Bonjour tout le monde.
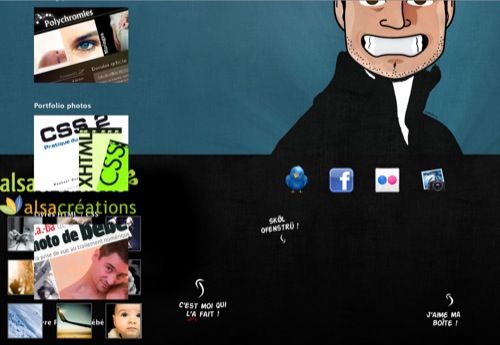
Je suis en train de finaliser la refonte de mon site perso :
http://www.goetter.fr
Je me suis bien entendu amusé avec HTML5 et moultes règles CSS2 et 3 (border-radius, rgba, inline-block, transitions, rotations, @font-face, text-shadow, opacity, :before/:after et autres joyeusetés...)
J'ai testé tout ça (pour certains dans la douleur) sur IE6, IE7, IE8, Firefox 3.5, Safari 4, Chrome 3. Mais pas sur Firefox 2 et 3.0.
Sur IE, il y a forcément eu des choix d'adaptations graphiques.
Pourriez-vous me faire vos critiques sur le design, mais aussi et surtout sur la conception du site (choix sémantiques, usage des CSS, erreurs grossières de débutant etc.) ?
etc.) ?
Que diriez-vous d'en profiter pour faire un Article / Tuto expliquant comment utiliser HTML5/CSS3 dans la vraie vie aujourd'hui ?
Cela vous intéresserait-il ?
Merci d'avance
PS : Pour info, le design est de Simon.
Je suis en train de finaliser la refonte de mon site perso :
http://www.goetter.fr
Je me suis bien entendu amusé avec HTML5 et moultes règles CSS2 et 3 (border-radius, rgba, inline-block, transitions, rotations, @font-face, text-shadow, opacity, :before/:after et autres joyeusetés...)
J'ai testé tout ça (pour certains dans la douleur) sur IE6, IE7, IE8, Firefox 3.5, Safari 4, Chrome 3. Mais pas sur Firefox 2 et 3.0.
Sur IE, il y a forcément eu des choix d'adaptations graphiques.
Pourriez-vous me faire vos critiques sur le design, mais aussi et surtout sur la conception du site (choix sémantiques, usage des CSS, erreurs grossières de débutant
 etc.) ?
etc.) ?Que diriez-vous d'en profiter pour faire un Article / Tuto expliquant comment utiliser HTML5/CSS3 dans la vraie vie aujourd'hui ?
Cela vous intéresserait-il ?
Merci d'avance

PS : Pour info, le design est de Simon.




 ) : cet archaïque sous-domaine "www" dont tu abuses du header au footer.
) : cet archaïque sous-domaine "www" dont tu abuses du header au footer.