18066 sujets
Bonjour,
je ne comprends pas trop ta question. Je suppose qu'il s'agit d'une page web ?
Je prends n'importe quelle image de l'un de mes sites, même une image background en css, je fais "ouvrir l'image dans un nouvel onglet" et elle apparaît, débarrassée de tout ce qu'il y avait autour. Elle s'affichera bien sûr aux dimensions données par le css ou html.
Tu voudrais peut-être qu'elle s'affiche seule sans passer par "afficher dans un nouvel onglet" ?
Pourrais-tu préciser et donner un exemple de ce que tu voudrais.
je ne comprends pas trop ta question. Je suppose qu'il s'agit d'une page web ?
Je prends n'importe quelle image de l'un de mes sites, même une image background en css, je fais "ouvrir l'image dans un nouvel onglet" et elle apparaît, débarrassée de tout ce qu'il y avait autour. Elle s'affichera bien sûr aux dimensions données par le css ou html.
Tu voudrais peut-être qu'elle s'affiche seule sans passer par "afficher dans un nouvel onglet" ?
Pourrais-tu préciser et donner un exemple de ce que tu voudrais.
Bonjour,
En javascript via requestFullscreen() ?
https://www.w3schools.com/howto/howto_js_fullscreen.asp
En javascript via requestFullscreen() ?
https://www.w3schools.com/howto/howto_js_fullscreen.asp
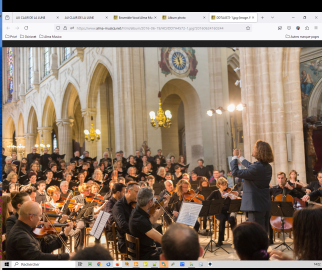
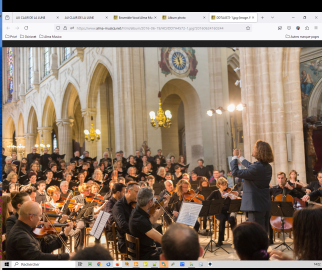
Voici une image agrandie au maximum dans une fenêtre FireFox
(mais c'est la même chose avec les autres navigateurs)
Outre la barre des tâches de Windows qui se masque quand elle veut, le haut de l'image contient des barres de navigation, barre des onglet etc qui prennent une partie non négligeable de l'écran.

Modifié par PapyJP (27 Oct 2024 - 17:03)
(mais c'est la même chose avec les autres navigateurs)
Outre la barre des tâches de Windows qui se masque quand elle veut, le haut de l'image contient des barres de navigation, barre des onglet etc qui prennent une partie non négligeable de l'écran.

Modifié par PapyJP (27 Oct 2024 - 17:03)
Pitet a écrit :
Bonjour,
En javascript via requestFullscreen() ?
https://www.w3schools.com/howto/howto_js_fullscreen.asp
Merci Pitet
C'est ce que je cherchais sans le trouver, je vais voir ce que ça donne sur plusieurs navigateurs.
ça semble fonctionner correctement, mais pas sur Safari pour iPhone, dommage, c'est dans cet environnement que j'ai ai le plus besoin !
voir https://developer.mozilla.org/en-US/docs/Web/API/Element/requestFullscreen#browser_compatibility
voir https://developer.mozilla.org/en-US/docs/Web/API/Element/requestFullscreen#browser_compatibility
En effet l'API Fullscreen fonctionne sur Safari pour Mac et iPad mais hélas pas pour iPhone à priori :
https://caniuse.com/fullscreen
Il semble que l'API fonctionne sur iPhone avec la balise video, ou en utilisant webkitEnterFullScreen() après avoir activé le flag "Fullscreen API" dans les paramètres avancées de Safari sur iPhone (chaque visiteur devrait alors activer cette option si les iPhones ne sont pas gérés par une organisation, donc pas viable pour une application publique) :
https://developer.apple.com/forums/thread/133248
Modifié par Pitet (18 Oct 2024 - 16:32)
https://caniuse.com/fullscreen
Il semble que l'API fonctionne sur iPhone avec la balise video, ou en utilisant webkitEnterFullScreen() après avoir activé le flag "Fullscreen API" dans les paramètres avancées de Safari sur iPhone (chaque visiteur devrait alors activer cette option si les iPhones ne sont pas gérés par une organisation, donc pas viable pour une application publique) :
https://developer.apple.com/forums/thread/133248
Modifié par Pitet (18 Oct 2024 - 16:32)
Merci de ta réponse
Je vais voir comment faire profiter du fullscreen pour les utilisateurs qui peuvent l’utiliser. J’avais pensé faire un fullscreen automatiquement à la première action de l’utilisateur mais apparemment le lancement du fullscreen sur certaines plateformes la fonction exécute un stopPropagation qui fait que l’action de l’utilisateur n’est pas exécutée.
Modifié par PapyJP (27 Oct 2024 - 17:03)
Je vais voir comment faire profiter du fullscreen pour les utilisateurs qui peuvent l’utiliser. J’avais pensé faire un fullscreen automatiquement à la première action de l’utilisateur mais apparemment le lancement du fullscreen sur certaines plateformes la fonction exécute un stopPropagation qui fait que l’action de l’utilisateur n’est pas exécutée.
Modifié par PapyJP (27 Oct 2024 - 17:03)