3250 sujets
Bonjour Kael_,
Tes deux sites ne sont pas vraiment conformes aux standards : il manquent d'une DTD et d'un espace de nom ; il faut éviter les mises en pages conçues avec des tableaux de positionnement quand on peut faire autrement.
Il faut bien lire la page de conseils la première fois qu'on vient dans cette section : A lire avant de poster : Ergonomie, Design et demandes de critiques
Les design sont particuliers.
Sur le premier, je regrette que les liens du menu n'aient pas d'état au survol, ce qui donne l'impression qu'ils sont inactifs.
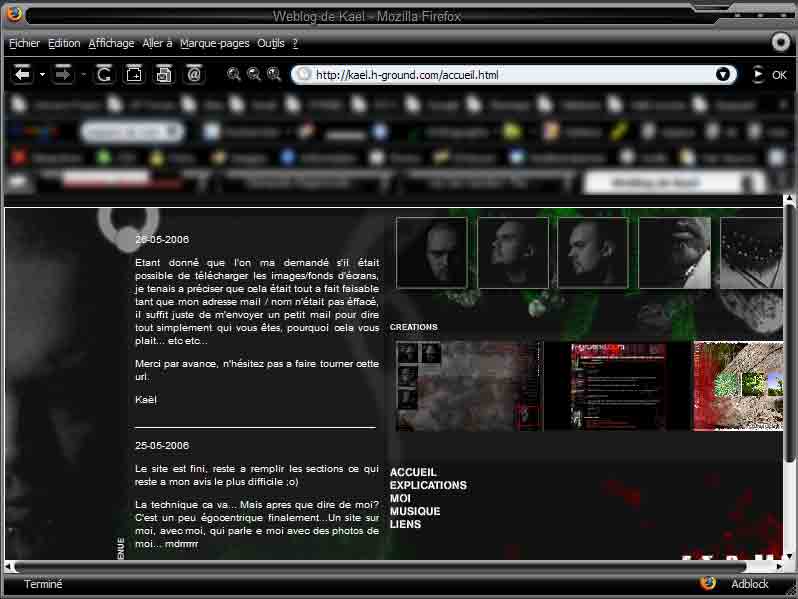
Le design semble avoir été prévu pour tenir sur une résolution de 800 x 600, mais chez moi, le menu de mon navigateur est plein de barres diverses (recherche, menu, google, barre de favoris, web developer). Tout ça fait que ton design n'a pas la place de s'afficher en entier en hauteur. Du coup, la barre de défilement verticale s'affiche, ce qui coupe en plus le design horizontalement pour quelques 50 pixels... Bon, c'est vrai qu'on est peut-être pas nombreux à avoir un menu si charché, mais bon...
Il faut éviter de concevoir des designs "optimisés pour tel navigateur". C'est une mauvaise manière de concevoir. Comme si les constructeurs d'automobiles concevaient des voitures optimisées pour personnes mesurant 1 m 75 et pesant 80 kg...
Il vaut mieux ne rien mettre, ou alors : site optimisé pour navigateurs conformes. On peut spéficier la résolution si elle dépasse 800 pixels de large pour un design fixe.
Pour le second, la popup en entrée, faut éviter. C'est souvent perçu comme une agression. Surtout si elle se déplace, est dotée d'effets de mouvements, et revient à chaque raffraîchissement de la page.
Le style avec les bordures rouges fait que j'ai cru que l'extension web developer était activée.
Enfin, pour les deux, il faut éviter d'avoir une page d'accroche si elle n'est pas nécessaire. Cest pages sont utiles pour proposer un choix de langues, de version (html ou flash), ou pour émettre des mises en gardes (musiques, poids d'un site, etc.). Ici, elles ne sont pas nécessaires.
Voilà, voilà.
Modifié par (27 May 2006 - 17:47)
(27 May 2006 - 17:47)
Tes deux sites ne sont pas vraiment conformes aux standards : il manquent d'une DTD et d'un espace de nom ; il faut éviter les mises en pages conçues avec des tableaux de positionnement quand on peut faire autrement.
Il faut bien lire la page de conseils la première fois qu'on vient dans cette section : A lire avant de poster : Ergonomie, Design et demandes de critiques
Les design sont particuliers.
Sur le premier, je regrette que les liens du menu n'aient pas d'état au survol, ce qui donne l'impression qu'ils sont inactifs.
Le design semble avoir été prévu pour tenir sur une résolution de 800 x 600, mais chez moi, le menu de mon navigateur est plein de barres diverses (recherche, menu, google, barre de favoris, web developer). Tout ça fait que ton design n'a pas la place de s'afficher en entier en hauteur. Du coup, la barre de défilement verticale s'affiche, ce qui coupe en plus le design horizontalement pour quelques 50 pixels... Bon, c'est vrai qu'on est peut-être pas nombreux à avoir un menu si charché, mais bon...

