3254 sujets
Hello,
Merci de bien vouloir afficher le nom de ton site dans le titre du sujet, comme cela est demandé dans le message d'annonce de ce forum : "A lire avant de poster : Ergonomie, Design et demandes de critiques", sinon 99% des sujets de ce salon auraient le même titre évasif
Merci de bien vouloir afficher le nom de ton site dans le titre du sujet, comme cela est demandé dans le message d'annonce de ce forum : "A lire avant de poster : Ergonomie, Design et demandes de critiques", sinon 99% des sujets de ce salon auraient le même titre évasif

Salut xis 
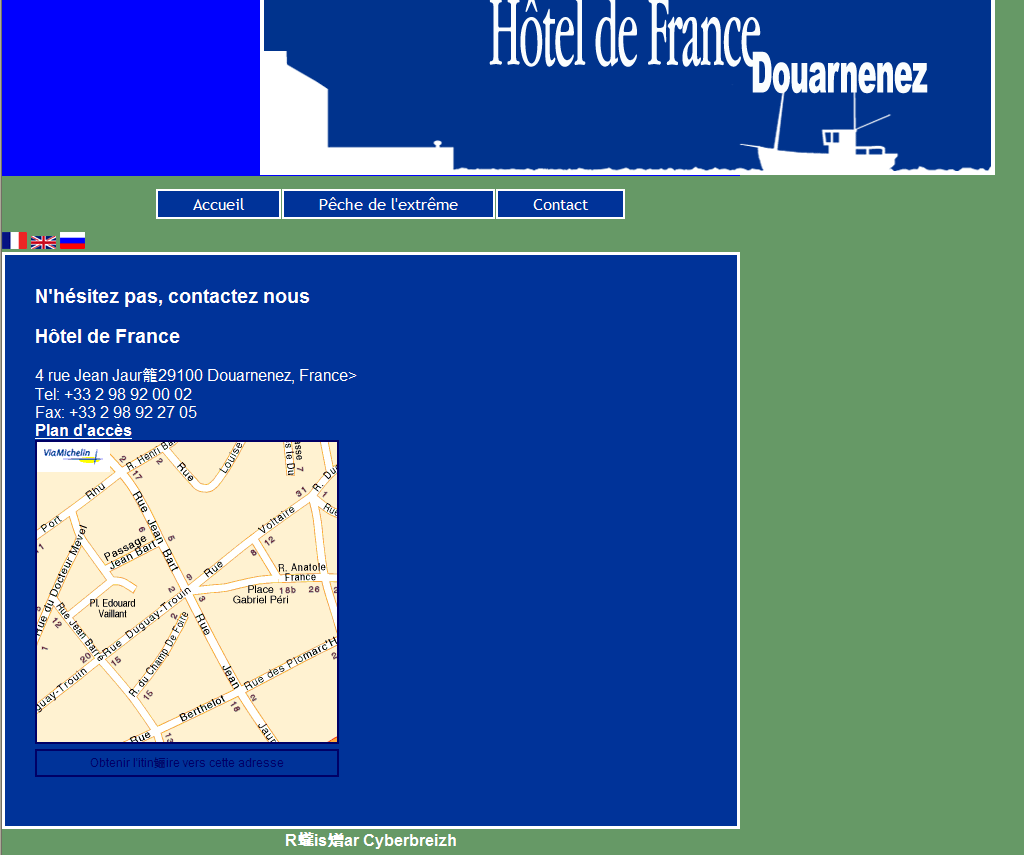
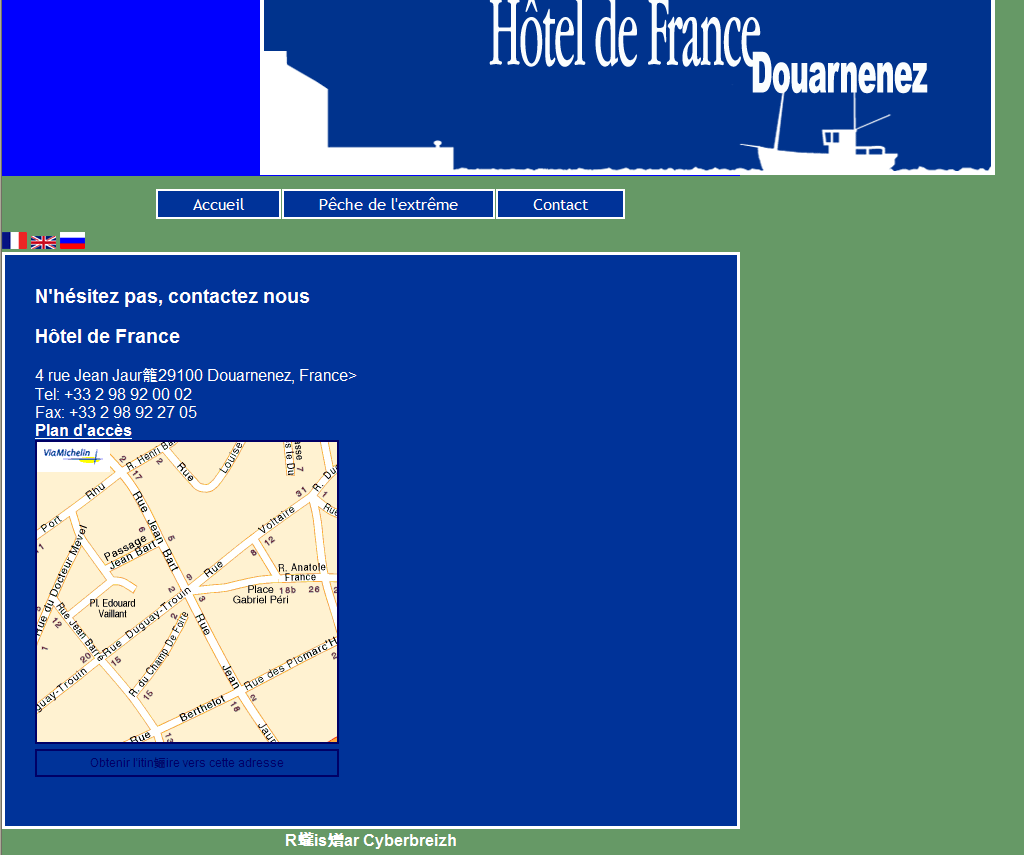
Visiblement l'encodage n'est pas bon sur ta page Contact... Et tout le site est "décalé" sous IE6 :

