Bonjour à tous,
Ayant récemment réalisé un projet qui n'était pas top, je me suis penché sur un nouveau projet.
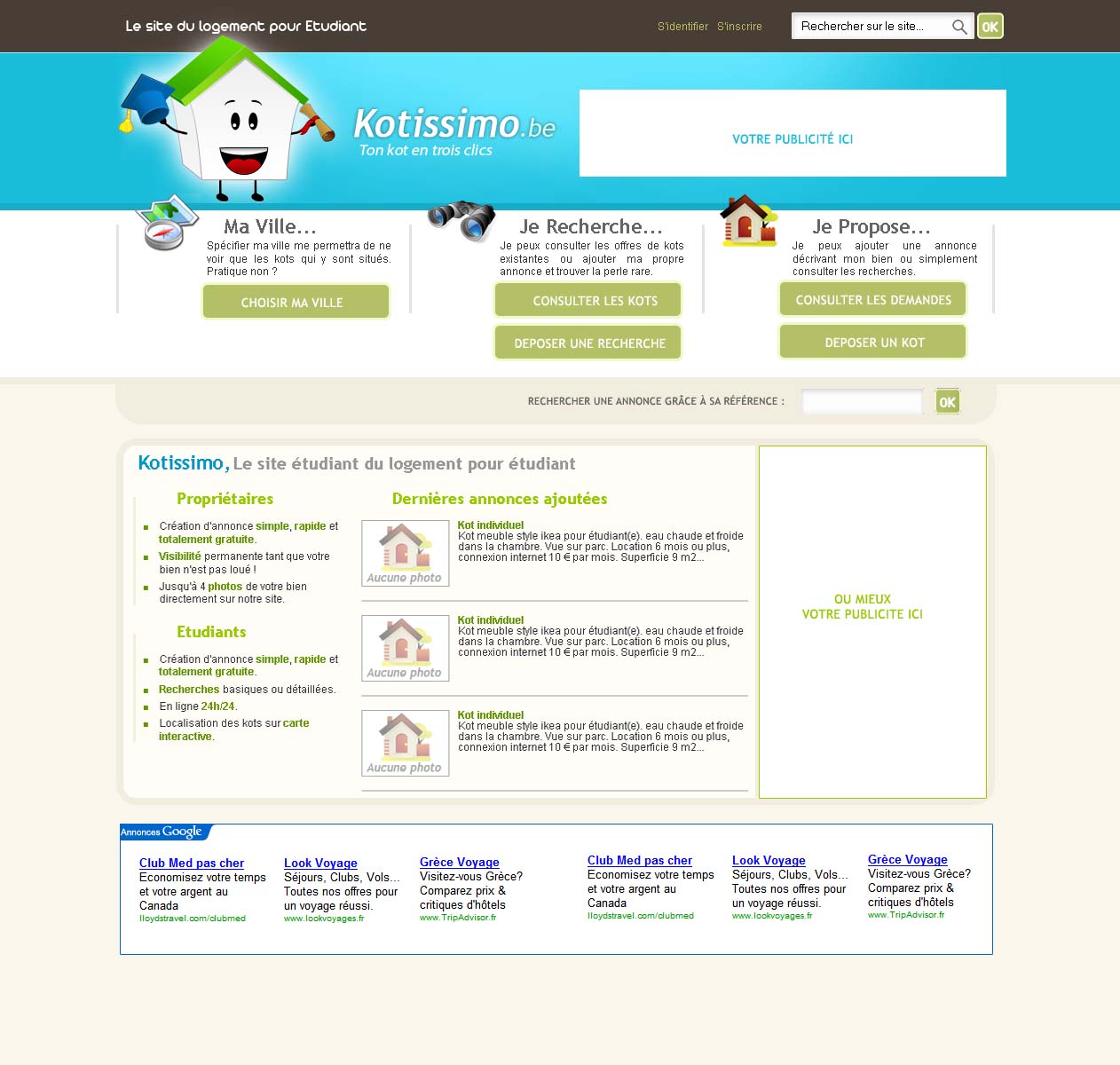
Voici donc un essai pour lequel j'aimerais recevoir vos critiques. Le contenu n'est pas encore présent mais ce qui m'intéresse c'est surtout l'aspect du site avant de m'attaquer à la suite.
www.kotissimo.be
D'ores et déjà merci pour votre aide
Modifié par pixelb (14 Mar 2010 - 09:17)
Ayant récemment réalisé un projet qui n'était pas top, je me suis penché sur un nouveau projet.
Voici donc un essai pour lequel j'aimerais recevoir vos critiques. Le contenu n'est pas encore présent mais ce qui m'intéresse c'est surtout l'aspect du site avant de m'attaquer à la suite.
www.kotissimo.be
D'ores et déjà merci pour votre aide

Modifié par pixelb (14 Mar 2010 - 09:17)