Bonjour,
Dans les photos qui changent dans le header, il y'en a une qui nuit un peu à la lisibilité.
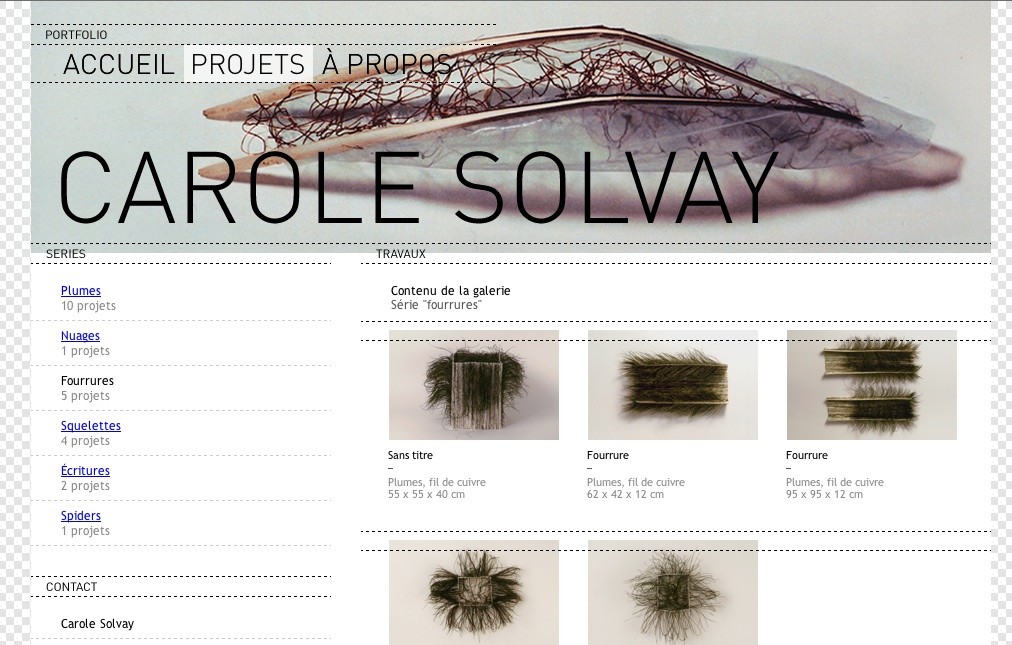
Le texte manque un peu de contraste tout est plus ou moins à la même taille, de la même couleur et de la même graisse. les titres sont noyés.
Dans la page d'accueil, il semble y avoir un commentaire d'une certaine Maria Campitelli, j'ai pas vu tout de suite (pasque les trucs en petit on les zappe souvent pensant qu'il s'agit de date, liens de page, etc.) et j'ai cru à une incohérence de discours : "C'est avec une joie à peine dissimulée que je lance aujourd'hui mon site personnel." et "L'univers de Carole Solvay est constellé de plumes." (changement de pronom personnel). Ca mériterait d'être plus explicite.
Etant graphiste l'utilisation de ce fond quadrillé symbolisant la transparence dans photoshop me dérange fortement. Pourquoi ne pas utiliser tout simplement un gris moyen entre celui utilisé et le blanc, ce qui optiquement donnerait le même contraste entre le site et le fond, et perturberait moins l'oeil (traité ainsi, il est un peu trop présent).
Ca manque un peu de chaleur niveau couleur, un petit jaune orangé discrêts pourrait faire chattoyer tout ca.
J'aime bien le coté décallage du titre à moitié à cheval sur l'image, mais attention que ca n'en nuise pas sa lisibilité (série et travaux sur la page projets par exemple).
Bon, sinon, rien à faire ce système de navigation de gallerie me gonfle au plus haut point, et écourte ma visite, car cela m'énerve d'avoir ce chargement qui crée le cadre blanc de l'image, avant que celle ci ne s'affiche, et cette navigation précédent/suivant un peu dissimulée dans le tout. Ma navigation en est ralentie, et quand je surfe je n'ai généralement pas le temps d'en perdre.
Sinon j'aime bien toutes ces photos, même si elles ont un tempérament trop abstrait pour le carthésien que je suis. (pas tout regardé à cause de la gallerie

)
 )
) comme si le CSS n'était pas trouvé alors que j'en ai une avec Firefox... (mais peut-être est-ce mon paramétrage
comme si le CSS n'était pas trouvé alors que j'en ai une avec Firefox... (mais peut-être est-ce mon paramétrage  )
) ) faisaient respectivement 633 et 807 Ko
) faisaient respectivement 633 et 807 Ko  et du coup je me suis arrêté là.
et du coup je me suis arrêté là.
 Malheureusement, la cliente a préféré ce layout que le mien qui était, je pense, plus poussé mais aussi beaucoup plus dur et rigide. Le côté plus séductif du design actuel l'a définitivement convaincue... Mon intervention personnelle dans ce site, donc, ne se limite "qu'à" l'intégration et un peu de programmation PHP. D'ailleurs, les commentaires à ce niveau-là sont eux aussi les bienvenus
Malheureusement, la cliente a préféré ce layout que le mien qui était, je pense, plus poussé mais aussi beaucoup plus dur et rigide. Le côté plus séductif du design actuel l'a définitivement convaincue... Mon intervention personnelle dans ce site, donc, ne se limite "qu'à" l'intégration et un peu de programmation PHP. D'ailleurs, les commentaires à ce niveau-là sont eux aussi les bienvenus 


