Bonjour à tous.
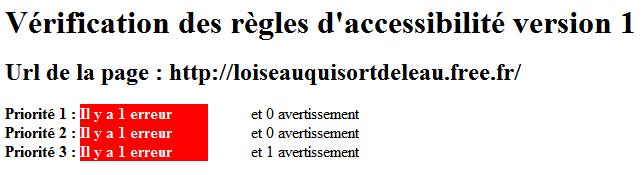
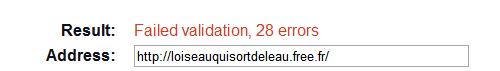
J'aimerai avoir votre avis sur le site de notre association "L'oiseau qui sort de l'eau" à l'adresse suivante: http://loiseauquisortdeleau.free.fr/
Novice en la matière, je me suis efforcé de le rendre simple à naviguer, lisible, graphiquement plaisant (choix esthétique de la simplicité -> 2 couleurs).
N'hésitez pas à me faire part de vos remarques, critiques positives et négatives concernant:
- le design,
- le code,
- tout ce que vous voyez d'améliorable.
Merci d'avance.
guiliguili
J'aimerai avoir votre avis sur le site de notre association "L'oiseau qui sort de l'eau" à l'adresse suivante: http://loiseauquisortdeleau.free.fr/
Novice en la matière, je me suis efforcé de le rendre simple à naviguer, lisible, graphiquement plaisant (choix esthétique de la simplicité -> 2 couleurs).
N'hésitez pas à me faire part de vos remarques, critiques positives et négatives concernant:
- le design,
- le code,
- tout ce que vous voyez d'améliorable.
Merci d'avance.
guiliguili