Bonjour à vous tous,
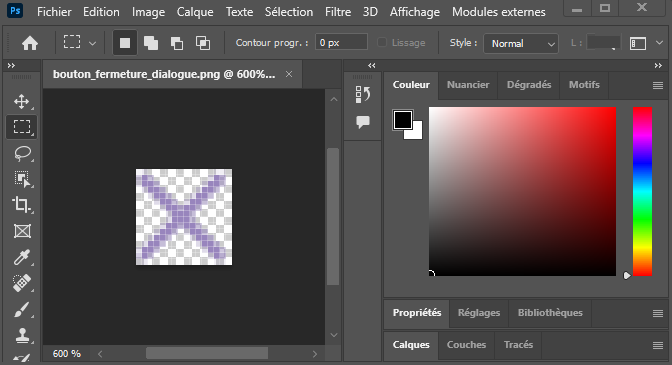
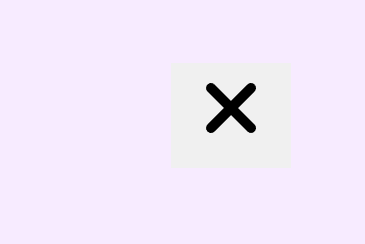
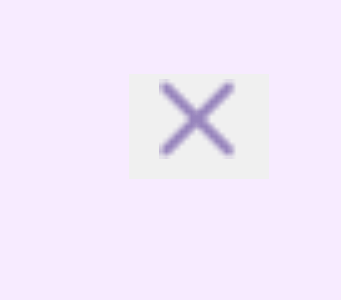
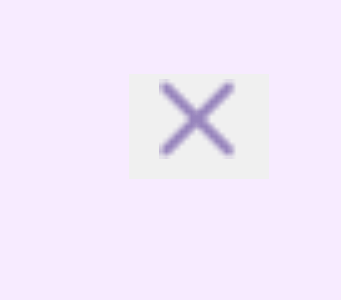
Je viens de dessiner une croix de fermeture de fenêtre dans Illustrator et je l'ai enregistrée au format PNG pour que le fond blanc ne soit pas pris en compte. Mais une fois importé dans une page web, j'ai un bloc d'une couleur bizarre qui entourage la croix comme le montre la capture écran ci-dessous (j'ai zoomé au maximum pour bien voir cette couleur, autrement à 100 % elle est un peu invisible) :