Sinon, pour les couleurs je trouve ça un peu tristoune (le vert du body et le bleu général)
Et autresinon, je suis pas fan des boutons du menu qui décalent les autres au passage de la souris...
Bon ben voilà...
A+
PS: tes 3 pages ne sont pas valides
Modifié par Heyoan (06 Jun 2007 - 17:59)

Visiblement l'encodage n'est pas bon sur ta page Contact... Et tout le site est "décalé" sous IE6 :

Sinon, pour les couleurs je trouve ça un peu tristoune (le vert du body et le bleu général)

Et autresinon, je suis pas fan des boutons du menu qui décalent les autres au passage de la souris...
Bon ben voilà...
A+
PS: tes 3 pages ne sont pas valides
Modifié par Heyoan (06 Jun 2007 - 17:59)
Oula !
Alors concernant les couleurs, je suis d'accord avec toi, c'est en discussion avec le destinataire du site...
Pour le décalage j'avoue ma totale stupéfaction puisque j'ai repris la structure d'une premiere tentative de site qui fonctionnait parfaitement sous FF et IE6/7. C'est d'ailleurs pour cela que je n'avais pas encore testé l'affichage sous IE (cruelle erreur j'en conviens)
Sinon pour les boutons, bah ok =)
Merci bcp et si quelqu'un a deja été confronté au pb de décalage, bah ca m'aiderait bien
PS: Oui j'attends un peu avant de tester la validité...
Modifié par xis (06 Jun 2007 - 18:02)
Alors concernant les couleurs, je suis d'accord avec toi, c'est en discussion avec le destinataire du site...
Pour le décalage j'avoue ma totale stupéfaction puisque j'ai repris la structure d'une premiere tentative de site qui fonctionnait parfaitement sous FF et IE6/7. C'est d'ailleurs pour cela que je n'avais pas encore testé l'affichage sous IE (cruelle erreur j'en conviens)
Sinon pour les boutons, bah ok =)
Merci bcp et si quelqu'un a deja été confronté au pb de décalage, bah ca m'aiderait bien

