Ça fait un bout que je n'ai pas touché à la programmation et ce n'est plus très facile pour moi de m'y retrouver (et étant donné que j'ai 61 ans, que je prends plusieurs médicaments qui affectent mes capacités cognitives et qu'il me reste moins de 2 ans à vivre, je ne veux pas disons, sans vouloir insulter qui que ce soit, "perdre mon temps" à reprendre quasiment à zéro ce que je comprenais assez bien il y a une quinzaine d'années alors que j'avais humblement essayé d'avoir une petite cie de création de sites web comme hobby pendant que j'avais un travail à temps plein qui me bouffait beaucoup de temps et d'énergie (très mauvaise idée mettons) .
Oui, je sais, il y a bien 4 erreurs qui font que mon site ne valide pas, mais j'ose espérer que ça n'intervient pas sur le problème que j'ai.
Cela dit, le seul but de ce site étant d'essayer de vendre en bloc ma collection de BD avant de mourir, je l'effacerai donc à tout jamais lorsque ce sera fait. Il ne s'agit donc que d'un moyen simple de présenter ma collection à d'éventuels libraires spécialisés dans ce genre de produit.
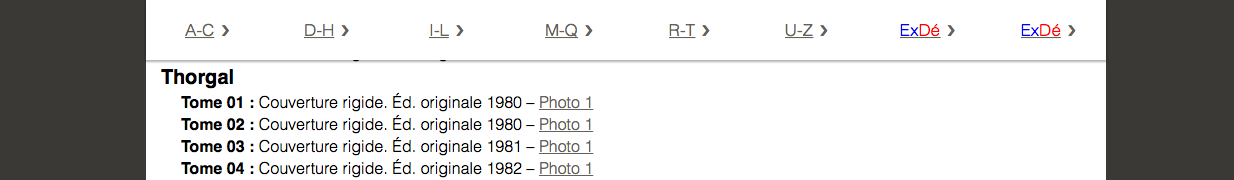
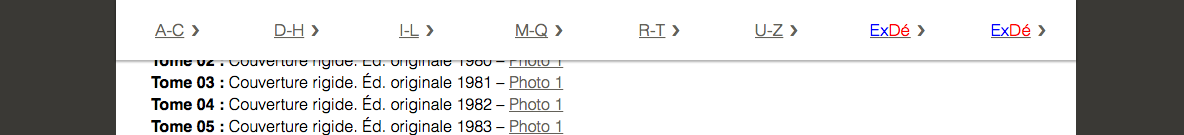
Bref, j'ai fait des ancres pour se retrouver dans la page et tout fonctionne à ce niveau. Ce qui ne fonctionne pas, c'est que les ancres passent sous mon menu et je ne sais pas comment faire en sorte pour que ce ne soit pas le cas.
Je vais mettre l'adresse de mon site et l'effacerai de ce forum lorsque j'aurai vendu mes bd afin de ne pas garder sur le forum un lien qui ne sera plus valide.
Ma collection de BD
Modifié par largowin (12 Jun 2023 - 00:34)
Oui, je sais, il y a bien 4 erreurs qui font que mon site ne valide pas, mais j'ose espérer que ça n'intervient pas sur le problème que j'ai.
Cela dit, le seul but de ce site étant d'essayer de vendre en bloc ma collection de BD avant de mourir, je l'effacerai donc à tout jamais lorsque ce sera fait. Il ne s'agit donc que d'un moyen simple de présenter ma collection à d'éventuels libraires spécialisés dans ce genre de produit.
Bref, j'ai fait des ancres pour se retrouver dans la page et tout fonctionne à ce niveau. Ce qui ne fonctionne pas, c'est que les ancres passent sous mon menu et je ne sais pas comment faire en sorte pour que ce ne soit pas le cas.
Je vais mettre l'adresse de mon site et l'effacerai de ce forum lorsque j'aurai vendu mes bd afin de ne pas garder sur le forum un lien qui ne sera plus valide.
Ma collection de BD
Modifié par largowin (12 Jun 2023 - 00:34)
 .
.