Bonsoir,
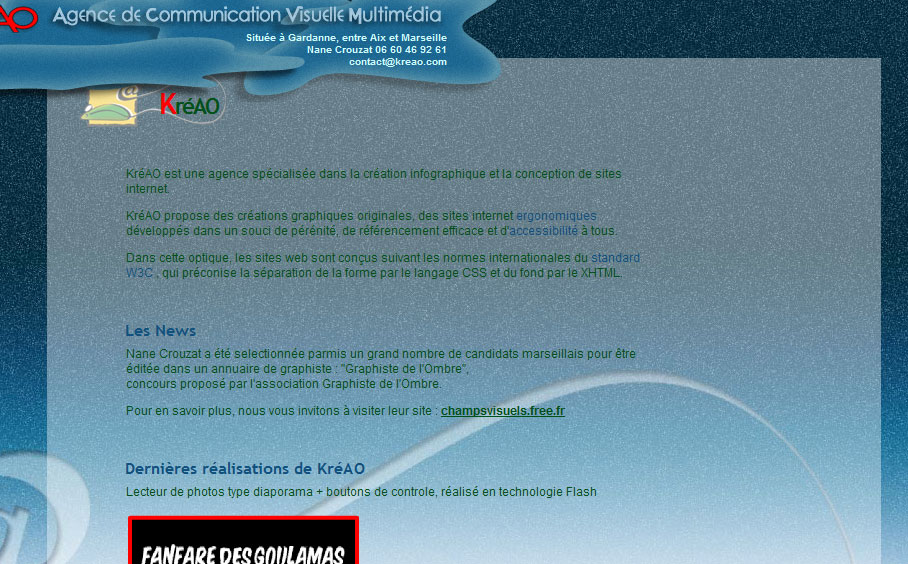
Première chose, le fond traité en fondu photoshop, ca fait vraiment très mal aux yeux, et n'aide en rien la lisibilité.
Les couleurs sont tristes et limites "sorties du tube". Le vert de la "colline" en bas de page est particulièrement moche (ainsi que le dessin très "vectoriel" de la forme).
Il semble y'avoir un élément graphique en bas de page, une souris ou un spermatozoïde vert, je ne sais pas trop, le fait est qu'il est tellement coupé par le bas du navigateur qu'il en devient inutile, même pour marquer la rubrique dans laquelle on se trouve.
L'agrandissement du texte, forcé par une taille de texte trop petite et des couleurs qui le rendent illisible, font s'aggrandir aussi les nuages et le logo en haut de page, le pixel c'est beau mais avec parcimonie voir sans pixels, c'est encore mieux.
Les titres de pages sont noyés sous les nuages, ils deviennent presque anectotiques. De plus les nuages n'allant pas jusqu'au bord supérieur du navigateur, on a droit à des accents graphiques de bleu marine entre ces nuages, qui peuvent attirer l'oeil sans utilité aucune.
Le menu déroulant en bas de page c'est vraiment anti-ergonomique à mon goût. Sans compter qu'il est plein de bugs graphiques (filet jaune discontinu). L'aspect flouté derrière le menu déroulant sur la ligne d'horizon fait particulièrement mal contrôlé. Dans le menu PAO, il y'a un L majuscule inutile à Flyer.
Niveau couleurs on a droit à une bonne partie de la palette CGA : bleu azur, bleu ciel, vert, jaune, rouge, noir, gris 33%, vert olive, etc. Maintenant, on a quelques millions de couleurs différentes, soit des milliards de combinaisons possibles, ça l'aisse du choix. Il serait bien de choisir une gamme de quelques couleurs franches, et s'y tenir (une couleur dominante, une couleur secondaire de la même gamme, et une couleur de contraste complémentaire utilisée parcimonieusement). Ca aide visuellement le visiteur à avoir ses repères.
<title>le site internet, le site web, cahier des charges, ergonomie et webdesign, accessibilité, charte graphique par <<<KréAO crée et réalise site Internet, site Web, sites web, sites internets</title>
J'appelle pas cà un titre, mais des mots clés.
De plus vu que le charset est de l'iso-8859-1, pourquoi utiliser des caractères encodés ?
La CSS n'est pas valide, le code html non plus.
En me mettant à la place d'un client potentiel, je ressors avec un grand sentiment de vide existentiel, et le manque d'envie de faire appel à une agence qui a un tel site internet pour lui demander de réaliser celui de mon entreprise. Désolé d'être si sévère, mais la concurrence est suffisante pour prouver qu'il faut tenter de friser la perfection pour faire sa place sur le marché du site web.
Modifié par Mikachu (01 Oct 2006 - 22:10) ) et j'ai eu accès directement à toutes les rubriques du menu... Pas hyper esthétique...
) et j'ai eu accès directement à toutes les rubriques du menu... Pas hyper esthétique...