Bonjour,
Je n'y connais pas grand-chose en CSS, et je cherche à personnaliser mon blog après une migration forcée d'une plate-forme de blogs à une autre...
Je souhaite notamment modifier le titre d'un menu auquel je n'ai pas directement accès.
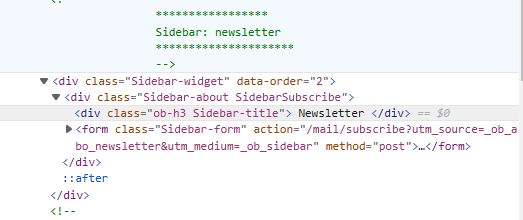
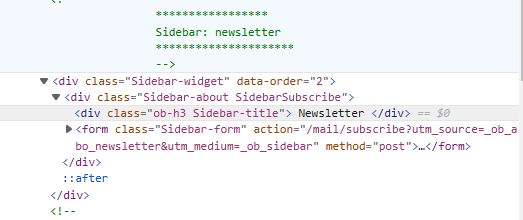
Voici le code source :

Et voici le CSS que j'ai adapté :
L'ennui, c'est que cela modifie tous les titres de la Sidebar. Comment n'intervenir que sur celui correspondant à data-order="2" ?
Je vous remercie de votre aide.
Je n'y connais pas grand-chose en CSS, et je cherche à personnaliser mon blog après une migration forcée d'une plate-forme de blogs à une autre...
Je souhaite notamment modifier le titre d'un menu auquel je n'ai pas directement accès.
Voici le code source :

Et voici le CSS que j'ai adapté :
.ob-h3.Sidebar-title {
font-size: 0;
}
.ob-h3.Sidebar-title:: before {
ob-h3.Sidebar-title: "Lettre d'information";
font-size: initial;
}
L'ennui, c'est que cela modifie tous les titres de la Sidebar. Comment n'intervenir que sur celui correspondant à data-order="2" ?
Je vous remercie de votre aide.

