Bonjour à tous...
J'ai un problème récurent avec Google Chrome si j'utilise les outils de développement.
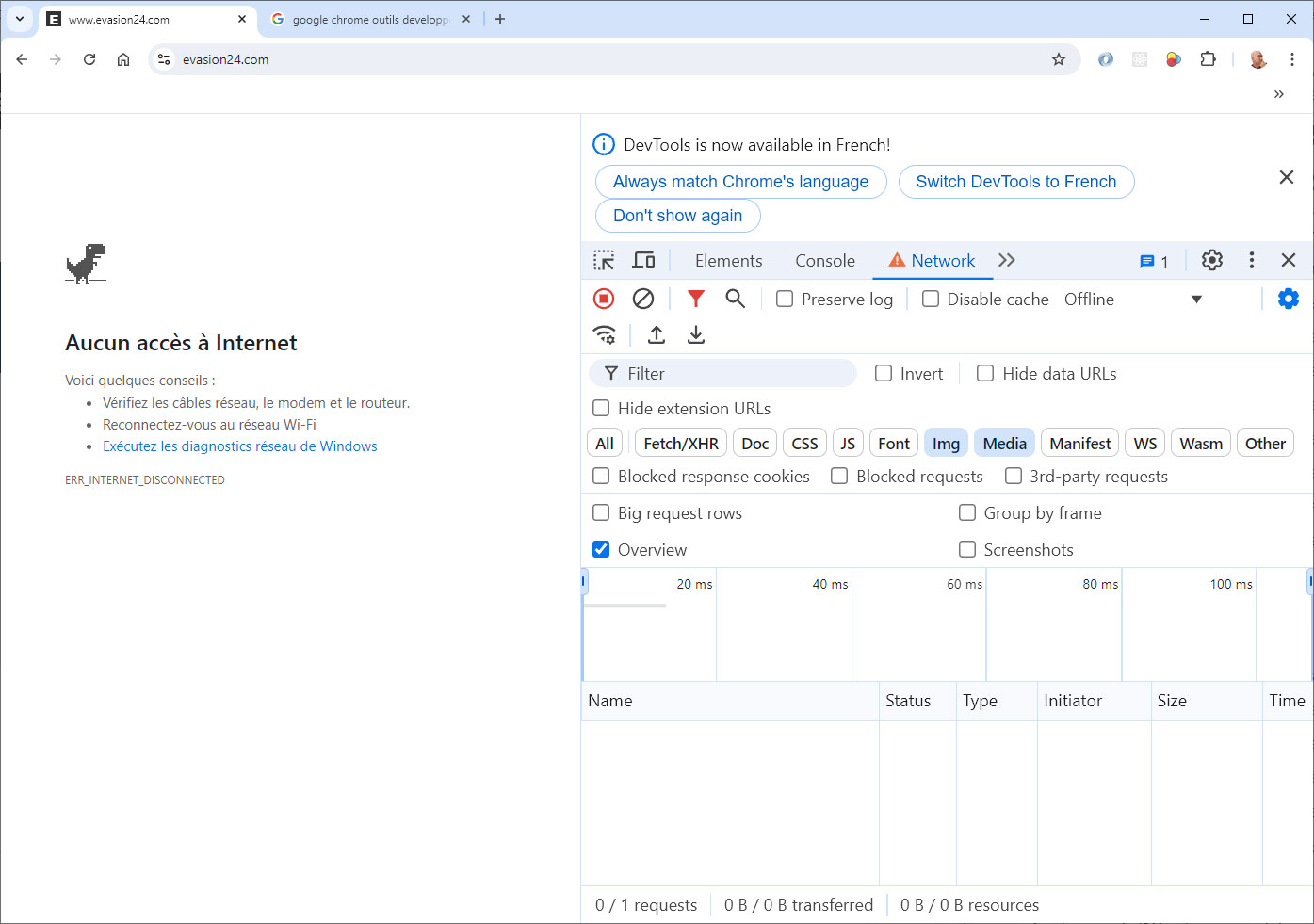
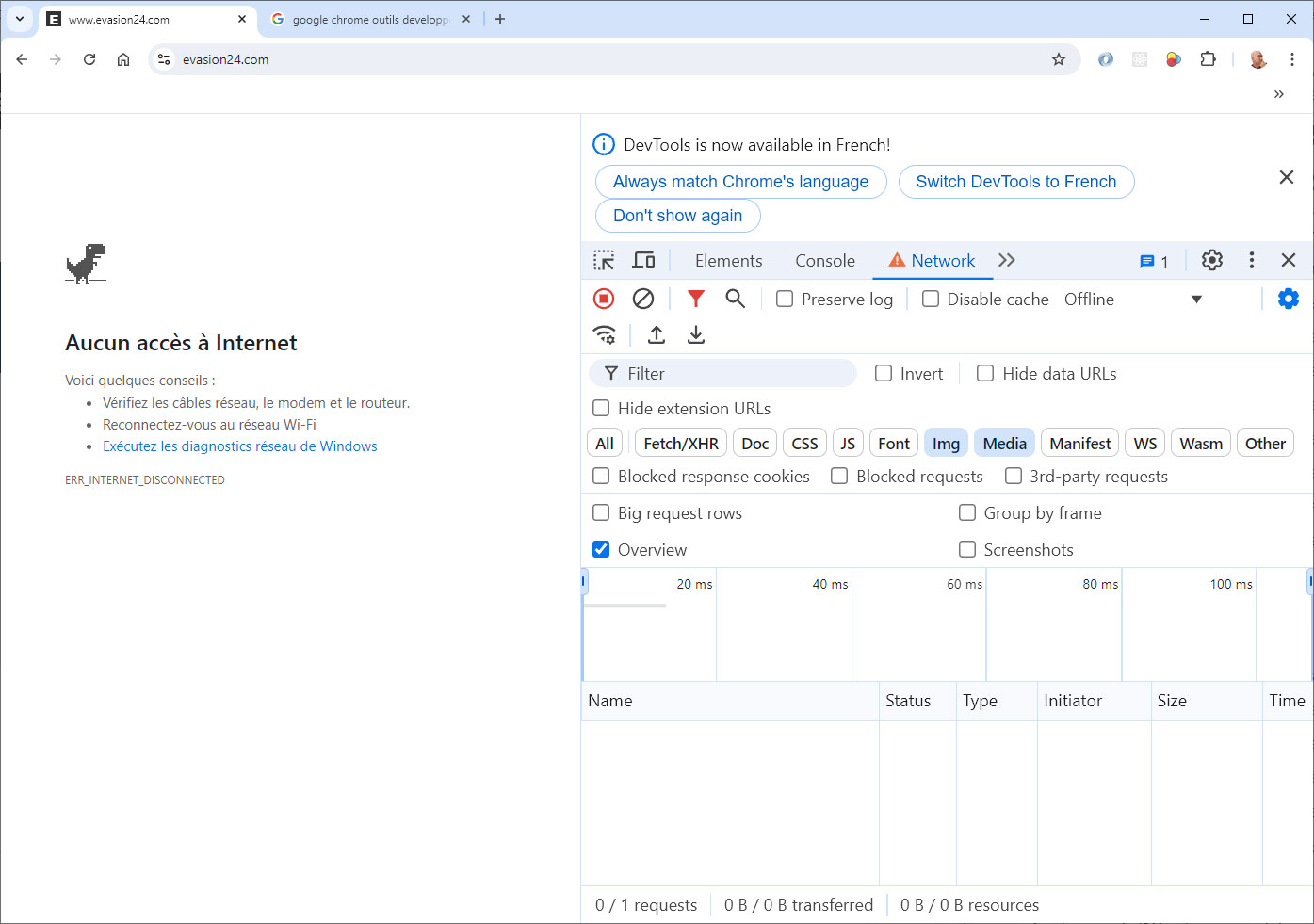
Si je vais sur l'onglet Network pour vérifier les éléments chargés dans la page et si je rafraichis le navigateur il me dit que je n'ai aucun accès à internet (ce qui bien sur n'est pas le cas, j'ai accès).
Ceci ne se produit pas avec Mozilla Firefox...

J'ai un problème récurent avec Google Chrome si j'utilise les outils de développement.
Si je vais sur l'onglet Network pour vérifier les éléments chargés dans la page et si je rafraichis le navigateur il me dit que je n'ai aucun accès à internet (ce qui bien sur n'est pas le cas, j'ai accès).
Ceci ne se produit pas avec Mozilla Firefox...