Bonjour,
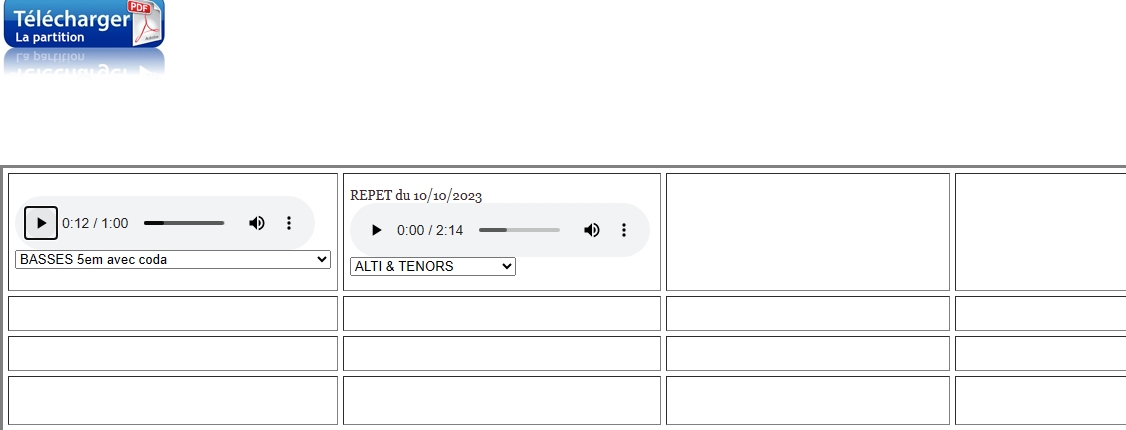
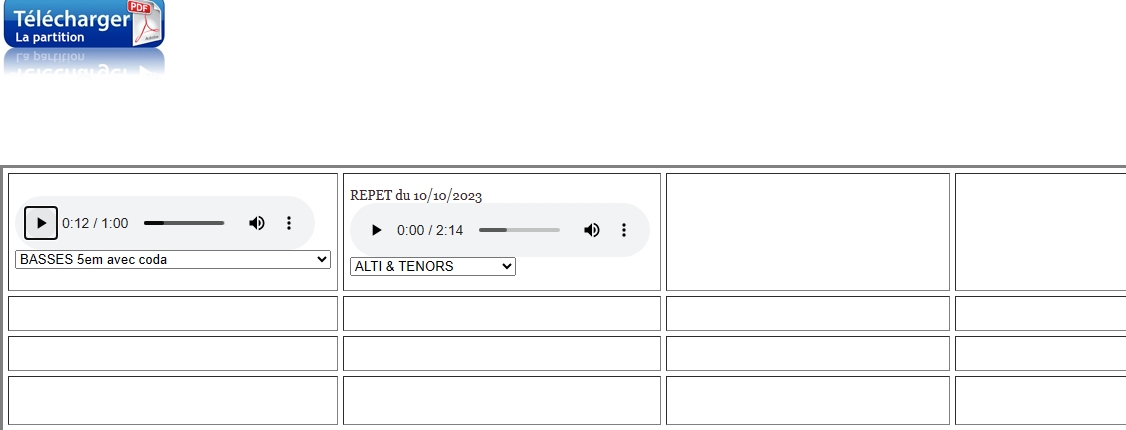
Je suis nouveau sur Alsacréations et autodidacte n'ayant pas fini de débuter. j'ai trouvé grâce à Google puis Bongota le lecteur audio de mp3 multi dont j'ai copié le code JS et HTML pour bien reussir dans la même page html. Le problème vient de mon ignorance du javascript, car mes pages web doivent comporter chacune, un tableau qui évolue dans le temps avec dans chaque case du tableau le lecteur multi pistes comportant en moyenne 6 titres , chaque tableau pouvant avoir 20 cases.
Le premier lecteur installé dans sa 1ere case a bien fonctionné. le deuxieme lecteur dans la sa case à coté me montre bien les nouveaux titres mais me renvoie à la première chanson du 1er lecteur lorsque je clique sur n'importe quel titre du menu déroulant. Si je suis trop débutant, conseillez moi un livre où je trouverai la réponse. si vous pouvez m'aider est- ce simplement une variable dans chaque script qu'il faut changer ou bien ouvrir une page spéciale pour le JS .
ce simplement une variable dans chaque script qu'il faut changer ou bien ouvrir une page spéciale pour le JS .
PS- Dans chaque case du tableau j'ai mis le javascript et le html bien sûr. Je travaille sur Dreamweaver. Merci pour votre aide
Je suis nouveau sur Alsacréations et autodidacte n'ayant pas fini de débuter. j'ai trouvé grâce à Google puis Bongota le lecteur audio de mp3 multi dont j'ai copié le code JS et HTML pour bien reussir dans la même page html. Le problème vient de mon ignorance du javascript, car mes pages web doivent comporter chacune, un tableau qui évolue dans le temps avec dans chaque case du tableau le lecteur multi pistes comportant en moyenne 6 titres , chaque tableau pouvant avoir 20 cases.
Le premier lecteur installé dans sa 1ere case a bien fonctionné. le deuxieme lecteur dans la sa case à coté me montre bien les nouveaux titres mais me renvoie à la première chanson du 1er lecteur lorsque je clique sur n'importe quel titre du menu déroulant. Si je suis trop débutant, conseillez moi un livre où je trouverai la réponse. si vous pouvez m'aider est-
 ce simplement une variable dans chaque script qu'il faut changer ou bien ouvrir une page spéciale pour le JS .
ce simplement une variable dans chaque script qu'il faut changer ou bien ouvrir une page spéciale pour le JS .PS- Dans chaque case du tableau j'ai mis le javascript et le html bien sûr. Je travaille sur Dreamweaver. Merci pour votre aide