Hello,
Utiliser l'inspecteur de ton navigateur depuis la preview d'email ne fonctionnera pas bien sur Gmail (et probablement sur d'autres webmail ^^) car le HTML ne sera pas identique à celui de la source. Si tu fais des modifications ici, il te sera difficile d'exporter ton code pour l'intégrer, en plus, le rendu ne sera pas fiable par rapport aux nombreuses contraintes techniques qu'on a quand on fait du HTML et CSS pour un template d'email.
Ce que tu peux faire par contre, c'est afficher le code source du mail en question et afficher son HTML pour ensuite l'exporter dans un simple fichier HTML. À partir de là, il te sera facile de le modifier depuis ton éditeur de code et d'afficher le résultat directement dans ton navigateur

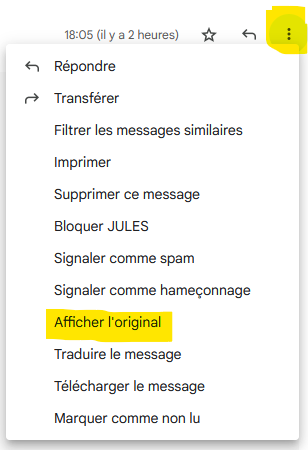
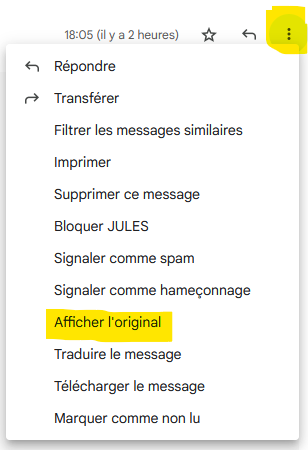
Avec Gmail, tu peux accéder au code source de l'email en l'ouvrant, puis en accédant depuis le menu avec trois petits points horizontaux à droite à l'option "Afficher l'original"

Dans cette nouvelle fenêtre, le code source complet d'affiche mais ce n'est pas aussi simple : les en-têtes de l'email, son contenu en .txt et son code HTML sont tous affichés ici donc l'idée c'est d'extraire juste le HTML. Tu le trouveras assez facilement par la présence d'un "Content-Type: text/html;" en recherchant dans la page par exemple.
Pour l'exemple, chez moi le début ressemble à ça :
------=_NextPart_819_4A70ECA8.4A70ECA8
Content-Type: text/html; charset="utf-8"
Content-Transfer-Encoding: quoted-printable
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "https://www=
.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns=3D"https://www.w3.org/1999/xhtml" xmlns:v=3D"urn:schemas-micros=
oft-com:vml" xmlns:o=3D"urn:schemas-microsoft-com:office:office">
<head>
<!--[if gte mso 9]>
<xml>
<o:OfficeDocumentSettings>
<o:AllowPNG/>
<o:PixelsPerInch>96</o:PixelsPerInch>
</o:OfficeDocumentSettings></xml>
<![endif]-->
<meta http-equiv=3D"Content-Type" content=3D"text/html; charset=3DUTF-8"/>
<meta http-equiv=3D"X-UA-Compatible" content=3D"IE=3D9; IE=3D8; IE=3D7; IE=
=3DEDGE"/>
<meta name=3D"viewport" content=3D"width=3Ddevice-width,initial-scale=3D1"/=
>
<link href=3D"https://fonts.googleapis.com/css?family=3DRoboto:normal|Robot=
o:300" rel=3D"stylesheet"/>
<!-- etc... -->
Alors attention, à ce stade, le code HTML n'est pas encore vraiment exploitable car beaucoup de caractères spéciaux sont échappés. Il te faut donc le convertir via par exemple
ce genre d'outil en ligne.
Tu peux cliquer sur l'onglet "Source" et tu y colles ton HTML venant de Gmail.
Depuis l'onglet "Parsed HTML", tu peux y récupérer ton code HTML exploitable. Et depuis l'onglet "Preview", tu as même un aperçu du résultat interprété

Avec ça, tu peux facilement modifier un template, l'exploiter et le tester en condition

Bon courage !
Edit : je viens de relire ton message et je me dis que je n'avais pas bien compris ta question initiale ^^
On peut coller un rendu HTML directement dans un email avec Gmail, et effectivement c'est interprété mais c'est aussi super risqué de l'envoyer comme ça. Je doute que le résultat affiché soit identique avec d'autres clients mail...
En tout cas, depuis l'outil que je t'ai donné, tu peux tout à fait copier le contenu de l'onglet "Preview" et le coller dans un email, ça devrait fonctionner.
Par contre, coller directement du code HTML ne fonctionne évidement pas, ce sera affiché comme du simple texte ^^
Modifié par Loraga (25 Apr 2023 - 20:55)