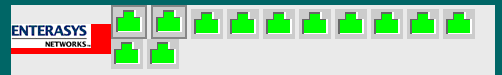
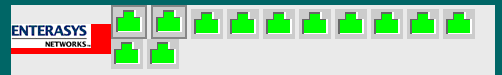
Question : Pourquoi y a-t-il un espace entre mes images (RJ45) sur IE6 voir le fichier image joint ?
Ci-dessous le code html et le CSS
Merci de votre aide.

Modifié par Laurent Denis (18 Dec 2005 - 08:50)
Ci-dessous le code html et le CSS
Merci de votre aide.
.switch {
width: 484px;
height: 128px;
margin-left: 80px;
margin-top: 5px;
background-color: #D8F0F4;
}
.switch h1 {
float: left;
width: 100px;
height: 30px;
background-color: red;
}
.images{
padding: 0 0 0 0;
margin: 0 0 0 0;
width: 32px;
height: 30px;
background-color: yellow;
border: 2px dotted gray;
}
<div class="switch">
<h1>
<img src="enterasys.jpg">
</h1>
<img src="images/rj45-haut-vert.gif" class="images">
<img src="images/rj45-haut-vert.gif" class="images">
<img src="images/rj45-haut-vert.gif">
<img src="images/rj45-haut-vert.gif">
<img src="images/rj45-haut-vert.gif">
<img src="images/rj45-haut-vert.gif">
<img src="images/rj45-haut-vert.gif">
<img src="images/rj45-haut-vert.gif">
<img src="images/rj45-haut-vert.gif">
<img src="images/rj45-haut-vert.gif">
<img src="images/rj45-haut-vert.gif">
<img src="images/rj45-haut-vert.gif">
</div>

Modifié par Laurent Denis (18 Dec 2005 - 08:50)