Michel a écrit :
Bonsoir
Jusqu'à quel grossissement doit-on aller pour être dans la norme ?.
Quelle alternative me proposes-tu ?
@+
Il n'y a pas de norme. Chaque visiteur peut être différent et avoir des besoins différents. Certains auront besoin d'agrandir beaucoup le texte.
(PS : petite pub au passage : le site de
www.alsacreations.fr ne se dégrade pas même en agrandissant beaucoup la taille de police)
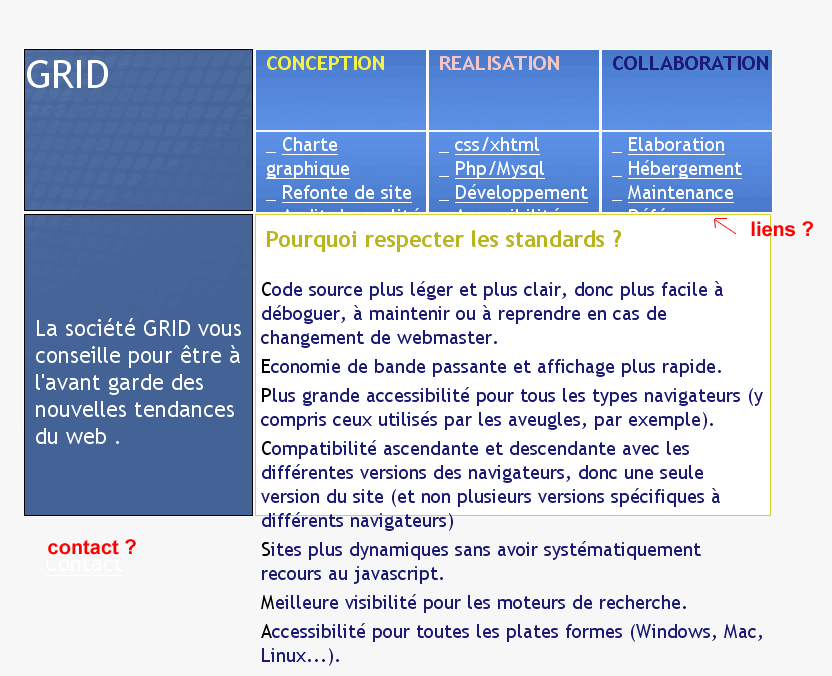
Dans ton cas, j'ai évoqué ce problème plus particulièrement parce que cette boite compte vendre des services liés à l'accessibilité du web. Elle se doit donc d'être assez irréprochable.
Si tu veux que tes contenus puissent rester dans leur conteneurs sans dépasser, tu as plusieurs solutions :
- ne pas fixer la hauteur des conteneur (éviter height), il te faudra alors
user d'astuces pour que tes colonnes aient la même hauteur
- utiliser une hauteur minimale mais qui peut être agrandie selon le contenu (min-height). Là aussi il
faudra ruser pour les navigateurs anciens
- utiliser des cellules de tableaux, qui - bien conçues - vont parfaitement répondre à ton besoin sans poser de problème d'accessibilité.
Modifié par Raphael (20 Jan 2006 - 19:02)






 , ça va s'arranger
, ça va s'arranger