(reprise du message précédent)
Bonjour,
Je sais que c'est pas évident de faire un site web, et y parvenir donne une grande satisfaction. Qui très vite laisse passe à de la lassitude puis du regret, et finalement on recommence 3 mois plus tard (quand c'est pas la semaine suivante...).
J'aurai du mal à te conseiller pour le moment, et si je ne le fais ce sera uniquement au niveau graphique, car techniquement j'en connais pas encore assez pour ca. Je n'ai donc pas regardé la structure de ton code.
Au niveau graphique, pour le moment, il n'y a pas ce qu'on appelle une "charte", c'est à dire un dénominateur commun qui donne une image et une ambiance à tout support de communications déclinés. La en l'occurence le site internet.
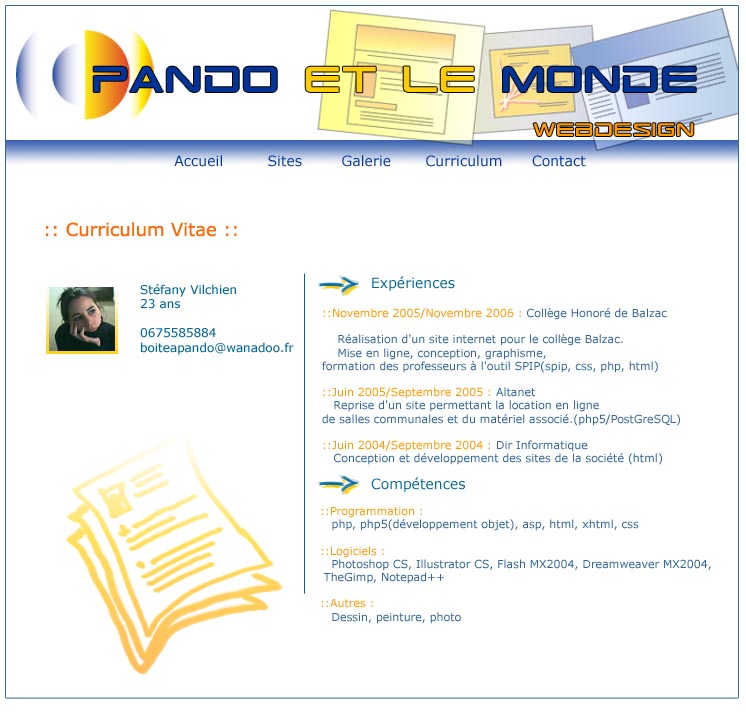
Quand j'ouvre ce site, ou il n'ya pour le moment qu'une page, sans liens actifs, je ne sais pas de quoi ca peut bien parler... "Pando et le monde". Déja Pando je connais pas, et le monde, oui mais le monde de quoi de qui pour quoi ? L'image utilisée en bannière ne m'aide pas à en avoir une idée.
Je vais donc voir le contenu 'très léger pour le moment', sans texte rédigé, quelques informations disposées à la manière d'un formulaire de la sécurité sociale.
Le site est cerné par un filet rouge, qui lui même renferme un cadre noir qui n'est pas régulier (étant graphiste cela me choque).
Je discerne un début de structure : les titres principaux sont en orange, et il y'a des titres secondaires en bleu (tiré des 16 plus primaires couleurs de la gamme EGA (mode d'affichage de couleur totalement obsolète aujourd'hui), et les textes en noir.
Ah tiens, un lien dans le texte, qui est de la même couleur que les sous-titres et un peu moins gras en terme de typo...
Bref comme constat, il n'y a pas de parti pris graphique très fort, ni une ambiance ou un univers de dépeint, et je pense que c'est par la qu'il faut commencer ! Quand on parle de webdesign, il est certe bien de connaitre au maximum les codes permettant d'afficher un site comme bon nous semble, mais il faut avant tout commencer par envisager son site.
Tu semble déja avoir une structure de rubriques, ce n'est donc plus à faire. Il faut ensuite en connaitre le contenu : Si tu peux déja sans forcément rédiger tout, savoir ce que tu vas dire en gros dans chaque page, choisir un style de rédactionnel (pourquoi pas comme un formulaire de sécu, mais bon ca va être relativement restrictif). Une fois que c'est fait, il te faudrait maintenant ouvrir photoshop, faire valser les aéros, lassos et autres formes vectorielles, en ajoutant quelques typos (que tu referas pour la plupart en CSS ensuite, mais bon il faut les placer quand même un minimum pour voir le look général), et de créer ainsi la propre charte de ton site ! Qui doit dépeindre ton univers et une ambiance dans laquelle tu te reconnais.
