Bonjour,
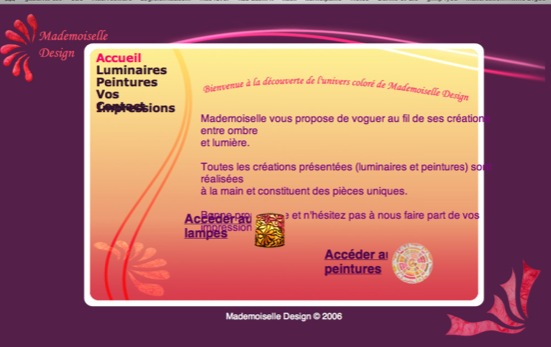
Ben je trouve ca plutôt pas mal, c'est assez bien pensé dans la manière d'aborder la navigation (j'aime beaucoup les petites vignettes dans les lampes avec la dernière suivie d'une flêche alignée selon la même courbe que les vignettes pour aller à la page suivante).
Pour les critiques.
Je trouve que la page d'accueil animée n'apporte strictement aucune information, de plus elle retarde d'un clic la navigation dans le site.
Soit il faut intégrer déja le menu sur la page d'accueil, ce qui implique que déja ici on sait de quoi on parle, soit supprimer purement et simplement la page qui n'a pas d'utilité particulière à l'heure ou la méthode de navigation "0 clic" (ou "1 clic" selon le référentiel) tend à devenir normale.
Concernant le graphisme, il faut savoir une chose, c'est que lorsque tu fais un cadre blanc à bord arrondi épais, la courbe de la partie intérieure du cadre est plus petite que la courbe de la partie extérieure. Si les courbes sont identiques, on a l'impression de voir une sorte de bourrelet au niveau des arrondis, ce qui est pas très élégant. Il suffit de pas grand chose pour améliorer ca.
Concernant la typo, je trouve que c'est là que le site pèche le plus.
Tu mélange deux types de typo différentes, une typo baton, et une typo empatée.
La différence de contraste fait que le menu en typo baton fait très cheap à coté du texte.
Je pense que pour un souci d'équilibre, il faudrait faire un choix. Personnellement lire du texte en typo serif (empatée) ne me gène pas quand il y'a peu de texte comme ici, et c'est plutôt élégant.
Je voterai donc pour ce choix la.
Il ne te reste donc plus qu'à modifier la typo de ton menu

Par contre la typo utilisée pour les listes (geode, saturday night, etc...) celle la étant petite, il est compliqué d'utiliser une police comme celle la, et une typo plus simple convient mieux (même en serif)
D'ailleurs, le menu, j'y viens, malgré la typo, ca reste un peu cheap, ca serait bien d'avoir un peu de marge à gauche, et d'être un peu plus travaillé. Je sais que tu n'est pas graphiste comme tu le souligne, donc je te parle pas d'un menu délirant mais peut être juste d'ajouter une petite puce personnalisée devant les liens... et bien sur mettre une typo plus choisie.
Sinon à noter quelques erreurs de code :
l'attribut alt dans les balises images est incorrect.
il faut marquer
<img src="images_accueil/bienvenue.jpg" alt[#red]=[/#]"Bienvenue" />
et non
<img src="images_accueil/bienvenue.jpg" alt"Bienvenue" />
Mais bon je trouve que ce site est plutôt sympa, malgré ses erreurs de jeunesse... qu'il a une ambiance plutôt personnelle. Pi j'aime bien certaines de tes lampes
 Modifié par Mikachu (02 Jun 2006 - 15:43)
Modifié par Mikachu (02 Jun 2006 - 15:43)



 comme les autres surtout si on remet tout à zéro au début, donc si vous utilisez "em" vérifiez bien sur d'autres navigateurs.
comme les autres surtout si on remet tout à zéro au début, donc si vous utilisez "em" vérifiez bien sur d'autres navigateurs.

 sacrement barré safari
sacrement barré safari