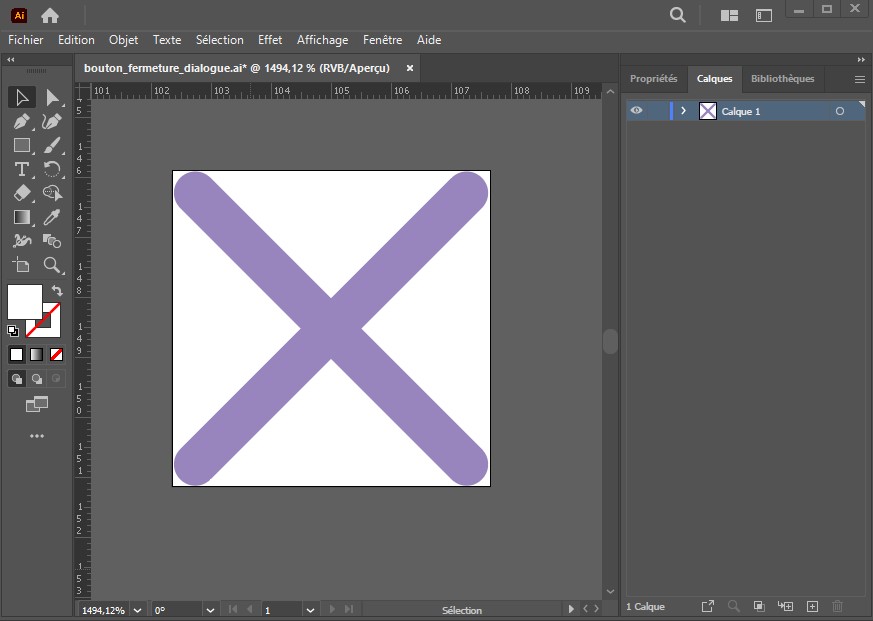
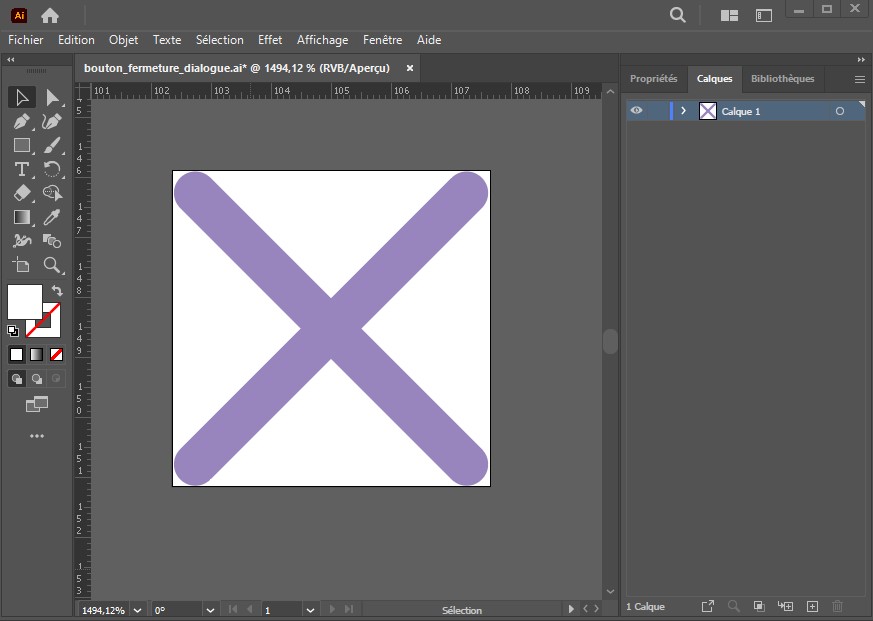
Voilà comment se présente le fichier dans Illustrator :

