Bonjour et merci d'être indulgent, ceci est mon premier message sur ce forum !
Je viens de créer une petite page HTML avec une page CSS associée, pour afficher sur mon portable (ou ailleurs) différents chiffres venant d'un serveur basé sur un ESP32 qui récolte les données à afficher.
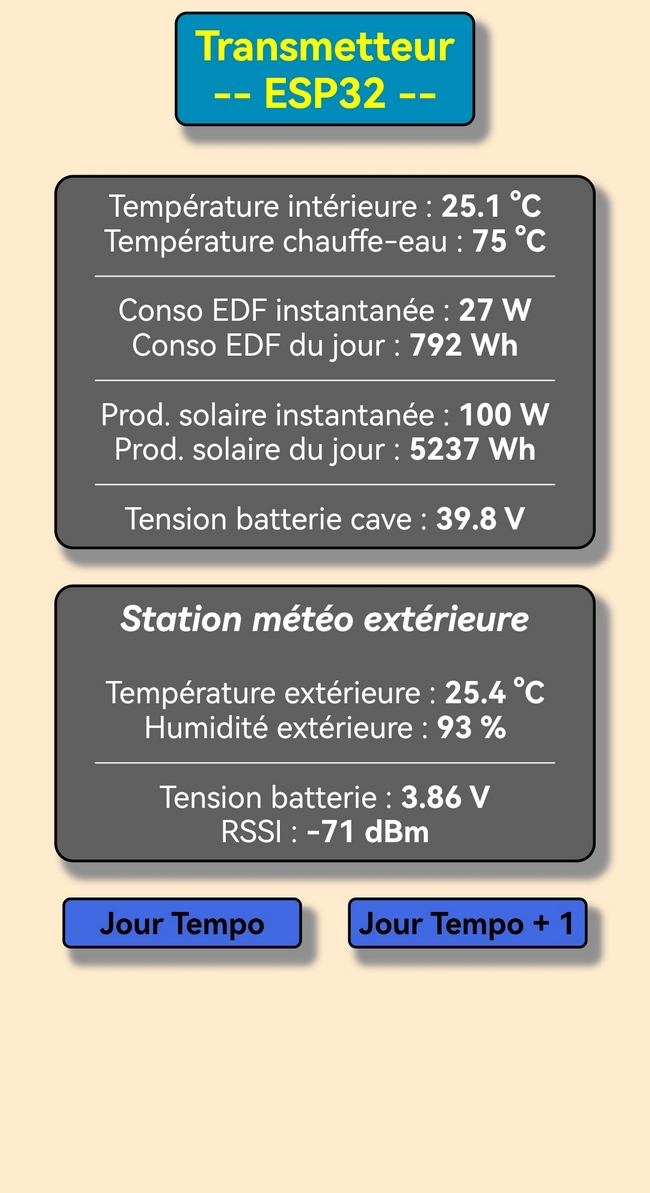
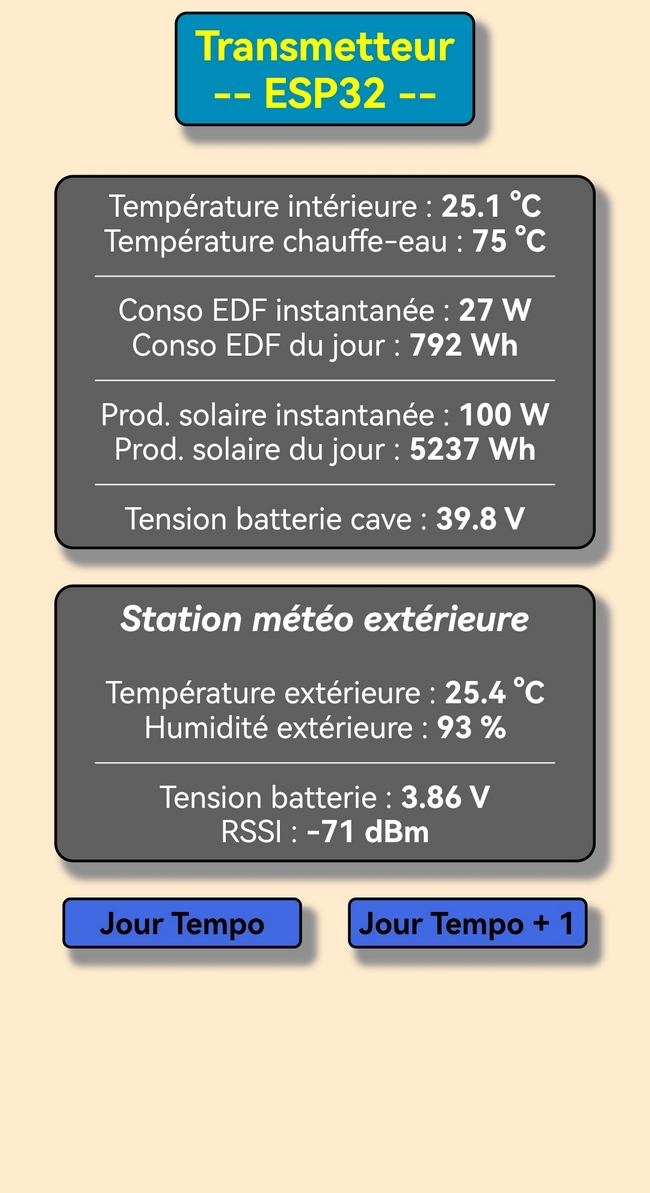
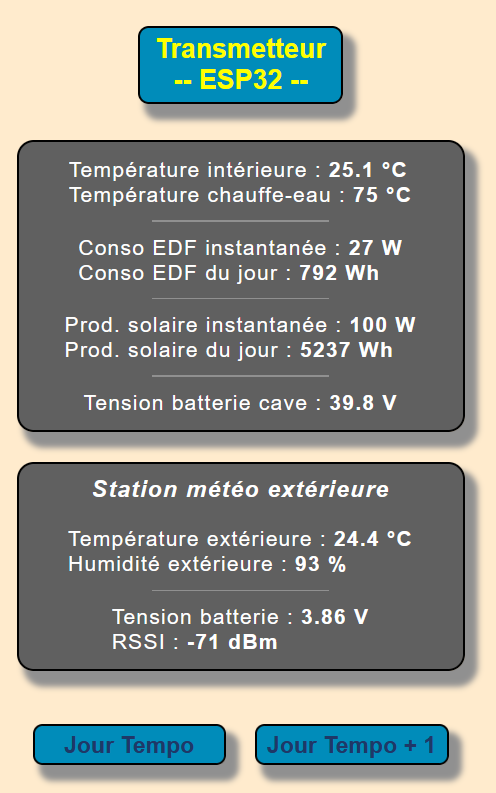