PS: Oui j'attends un peu avant de tester la validité...
Modifié par xis (06 Jun 2007 - 18:02)
+1 pour les boutons, il faudrait qu'ils changent de couleur, mais sans changer de taille.
Ensuite les couleurs... je trouve que le vert du fond et le bleu du contenu ne vont pas super bien ensemble. Comme quelqu'un l'a déjà dit le texte blanc sur fond bleu ça fait mal aux yeux (de manière générale il vaut mieux un texte noir sur fond clair, que blanc sur fond sombre).
Je trouve la bannière en haut un peu trop grande (en hauteur), et bizarre le fait qu'il y ait un espace entre la banière et le contenu.
Voilà, bon courage pour la suite
Ensuite les couleurs... je trouve que le vert du fond et le bleu du contenu ne vont pas super bien ensemble. Comme quelqu'un l'a déjà dit le texte blanc sur fond bleu ça fait mal aux yeux (de manière générale il vaut mieux un texte noir sur fond clair, que blanc sur fond sombre).
Je trouve la bannière en haut un peu trop grande (en hauteur), et bizarre le fait qu'il y ait un espace entre la banière et le contenu.
Voilà, bon courage pour la suite

xis a écrit :
Merci bcp et si quelqu'un a deja été confronté au pb de décalage, bah ca m'aiderait bien
Je crois que ton doctype n'est pas valide, normalement c'est celui là pour html transitonnel :
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
yahrou a écrit :
Je crois que ton doctype n'est pas valide, normalement c'est celui là pour html transitonnel :
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
C'est pourtant celui que j'ai utilisé pour l'autre site dont je parlais (et qui ne présente pas le pb de décalage).
Sinon en quoi mon doctype est invalide ?

[Edit] Oups, bon j'ai compris/vu (dsl je suis sur ces pb de formats et encodage depuis trop longtemps, j'ai la tete farcie.)
Effectivement tu as vu juste, j'ai ajouté la ligne manquante a ma déclaration et IE interpretre correctement la page à présent !)
Merci vraiment, je pense que tu me fais gagner de précieuses heures =)
Si je peux t'être utile d'une facon ou d'une autre, fais le moi savoir.
Modifié par xis (06 Jun 2007 - 18:37)
Cool, moi qui cherchais des exemples sur les abus de cadres/bordures/filets....
okokok ---> [ ]
Bon de façon plus constructive :
Je trouve effectivement les contrastes un peu trop forts.
Il n'y a aucun intérêt à la barre "vide" de fond entre l'entête et le contenu, d'autant plus qu'il y a matière à faire quelque chose de sympa avec le graphisme de l'entête.
les contenus manquent de mise en page, on a l'impression que les textes et les images sont "posés là" sans réelle mise en valeur, je sais que ce n'est pas facile avec peu de textes, mais il faudrait essayer de trouver un truc pour rendre le contenu attractif.
wala wala wala...
okokok ---> [ ]
Bon de façon plus constructive :
Je trouve effectivement les contrastes un peu trop forts.
Il n'y a aucun intérêt à la barre "vide" de fond entre l'entête et le contenu, d'autant plus qu'il y a matière à faire quelque chose de sympa avec le graphisme de l'entête.
les contenus manquent de mise en page, on a l'impression que les textes et les images sont "posés là" sans réelle mise en valeur, je sais que ce n'est pas facile avec peu de textes, mais il faudrait essayer de trouver un truc pour rendre le contenu attractif.
wala wala wala...
Merci aymeric.
Je suis d'accord avec toi, ca manque sans doute de plein de choses. Reste que comme tu l'as remarqué j'ai assez peu de contenu et que la personne qui m'a demandé ce site l'a voulu en 2j: code, graphisme et tout et tout (pour un débutant c'est assez short)
Bref toujours est il qu'il y aura assez rapidement une refonte afin d'étoffer le site.
Merci, mais tu as une idée en tête, une suggestion ?
Enfin:
Tu peux détailler s'il te plait ? (ok pour les cadres, mais je fais un peu de photos et je colle assez facilement un encadré blanc autour pour les fermer. =))
au passage, merci BlueScreenJunky dont j'avais sauté le post. Confirmation qu'il y a un pb dans le choix des couleurs (j'en prends note ^^ ) Modifié par xis (06 Jun 2007 - 20:28)
Modifié par xis (06 Jun 2007 - 20:28)
Je suis d'accord avec toi, ca manque sans doute de plein de choses. Reste que comme tu l'as remarqué j'ai assez peu de contenu et que la personne qui m'a demandé ce site l'a voulu en 2j: code, graphisme et tout et tout (pour un débutant c'est assez short)
Bref toujours est il qu'il y aura assez rapidement une refonte afin d'étoffer le site.
"Aymeric" a écrit :
il y a matière à faire quelque chose de sympa avec le graphisme de l'entête.
Merci, mais tu as une idée en tête, une suggestion ?