Une fois que sera fait il sera temps l'intégrer à un code html respectant la syntaxe et la mise en forme voulue par les standards. Et la il sera en effet bon d'aller dans un premier temps voir le forum "CSS et mise en forme" pour compléter les données qui te manquent pour intégrer ton photoshop dans ton html+css, et ensuite il sera envisageable de revenir ici, et c'est alors avec grand plaisir que je pourrais te faire des critiques constructives concernant ton site.
Voilà, je suis pas très paternaliste, alors j'espère que le ton employé ne te choquera pas, mais je pense que tu as encore tout à faire, et c'est bien la ce qui est finalement intéressant ! Sinon autant aller se coucher en attendant des temps meilleurs.
Bon courage et pardon pour le pavé
Bonjour,
Je sais que c'est pas évident de faire un site web, et y parvenir donne une grande satisfaction. Qui très vite laisse passe à de la lassitude puis du regret, et finalement on recommence 3 mois plus tard (quand c'est pas la semaine suivante...).
J'aurai du mal à te conseiller pour le moment, et si je ne le fais ce sera uniquement au niveau graphique, car techniquement j'en connais pas encore assez pour ca. Je n'ai donc pas regardé la structure de ton code.
Au niveau graphique, pour le moment, il n'y a pas ce qu'on appelle une "charte", c'est à dire un dénominateur commun qui donne une image et une ambiance à tout support de communications déclinés. La en l'occurence le site internet.
Quand j'ouvre ce site, ou il n'ya pour le moment qu'une page, sans liens actifs, je ne sais pas de quoi ca peut bien parler... "Pando et le monde". Déja Pando je connais pas, et le monde, oui mais le monde de quoi de qui pour quoi ? L'image utilisée en bannière ne m'aide pas à en avoir une idée.
Je vais donc voir le contenu 'très léger pour le moment', sans texte rédigé, quelques informations disposées à la manière d'un formulaire de la sécurité sociale.
Le site est cerné par un filet rouge, qui lui même renferme un cadre noir qui n'est pas régulier (étant graphiste cela me choque).
Je discerne un début de structure : les titres principaux sont en orange, et il y'a des titres secondaires en bleu (tiré des 16 plus primaires couleurs de la gamme EGA (mode d'affichage de couleur totalement obsolète aujourd'hui), et les textes en noir.
Ah tiens, un lien dans le texte, qui est de la même couleur que les sous-titres et un peu moins gras en terme de typo...
Bref comme constat, il n'y a pas de parti pris graphique très fort, ni une ambiance ou un univers de dépeint, et je pense que c'est par la qu'il faut commencer ! Quand on parle de webdesign, il est certe bien de connaitre au maximum les codes permettant d'afficher un site comme bon nous semble, mais il faut avant tout commencer par envisager son site.
Tu semble déja avoir une structure de rubriques, ce n'est donc plus à faire. Il faut ensuite en connaitre le contenu : Si tu peux déja sans forcément rédiger tout, savoir ce que tu vas dire en gros dans chaque page, choisir un style de rédactionnel (pourquoi pas comme un formulaire de sécu, mais bon ca va être relativement restrictif). Une fois que c'est fait, il te faudrait maintenant ouvrir photoshop, faire valser les aéros, lassos et autres formes vectorielles, en ajoutant quelques typos (que tu referas pour la plupart en CSS ensuite, mais bon il faut les placer quand même un minimum pour voir le look général), et de créer ainsi la propre charte de ton site ! Qui doit dépeindre ton univers et une ambiance dans laquelle tu te reconnais.
Une fois que sera fait il sera temps l'intégrer à un code html respectant la syntaxe et la mise en forme voulue par les standards. Et la il sera en effet bon d'aller dans un premier temps voir le forum "CSS et mise en forme" pour compléter les données qui te manquent pour intégrer ton photoshop dans ton html+css, et ensuite il sera envisageable de revenir ici, et c'est alors avec grand plaisir que je pourrais te faire des critiques constructives concernant ton site.
Voilà, je suis pas très paternaliste, alors j'espère que le ton employé ne te choquera pas, mais je pense que tu as encore tout à faire, et c'est bien la ce qui est finalement intéressant ! Sinon autant aller se coucher en attendant des temps meilleurs.
Bon courage et pardon pour le pavé





 ) resté un peu trop devant l'ordi !!
) resté un peu trop devant l'ordi !!