Il faut éviter de concevoir des designs "optimisés pour tel navigateur". C'est une mauvaise manière de concevoir. Comme si les constructeurs d'automobiles concevaient des voitures optimisées pour personnes mesurant 1 m 75 et pesant 80 kg...
Il vaut mieux ne rien mettre, ou alors : site optimisé pour navigateurs conformes. On peut spéficier la résolution si elle dépasse 800 pixels de large pour un design fixe.
Pour le second, la popup en entrée, faut éviter. C'est souvent perçu comme une agression. Surtout si elle se déplace, est dotée d'effets de mouvements, et revient à chaque raffraîchissement de la page.
Le style avec les bordures rouges fait que j'ai cru que l'extension web developer était activée.

Enfin, pour les deux, il faut éviter d'avoir une page d'accroche si elle n'est pas nécessaire. Cest pages sont utiles pour proposer un choix de langues, de version (html ou flash), ou pour émettre des mises en gardes (musiques, poids d'un site, etc.). Ici, elles ne sont pas nécessaires.
Voilà, voilà.
Modifié par
 (27 May 2006 - 17:47)
(27 May 2006 - 17:47)Bonsoir,
Tout d'abord, je t'invite à lire les Règle de cette section, et donc à modifier le nom de ton post en conséquence pour le rendre plus explicite. Tous les post ici sont des demandes d'appréciation.
Sinon, concernant le blog :
Première chose, il est recalable en 800x600 car une barre de défilement se crée. En mode plein écran elle est rogne sur le contenu, en mode normal elle ne déborde que de quelques pixels et c'est peu géneant, mais il n'y a aucune raison d'avoir cette barre. Je pense que supprimer dans les 20px à lla largeur du site devrait corriger ce problème.
Bon ormis le bug qui empèche le défilement des textes sur firefox, je ne comprends pas pourquoi tu limite ainsi l'espace. Je suis en résolution 1280x960, et c'est tout petit dans l'écran. pas forcément la taille du texte, encore qu'elle soit petite, mais surtout la taille du site, qui ne peut pas s'étirer à la verticale en fonction du contenu, ou les vignettes qui sont anecdotiques.
Bon sinon concernant ton cadre de gauche, y'a rien qui me gonfle plus quand je surfe sur un site, qu'un texte sans marge. La il est collé à la barre de défilementet j'ai l'impression à chaque fin de ligne qu'il en manque un bout ! C'est très désagréable.
Ton vert utilisé pour les liens est super aggressif pour les yeux, essaye d'en choisir un plus modéré, ca sera plus agréable.
Sinon, il faudrait relire ton texte, il manque des caractères par ci par la. Et puis si tu rédige un texte dans chaque rubriques, pourquoi ce n'est pas le cas dans la section musique ou tu met une simple énumération de styles ?
Bon sinon je trouve ca un peu austère, mais c'est l'univers un peu goth qui veut ca, donc je m'incline sans rien dire ^^
Concernant le site :
Première impression : j'ai l'impression d'être coincé dans mon grand espace, y'a des barres de défilement de partout... la page d'intro gratuie, sans menu direct ca me saoule pasque tu m'oblige à cliquer une fois de trop pour accéder au site. La pop-up ca me saoule, pasque la encore tu m'oblige à cliquer pour la faire disparaitre, sachant que je l'ai pas demandée.
Tiens sinon en regardant le code, pour voir si le contenu du bandeau en bas était aussi en information texte pour les utilisateurs n'activant pas les images ou naviguant en mode texte, je me rends compte que ton site est mis en page en tableau, avec des informations de mise en forme dans le codage html... j'arrète donc la, le but de ce forum étant de développer un web accessible à tous... Je n'enlève pas les commentaires que j'ai tapé précédemment, car je ne les aurais pas tapé pour rien, mais je m'en tiens la.
Modifié par Mikachu (27 May 2006 - 18:09)
Tout d'abord, je t'invite à lire les Règle de cette section, et donc à modifier le nom de ton post en conséquence pour le rendre plus explicite. Tous les post ici sont des demandes d'appréciation.
Sinon, concernant le blog :
Première chose, il est recalable en 800x600 car une barre de défilement se crée. En mode plein écran elle est rogne sur le contenu, en mode normal elle ne déborde que de quelques pixels et c'est peu géneant, mais il n'y a aucune raison d'avoir cette barre. Je pense que supprimer dans les 20px à lla largeur du site devrait corriger ce problème.
Bon ormis le bug qui empèche le défilement des textes sur firefox, je ne comprends pas pourquoi tu limite ainsi l'espace. Je suis en résolution 1280x960, et c'est tout petit dans l'écran. pas forcément la taille du texte, encore qu'elle soit petite, mais surtout la taille du site, qui ne peut pas s'étirer à la verticale en fonction du contenu, ou les vignettes qui sont anecdotiques.
