Salut,
a écrit :
</chipotage>Et par la même occasion mettre en forme ton adresse pour que cette dernière soit cliquable ?</chipotage>
Ca serait même le minimum pour faciliter l'accès au site pour ceux qui prendront le temps d'aller le voir pour en faire un commentaire.
Je trouve çà pas mal, même s'il faudrait améliorer certaines choses.
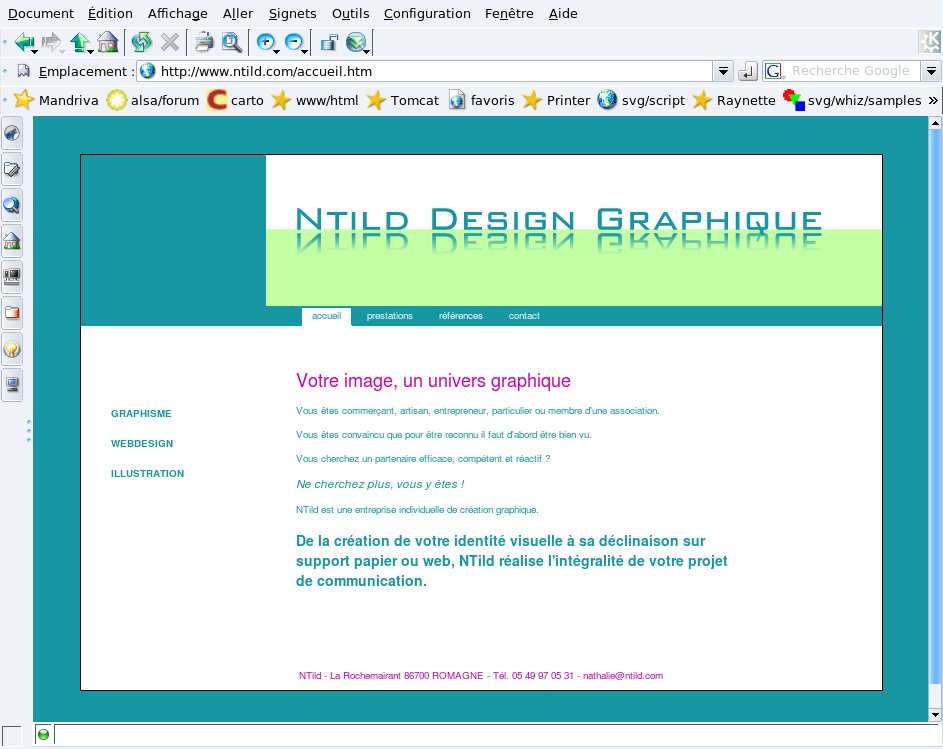
J'aime bien le schéma de couleur, qui dans ces proportions fonctionne bien. par contre je modifierai sensiblement la couleur du rose pour qu'il tire un peu plus vers le jaune orange, pour ajouter un peu de chaleur à cette palette, et rendre le site plus attractif.
Je suis pas très fan de la bannière, la séparation blanc/vert acidulé se situe trop à mi hauteur de ce bandeau, le reflet est trop présent visuellement et devrait être plus fondu, et je trouve le picto trop voyant et un peu lourd, sachant que l'animation répétée attire encore plus l'attention dessus.
Concernant les liens, je trouve dommage de ne pas mettre de majuscule à chacun des mots, car cela représente un point d'accroche pour l'oeil, rendant la vision rapide plus claire.
Je trouve la mise en forme textuelle trop plate, même s'il n'y a pas beaucoup de texte, il ne donne pas vraiment envie de lire car rien ne ressort visuellement (je précise dans le contenu) et il faudrait l'animer un peu.
Déja sur la page d'accueil, pourquoi un saut de ligne entre "Vous êtes convaincu que pour être reconnu" et "il faut d'abord être bien vu."
Il faudrait peut être mettre en valeur certains mots clés ou importants, par un texte plus gras, plus gros, d'une autre couleur (orange ?), une couleur de fond, etc..
Dans la page prestations par exemple, la liste des supports sur lesquels tu travaille n'engage pas à lire, car tout est collé, sans séparation entre le type de supports et les supportes eux même. Une telle liste mériterait presque une présentation sous forme de liste à puce, avec le type de support en gras et les supports en corps normal par exemple... Enfin à travailler.
Pour le reste, à voir quand le site sera fini



 ( je suis peut-etre e seul aussi mais les voyant seul et bien en évidence , je me se suis dit : clique vas-y clique ...ok mes pillules)
( je suis peut-etre e seul aussi mais les voyant seul et bien en évidence , je me se suis dit : clique vas-y clique ...ok mes pillules)