Shunkin a écrit :
Bonsoir,
Un simple avis personnel au sujet du javascript utilisé dans ce site.
Normalement on utilise du javascript pour aider à la consultation, rendre le site plus agréable.
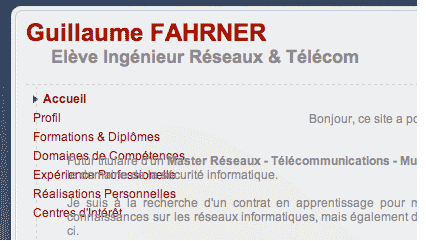
Le menu visible au début puis qui disparait ensuite peut avoir au mieux un effet frustrant pour la personne qui consulte ton site, au pire un effet agaçant car il oblige le visiteur à une étape supplémentaire à chaque fois qu'il veut consulter une nouvelle rubrique.
Je suppose que le public visé est celui des recruteurs. En général un recruteur veut accéder rapidement à certaines informations qui l'intéressent, avec un tel type de menu qui joue à cache-cache il va vite perdre patience, surtout si tu n'es pas le premier CV qu'il consulte dans la journée.
L'animation sur ton nom et ta qualification qui empêche de consulter immédiatement ton CV risque aussi de l'énerver. Ton nom il s'en fout pour le moment, ce qu'il cherche c'est un profil à recruter. Au pire une animation sur ta qualification peut lui permettre de la remarquer et de lui confirmer que tu as un profil qui peut correspondre à ce qu'il recherche. Mais bon, c'est une information qui est mise en valeur telle quelle sans artifice, autant ne pas prendre de risque.
Le format PDF de ton CV pourrait être mis plus en valeur, par exemple un lien au dessus des petits drapeaux. Ainsi, si le recruteur est intéressé, il peut facilement l'imprimer pour le comparer avec d'autre par la suite.
Pour la présentation générale, personnellement ça ne me déplait pas et je trouve le site lisible. Les seules choses qui me gênent sont le max-width:1600px que je trouve trop grand, 1200px serait largement suffisant, et les paragraphes repliés par défaut dans certaines rubriques. On aurait presque l'impression que ce sont des informations honteuses, alors que si tu les mets dans ton CV elles ne le sont pas.
Autre chose que je viens de remarquer et qui peut aussi agacer, lorsqu'on se trouve en bas de la page, que l'on déplace la souris sur la droite et que la menu est replié, on actionne le mécanisme d'ouverture du menu et l'on se retrouve en haut de la page et du coup on perd l'information que l'on était en train de lire.
Le menu qui se replie est d'abord fait pour permettre une lecture agréable en 800x600, sinon ca devient vite le bordel... J'ai pensé au pitits écran mais pas au grand

Pour le coup du max-width, je suis d'accord, c'est réglé. J'ai mis un 1200px, merci pour tes conseils !
Les polices, je suis dessus (remarque de knarf)
Les bloc qui se déplie/replie c'est pour éviter d'avoir a scroller longtemps pour arriver en bas de page... (On m'a déjà fait cette remarque

)
Le coup : le menu est replié, le visiteur veut le déplier alors qu'il est en bas de page : on remonte en haut de page. Pour moi ca me paraissait censé : il veut voir le menu donc il ne veut plus lire ce qu'il a sous les yeux. S'il est en bas de page, le menu étant afficher en haut il ne le verra pas : donc je scroll vers le haut. Ca peut surprendre, surtout si on n'a pas fait exprès de réafficher le menu... Je garde, je vire ???
Pour ce qui est des recruteurs, perso je voyais ca plutot comme ca : le cv en ligne ne change en rien la procédure de candidature qui se fait par le biais de moteur spécialisé ou directement par email (genre monster, apec....). On soumet alors la version papier (html, pdf...). C'est dans cette version papier que j'informe le/la DRH éventuellement intéressé que si il/elle veut en savoir plus il/elle peut se rendre sur le dit site...
(Je fais une liste c'est plus simple

)
- Si on reste dans cette optique, la mise en valeur du PDF/html a plus de raison d'être étant donné qu'ils l'on déjà.
- Du temps ils en ont parce que justement ils vont chercher un peu plus loin.
- Mon nom j'espère qu'il s'en foutent pas et qu'ils ont déjà commencé une shortlist ^^
- L'animation est cencée n'être vue qu'une seule fois (sauf, changement de langue) lors la toute première connexion...Etant donné que le CV il le connaisse un peu, je pense que ce qu'il me reste a faire c'est me démarquer des autres, alors les anims et conneries en tout genre, je prend. Je crois vraiment qu'il vaut mieux ça qu'une simple page HTML qui n'apporte rien de neuf. Nan ?
C'est plus cohérent comme ca ?

Merci pour tes remarques en tout cas !
 )
) )
)


 : j'y travaille
: j'y travaille 


 .
.