Bon sinon concernant ton cadre de gauche, y'a rien qui me gonfle plus quand je surfe sur un site, qu'un texte sans marge. La il est collé à la barre de défilementet j'ai l'impression à chaque fin de ligne qu'il en manque un bout ! C'est très désagréable.
Ton vert utilisé pour les liens est super aggressif pour les yeux, essaye d'en choisir un plus modéré, ca sera plus agréable.
Sinon, il faudrait relire ton texte, il manque des caractères par ci par la. Et puis si tu rédige un texte dans chaque rubriques, pourquoi ce n'est pas le cas dans la section musique ou tu met une simple énumération de styles ?
Bon sinon je trouve ca un peu austère, mais c'est l'univers un peu goth qui veut ca, donc je m'incline sans rien dire ^^
Concernant le site :
Première impression : j'ai l'impression d'être coincé dans mon grand espace, y'a des barres de défilement de partout... la page d'intro gratuie, sans menu direct ca me saoule pasque tu m'oblige à cliquer une fois de trop pour accéder au site. La pop-up ca me saoule, pasque la encore tu m'oblige à cliquer pour la faire disparaitre, sachant que je l'ai pas demandée.
Tiens sinon en regardant le code, pour voir si le contenu du bandeau en bas était aussi en information texte pour les utilisateurs n'activant pas les images ou naviguant en mode texte, je me rends compte que ton site est mis en page en tableau, avec des informations de mise en forme dans le codage html... j'arrète donc la, le but de ce forum étant de développer un web accessible à tous... Je n'enlève pas les commentaires que j'ai tapé précédemment, car je ne les aurais pas tapé pour rien, mais je m'en tiens la.
Modifié par Mikachu (27 May 2006 - 18:09)
Les tableaux ne devraient servir qu'a présenter des données tabulaires, qu'on ne peut pas présenter autrement. Il faut éviter de s'en servir quand on peut utiliser des blocs divs.
Pour une définition des espaces de nom (namespace), voir ici : http://xmlfr.org/documentations/tutoriels/050912-0001
Une exemple :
Non non : il s'agit bien du site et non de la page d'accroche. Maintenant, c'est vrai que ça fait chargé là-haut. (L'espace utile ressemble à écran 16/9.)
Pour une définition des espaces de nom (namespace), voir ici : http://xmlfr.org/documentations/tutoriels/050912-0001
Une exemple :
<html xmlns="http://www.w3.org/1999/xhtml">a écrit :
euh en ce qui concerne hauteur du site, tu fais probablement référence a la page d'accroche, en fait je me dit tu dois effectivement etre un des rares a avoir autant d'outils sur IE... ;o) mais das le futur l'image en question seras un peu plus petite je pense.
Non non : il s'agit bien du site et non de la page d'accroche. Maintenant, c'est vrai que ça fait chargé là-haut. (L'espace utile ressemble à écran 16/9.)

a écrit :Peux-tu modifier leur comportement à l'affichage, car là, c'est un peu violent.
la popup sur le second est un choix, une demande de commun accord avec les ars de l'asso.
Faire un site pour te faire plaisir à la résolution que tu veux est un mauvais choix je pense... Il faut que ton site soit accessible pour tous de manière à rester agréable quelle que soit la résolution de l'internaute, qui est au final l'utilisateur principal de ton site. Faire en sorte qu'il se sente bien, et ce sans discrimination de navigateur, de résolution, etc. est un gage pour lui de revenir, sans cela il ne le fera pas. A toi de faire ton "choix" comme tu dis.
Si tu as la possibilité essaye de voir ton site en 1600x1200... perso j'ai fermé le navigateur directement sans regarder. Pour la couleur des liens, je te dis pas de le mettre en rose, juste de trouver un vert moi "primaire", avec une couleur verte soit, mais un vert qui ne fait pas partie de l'horrible palette EGA d'il y'a 15 ans ! Il y'a des verts qui sont vif mais moins aggressifs. Encore une fois c'est un avis, libre à toi d'en tenir compte ou pas.
Si tu as la possibilité essaye de voir ton site en 1600x1200... perso j'ai fermé le navigateur directement sans regarder. Pour la couleur des liens, je te dis pas de le mettre en rose, juste de trouver un vert moi "primaire", avec une couleur verte soit, mais un vert qui ne fait pas partie de l'horrible palette EGA d'il y'a 15 ans ! Il y'a des verts qui sont vif mais moins aggressifs. Encore une fois c'est un avis, libre à toi d'en tenir compte ou pas.
J'ai dit que j'arrétais les commentaires, ton site ne respecte pas les standards, de plus tu ne respecte pas les règles de cette section du forum.