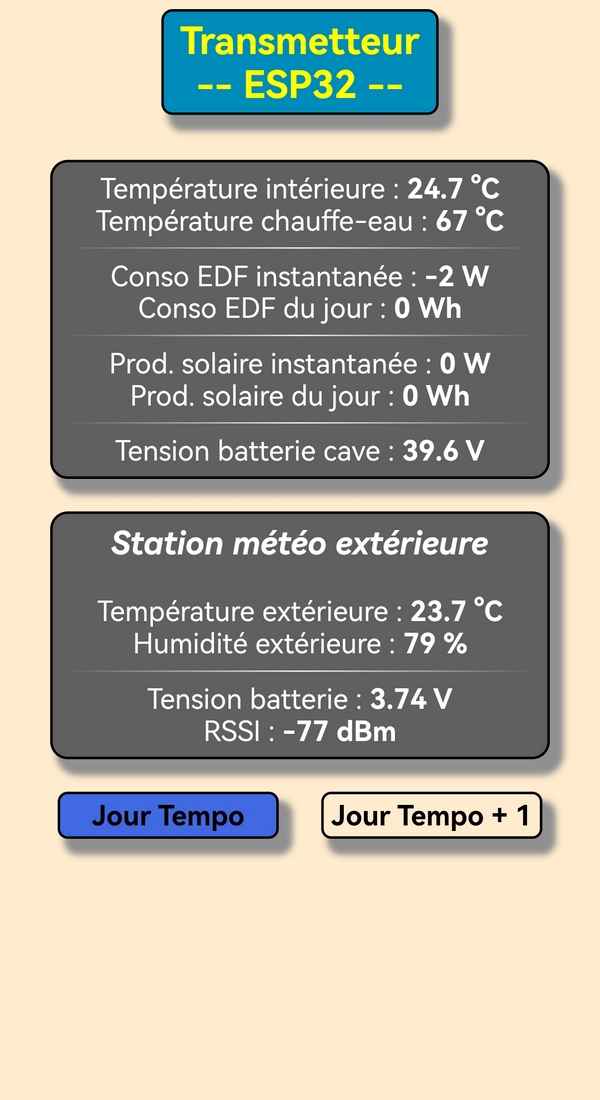
Cela donne ça sur l'écran :

Le code html :
Et le fichier CSS :
Pour un premier essai avec du CSS je suis assez content, mais il y a un truc que j'aimerai simplifier (si c'est possible) :
Les petites lignes blanches qui séparent des groupes de données sont en fait un fichier gif comme vous pouvez le voir.
J'aurai aimé me passer de ce fichier.
