Bonjour,
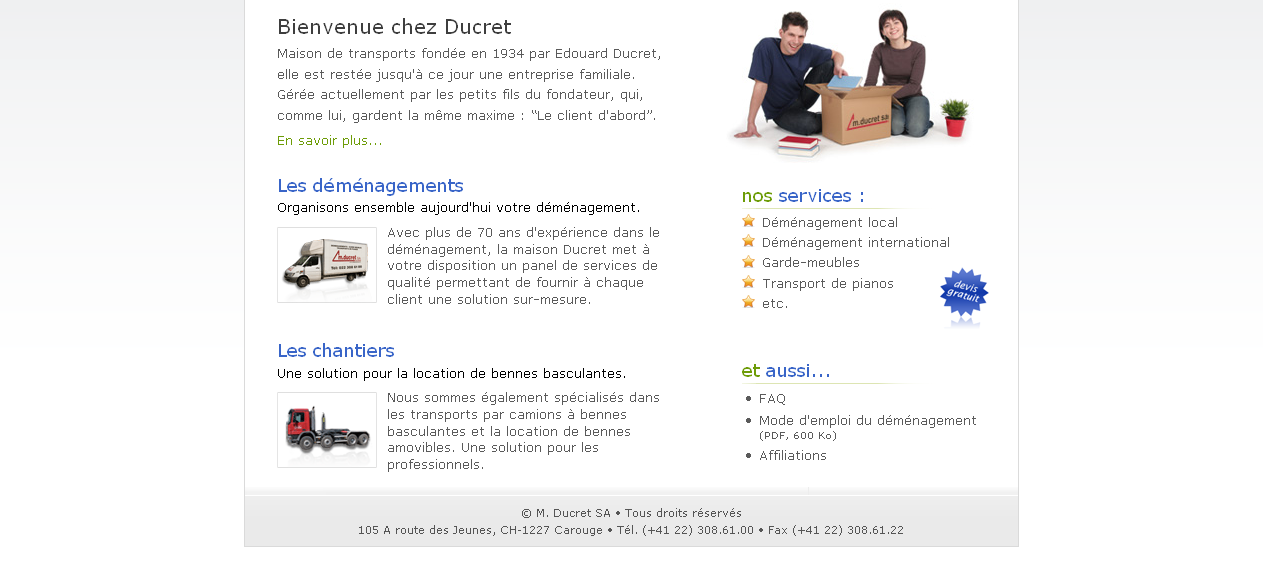
Je suis entrain de développer un site pour une entreprise de transports.
Le site est en cours de développement.
L'adresse URL est une adresse temporaire, elle portera le nom de l'entreprise une fois le site terminé et on-line.
Avant d'aller plus loin et d'intégrer le contenu définitif du site, je voulais avoir votre avis.
Pourriez-vous SVP me dire ce que vous pensez de ce site en ce qui concerne le design, l'accessibilité, la navigation, etc.
Est-ce que l'on comprend bien de quoi il s'agit? Est-ce que ça donne envie d'aller plus loin?
Désolé pour les liens qui ne sont pas encore fonctionnels (accessibilite, plan du site et les liens du sous-menu sur les autres pages).
Merci beaucoup.

brisbie
Modifié par brisbie (01 Nov 2007 - 03:47)
Je suis entrain de développer un site pour une entreprise de transports.
Le site est en cours de développement.
L'adresse URL est une adresse temporaire, elle portera le nom de l'entreprise une fois le site terminé et on-line.
Avant d'aller plus loin et d'intégrer le contenu définitif du site, je voulais avoir votre avis.
Pourriez-vous SVP me dire ce que vous pensez de ce site en ce qui concerne le design, l'accessibilité, la navigation, etc.
Est-ce que l'on comprend bien de quoi il s'agit? Est-ce que ça donne envie d'aller plus loin?
Désolé pour les liens qui ne sont pas encore fonctionnels (accessibilite, plan du site et les liens du sous-menu sur les autres pages).
Merci beaucoup.

brisbie
Modifié par brisbie (01 Nov 2007 - 03:47)