Enfin:
"Aymeric" a écrit :
Cool, moi qui cherchais des exemples sur les abus de cadres/bordures/filets....
Tu peux détailler s'il te plait ? (ok pour les cadres, mais je fais un peu de photos et je colle assez facilement un encadré blanc autour pour les fermer. =))
au passage, merci BlueScreenJunky dont j'avais sauté le post. Confirmation qu'il y a un pb dans le choix des couleurs (j'en prends note ^^ )
 Modifié par xis (06 Jun 2007 - 20:28)
Modifié par xis (06 Jun 2007 - 20:28)Pour le graphisme de l'entête :
Je collerais le lien accueil au niveau du bâtiment de droite.
Les deux autres liens au niveau du ponton, à voir avec le bateau.
Les 3 drapeaux peut être au niveau du bateau.
Ensuite, le bloc de contenu en blanc, pas en bleu, lié au bloc d'entête pour qu'il y ait une continuité dans le design.
Le texte dans un beau bleu "marin" quoi qu'un gris/bleu peut être pas mal pour le rédactionnel et une couleur plus soutenue prou les titres.
Hotel de France Douarnenez plus présent dans le bloc haut, on a trop de bleu "vide".
Sur le fond blanc du bloc de contenu, il pourrait petre pas mal de mettre au niveau du bas de page le bloc image avec le ponton, la mer le bateau, peut petre un poil plus grand, dans un gris/bleu très lavé.
Augmenté l'espace entre les lignes du rédactionnel. Si peu de contenu, utiliser une police plus ronde, qui donne une impression de texte plus important.
Voila en gros et en résumé.
Pour les abus, c'était juste le sujet d'un des articles de mon blog.
Ah oui, et des textes alternatifs explicites pour les images.
Modifié par AymericJ (06 Jun 2007 - 20:55)
Je collerais le lien accueil au niveau du bâtiment de droite.
Les deux autres liens au niveau du ponton, à voir avec le bateau.
Les 3 drapeaux peut être au niveau du bateau.
Ensuite, le bloc de contenu en blanc, pas en bleu, lié au bloc d'entête pour qu'il y ait une continuité dans le design.
Le texte dans un beau bleu "marin" quoi qu'un gris/bleu peut être pas mal pour le rédactionnel et une couleur plus soutenue prou les titres.
Hotel de France Douarnenez plus présent dans le bloc haut, on a trop de bleu "vide".
Sur le fond blanc du bloc de contenu, il pourrait petre pas mal de mettre au niveau du bas de page le bloc image avec le ponton, la mer le bateau, peut petre un poil plus grand, dans un gris/bleu très lavé.
Augmenté l'espace entre les lignes du rédactionnel. Si peu de contenu, utiliser une police plus ronde, qui donne une impression de texte plus important.
Voila en gros et en résumé.
Pour les abus, c'était juste le sujet d'un des articles de mon blog.
Ah oui, et des textes alternatifs explicites pour les images.
Modifié par AymericJ (06 Jun 2007 - 20:55)
 : qu'est-ce que le wip ?
: qu'est-ce que le wip ?