Bonjour tout le monde,
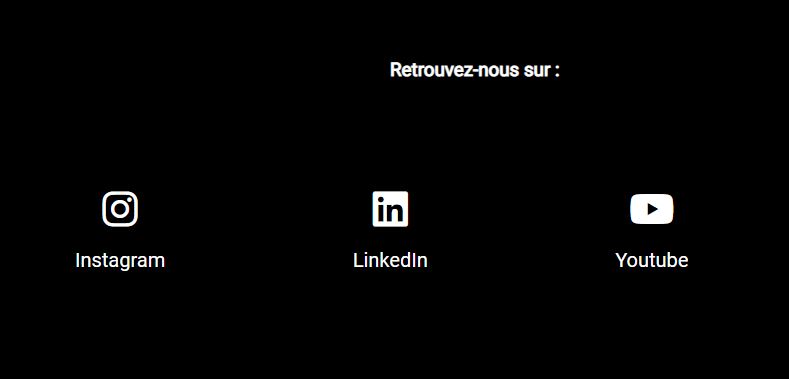
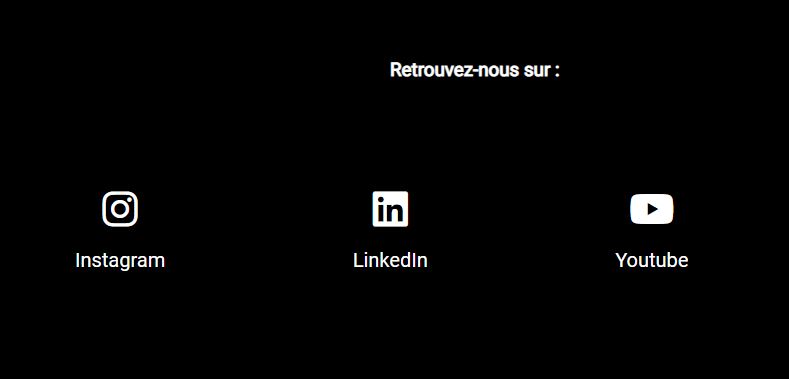
J'aimerai que les deux colonnes de le texte au dessus de mes icônes cliquables soit centré par rapport à celles-ci.
Pour le moment, on voit bien que ce n'est pas le cas et je n'ai trouvé aucune solution viable dans les bouquins que j'utilise pour apprendre.

Voilà le .css correspondant :
Merci par avance pour votre aide,
Cdlt
J'aimerai que les deux colonnes de le texte au dessus de mes icônes cliquables soit centré par rapport à celles-ci.
Pour le moment, on voit bien que ce n'est pas le cas et je n'ai trouvé aucune solution viable dans les bouquins que j'utilise pour apprendre.

Voilà le .css correspondant :
#pieddepage{
display: flex;
background-color: rgb(0, 0, 0);
padding-bottom: 10px;
}
h6{
font-size: 15px;
color: white;
padding: 2px;
text-align: center;
}
.rubriques{
padding: 10px;
flex: 1;
}
.rubriques a{
text-align: center;
padding-right: 100px;
float: left;
} Merci par avance pour votre aide,
Cdlt