Comme tu ne veux pas aller lire, je te les copie colle ici pour que tu en tienne compte... Mais je t'invite à les lire sur le lien si dessus car la page contient d'autre liens qu'il te faudrait lire :
Modifié par Mikachu (27 May 2006 - 19:21)
Comme tu ne veux pas aller lire, je te les copie colle ici pour que tu en tienne compte... Mais je t'invite à les lire sur le lien si dessus car la page contient d'autre liens qu'il te faudrait lire :
a écrit :
Bienvenue sur le salon "Ergonomie et Esthétique générale".
Ce salon est prévu pour vos questions générales sur l'ergonomie d'un site ou d'un élément de site terminé (menu de navigation par exemple), la pertinence de sa charte graphique (design) et sa qualité en général.
Soumission à la critique
Vous souhaitez recevoir des critiques constructives sur votre site en ligne, respectueux des Standards ? postez votre lien dans ce forum.
Avant de soumettre un site web à la critique des autres membres, vérifiez qu'il respecte les critères suivants :
1- pas de spam délibéré ou de thème contraire aux Règles du forum
2- Respect général des normes web. Cela inclut de préférence que le site soit validé en (X)HTML, en CSS et en Accessibilité, mais également une propreté dans la structure de la page (code sémantique, code indenté, doctype, code propre et lisible, etc.). Bref, qu'il respecte les bonnes pratiques proposées par Opquast.
Les sites proposés et qui ne tentent pas de respecter les critères évoqués (un minimum d'effort dans le code) seront refusés et leurs sujet effacés après avoir prévenu l'auteur.
Note : votre Projet ne doit pas obligatoirement être un site intégral, mais il peut très bien être une partie de site (menu original à critiquer par exemple). La condition obligatoire est que ce projet doit être finalisé et pas sous forme d'ébauche.
Veuillez placer le nom de votre site dans le titre de votre sujet afin de le retrouver plus facilement.
Modifié par Mikachu (27 May 2006 - 19:21)
slt,
Je me place en retrait par rapport aux éternels polèmiques sur l'intérêt du fixe ou de l'elastique.
Je note cependant que les posteurs de ce forum sont tous les pro du design ou assimilés, et que beaucoup semblent disposer de réso écran king size.
Pour avoir évolué longtemps dans la micro professionelle, je me permet de préciser que une GROSSE majorité d'utilisateur bureautique (acheteur, assistant, gestionnaire divers, daf etc) préfère -encore aujourd'hui - employer des réso écran inférieure ou égale à 1024x768.
Pourquoi ? parce que sinon "les lettres sont trop petites" si si.
Envisager la meilleure accessibilité, oui, mais avant tout tenir compte de "ta cible" : c'est BEAUCOUP plus emm..ant d'avoir à scroller horizontalement que d'avoir un site un peu trop étroit.
mais ce que j'en dit..
Maintenant je t'encourage à suivre de près les évolutions de Joomla! qui nous l'espéront tous devrait bientôt générer du code sans table (c'est l'objet d'une remarque précédente dans ce fil).
Pour le moment ce n'est pas vraiment maitrisable voila pourquoi la structure est entièrement basée sur du td / th et compagnie. C'est ca qui ne plait pas aux validateurs, entre autres.
Je te conseille de jeter un oeil sur le param style =$... des mod de joomla.
(va voir sur marzanweb).
Pour le reste le design est en effet en peu sombre et les tailles de fonts .. un peu petites .
Voilou
Cordialement,
Je me place en retrait par rapport aux éternels polèmiques sur l'intérêt du fixe ou de l'elastique.
Je note cependant que les posteurs de ce forum sont tous les pro du design ou assimilés, et que beaucoup semblent disposer de réso écran king size.
Pour avoir évolué longtemps dans la micro professionelle, je me permet de préciser que une GROSSE majorité d'utilisateur bureautique (acheteur, assistant, gestionnaire divers, daf etc) préfère -encore aujourd'hui - employer des réso écran inférieure ou égale à 1024x768.
Pourquoi ? parce que sinon "les lettres sont trop petites" si si.
Envisager la meilleure accessibilité, oui, mais avant tout tenir compte de "ta cible" : c'est BEAUCOUP plus emm..ant d'avoir à scroller horizontalement que d'avoir un site un peu trop étroit.
mais ce que j'en dit..
Maintenant je t'encourage à suivre de près les évolutions de Joomla! qui nous l'espéront tous devrait bientôt générer du code sans table (c'est l'objet d'une remarque précédente dans ce fil).
Pour le moment ce n'est pas vraiment maitrisable voila pourquoi la structure est entièrement basée sur du td / th et compagnie. C'est ca qui ne plait pas aux validateurs, entre autres.
Je te conseille de jeter un oeil sur le param style =$... des mod de joomla.
(va voir sur marzanweb).
Pour le reste le design est en effet en peu sombre et les tailles de fonts .. un peu petites .
Voilou
Cordialement,