Bonjour à tous,
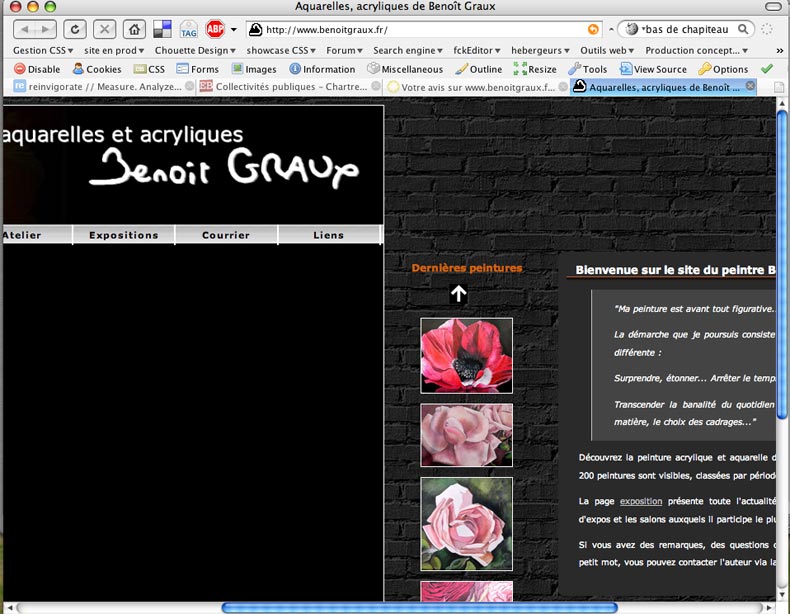
j'ai refondu dernièrement un site qui présente les peinture de Benoit Graux. Je suis passée d'un site tout sauf valide avec frames et tableaux à un site XHTML 1.0 Strict avec css et div
Le site d'alsacréations m'a été d'une grande utilité dans cette entreprise, donc un grand merci à ses admins et contributeurs !
Maintenant, je sollicite votre avis sur mon modeste travail : http://www.benoitgraux.fr , ergonomie, respect des normes, design... tout ce qui vous passe par la tête !
Merci !!!
Modifié par Quirk (21 Dec 2006 - 15:31)
j'ai refondu dernièrement un site qui présente les peinture de Benoit Graux. Je suis passée d'un site tout sauf valide avec frames et tableaux à un site XHTML 1.0 Strict avec css et div

Le site d'alsacréations m'a été d'une grande utilité dans cette entreprise, donc un grand merci à ses admins et contributeurs !
Maintenant, je sollicite votre avis sur mon modeste travail : http://www.benoitgraux.fr , ergonomie, respect des normes, design... tout ce qui vous passe par la tête !

Merci !!!
Modifié par Quirk (21 Dec 2006 - 15:31)



 En fait j'ai trouvé la réponse sur alsa : cf.
En fait j'ai trouvé la réponse sur alsa : cf.  )
)