Bonjour,
Même remarque que pour ton autre site : Le code n'est pas valide
a écrit :
29 Errors, 12 warning(s)
Visuellement, la page est très chargée, trop. Elle prend également beaucoup trop de temps à charger (et je ne suis pas en 56k...), ce qui s'expliue très certainement par le poids des fichiers JS soulevé par Super_baloo8.
Il y a trop de pub sur la page et vu leur positions, elles parasitent le contenu qui se trouve sur leur droite. L'utilisateur d'Internet a développé une incroyable faculter à ignorer la publicité, ainsi que tout ce qui y ressemble, de près ou de loin, tout le contenu (relativement important de plus) qui se trouve sous la bannière de pub "Inscrivez-vous et gagnez..." sera considéré comme de la pub également et donc ignoré. La raison : surement à cause de la proximité de la bannière.
Sinon niveau couleurs, je pense que le mélange de tant de couleurs nuit à la création d'une identité visuelle. Trop est rarement Mieux.
En ce qui concerne le code :
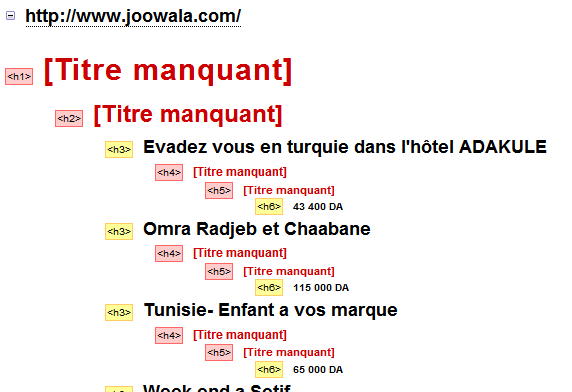
* Comme l'a déjà souligné Super_baloo8 ta hiérarchie de titre est incomplète. Je me permet de rajouter quelques précisions. Les titres Hn sont à considérer comme de simples titres d'articles. Quand tu les mets en place tu doit penser comme sur une rédaction, le premier titre doit donc être le titre de niveau 1 (h1) celui qui le suit et indique une sous-section de h1 doit être un titre de niveau 2 (h2)... Ca c'est la logique. En pratique l'intérêt d'une hiérarchie complète et inintérompue est principalement pour les utilisateurs de lecteurs d'écran qui vont naviguer dans la page grace aux Hn, si un titre manque leur navigation est compromise ; le second intérêt c'est niveau référencement, on n'est jamais mieux référencé qu'avec une hiérarchie logique (et le h1 aide pas mal, même s'il ne faut pas en abuser).
* Le tite de ta page : "Joowala : séjours, voyage en Algérie, agence de voyage, excursion au sud, omra ramadan 2009" n'est pas optimisé, pour quoi que ce soit. Un titre plus court et sans mots clés parasite serait plus efficace.
* Les méta keyword et generator sont inutiles.
* La méta description doit accueillir une description avec des phrases de la page, non une liste de mot clés. Blinder la description de mots clé n'apportera d'ailleurs aucun avantage (au contraire). Cette balise étant utilisée par google (et les autres) uniquement pour afficher un complément d'information sous le titre du site dans les pages de résultats. Un liste de mots clés risque de perdre le visiteur potentiel, qui donc préfèrera cliquer sur un autre résultat qui auta une description plus attirante.
* Les images porteuses de contenu DOIVENT se trouver dans le code HTML, et d'autant plus si elles doivent servir de lien.
<div id="header"><a href="index.php"><img src="http://www.joowala.com/templates/jouwala/images/spacer.gif" alt="Agences de voyage en Algérie, voyages (voyage) et séjours (sejour) pas cher et en promos tunisie, maroc, turiqui ... Excursion au grand sur d'Algérie : taghit, timimoun, bechar ..." width="260" height="110" /></a></div>
Quel est l'intérêt de mettre une image transparente sur un autre image ?
* Attention au contenu des alt. Dans la portion de code précédente, l'image porte : "Joowala Beta - Voyager plus, voyager mieux", le alt devrait contenir la même information, plutôt qu'une liste de mots clés sans rapports et excéssivement longue.
* D'ailleurs en parlant de alt. Les balises input (à part input image) n'en ont pas besoin.
* La balise div est une balise tout ce qu'il y a de non sémantique (c'est une balise générique qu'un utilise généralement pour regrouper d'autres balises. Elle ne doit pas se substituer à une autre balise qui aura plus de sens (comme <p>aragraphe ou <hn>
<div class="search_cartouche">Recherche</div>
C'est un hn qui devrait être utilisé ici pour le balisage.