Une commande html <hr> me donne un trait qui va d'un côté à l'autre de l'écran (normal vu que <hr> c'est du genre "box") et me "casse" mon paragraphe.
J'ai aussi essayé d'insérer une ligne
pour remplacer le trait horizontal en l'associant à une classe
Mais étant donné que je suis un débutant absolu en CSS, je me dis qu'il y a peut-être un moyen simple de remplacer mon fichier gif par du code qui tracerait ma ligne, par contre je ne vois pas comment, et c'est là que je suis ouvert à toute proposition !
D'avance merci !
Roland
Modifié par Rollmops67 (13 Aug 2023 - 12:52)
Je viens de créer une petite page HTML avec une page CSS associée, pour afficher sur mon portable (ou ailleurs) différents chiffres venant d'un serveur basé sur un ESP32 qui récolte les données à afficher.
Cela donne ça sur l'écran :

Le code html :
<!DOCTYPE html>
<html lang="fr">
<head>
<meta http-equiv="refresh" content="10"; charset="UTF-8">
<meta name="viewport" content="height=device-height, initial-scale=0.75">
<meta name="description" content="Affichage de données en provenance d'un ESP32">
<meta name="author" content="Roland MATHIS">
<title>Serveur Web ESP32</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<h1 id="titre">Transmetteur<br>-- ESP32 --</h1>
<p class="parag">
Température intérieure : <b>%TEMP_INT% °C</b><br>
Température chauffe-eau : <b>%TP% °C</b><br>
<img src="trait.gif"><br>
Conso EDF instantanée : <b>%PEDF% W</b><br>
Conso EDF du jour : <b>%PEDF_JOUR% Wh</b><br>
<img src="trait.gif"><br>
Prod. solaire instantanée : <b>%PSOL% W</b><br>
Prod. solaire du jour : <b>%PSOL_JOUR% Wh</b><br>
<img src="trait.gif"><br>
Tension batterie cave : <b>%VLIPO% V</b>
</p>
<p class="parag">
<span>Station météo extérieure</span>
<br><br>Température extérieure : <b>%TEMP% °C</b><br>
Humidité extérieure : <b>%HUM% %%</b><br>
<img src="trait.gif"><br>
Tension batterie : <b>%VBATF% V</b><br>
RSSI : <b>%RSSI% dBm</b>
</p>
<p class="jour" style="background-color: %JOUR%">Jour Tempo</p>
<p class="jour" style="background-color: %JOUR1%">Jour Tempo + 1</p>
</body>
</html>Et le fichier CSS :
html {font-family: Helvetica, Arial, sans serif; text-align: center; background-color: BlanchedAlmond;
}
span {font-style: italic; font-weight: 700; font-size: 26px;}
#titre {
display: inline-block;
font-size: 30px; color: yellow;
background-color: #008CBA;
border: 2px solid black; border-radius: 9px;
box-shadow: 8px 10px 5px 3px #909090;
padding: 5px 13px; /* (H et B) (G et D) */
margin: 4px auto 10px; /* (H) (G et D) (B) "auto" pour G et D pour centrer le block */
}
.parag {
display: block;
font-size: 22px; color: white;
background-color: #606060;
border: 2px solid black; border-radius: 14px;
box-shadow: 8px 10px 5px 3px #909090;
padding: 8px; /* (les 4 côtés) */
margin: 26px auto; /* (H et B) (G et D) "auto" pour G et D pour centrer le block */
width: 380px;
}
.jour {
display: inline-block;
font-size: 22px; color: black; font-weight: 700;
border: 2px solid black; border-radius: 8px;
box-shadow: 8px 10px 5px 3px #909090;
padding: 4px;
margin: 0px 14px 0px;
width: 165px;
}Pour un premier essai avec du CSS je suis assez content, mais il y a un truc que j'aimerai simplifier (si c'est possible) :
Les petites lignes blanches qui séparent des groupes de données sont en fait un fichier gif comme vous pouvez le voir.
J'aurai aimé me passer de ce fichier.
Une commande html <hr> me donne un trait qui va d'un côté à l'autre de l'écran (normal vu que <hr> c'est du genre "box") et me "casse" mon paragraphe.
J'ai aussi essayé d'insérer une ligne
<span class="ligne"> etc etc... </span>pour remplacer le trait horizontal en l'associant à une classe
.ligne {border-bottom: 2px solid white;}position: relative; top: -xxxpx;Mais étant donné que je suis un débutant absolu en CSS, je me dis qu'il y a peut-être un moyen simple de remplacer mon fichier gif par du code qui tracerait ma ligne, par contre je ne vois pas comment, et c'est là que je suis ouvert à toute proposition !
D'avance merci !
Roland
Modifié par Rollmops67 (13 Aug 2023 - 12:52)


 .
.