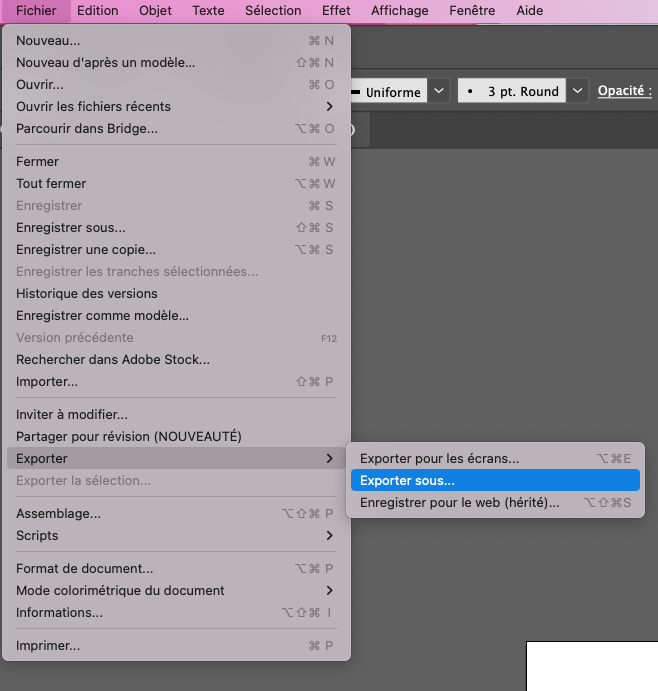
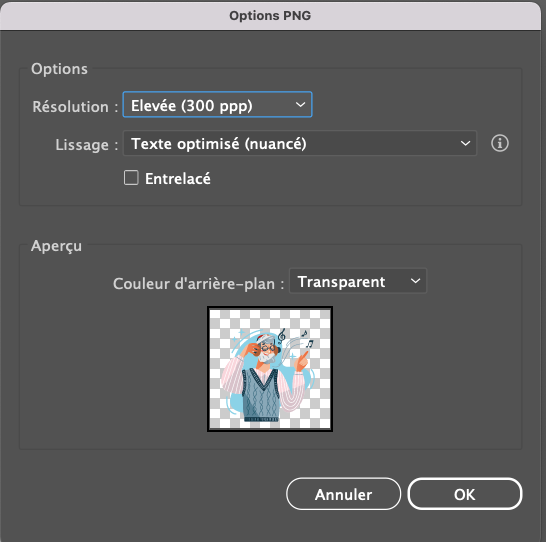
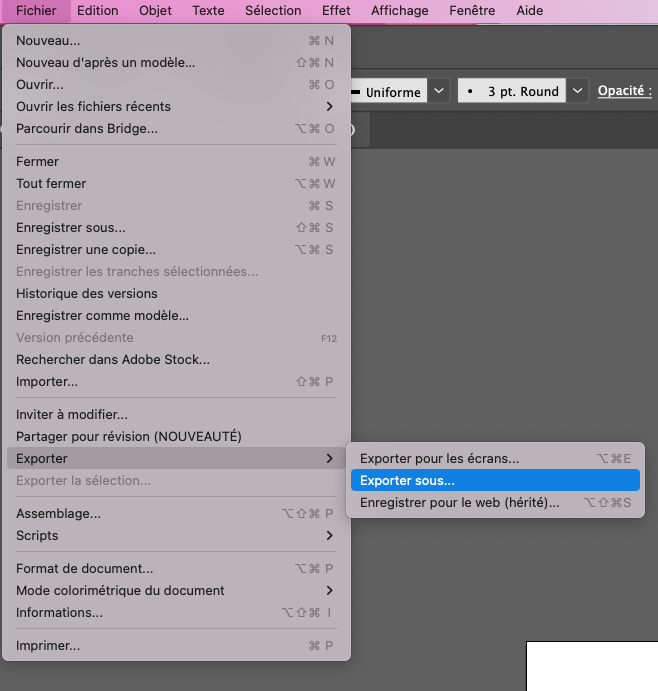
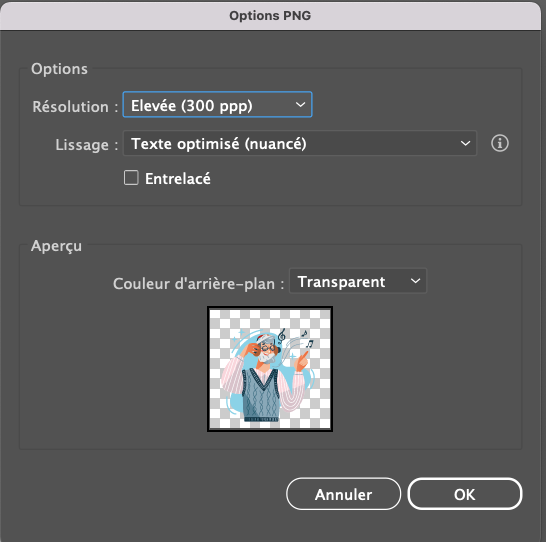
Pour enregistrer ce fichier au format PNG, je suis passé par :

puis :

Je précise que dans la page web, je n'applique aucun style CSS à cette image importée.
Quelqu'un saurait me dire pourquoi j'ai cette couleur parasite qui apparaît ?
Merci à vous
Je viens de dessiner une croix de fermeture de fenêtre dans Illustrator et je l'ai enregistrée au format PNG pour que le fond blanc ne soit pas pris en compte. Mais une fois importé dans une page web, j'ai un bloc d'une couleur bizarre qui entourage la croix comme le montre la capture écran ci-dessous (j'ai zoomé au maximum pour bien voir cette couleur, autrement à 100 % elle est un peu invisible) :

Voilà comment se présente le fichier dans Illustrator :

Pour enregistrer ce fichier au format PNG, je suis passé par :

puis :

Je précise que dans la page web, je n'applique aucun style CSS à cette image importée.
Quelqu'un saurait me dire pourquoi j'ai cette couleur parasite qui apparaît ?
Merci à vous