Bonjour tout le monde,
Merci d'avance pour votre aide :
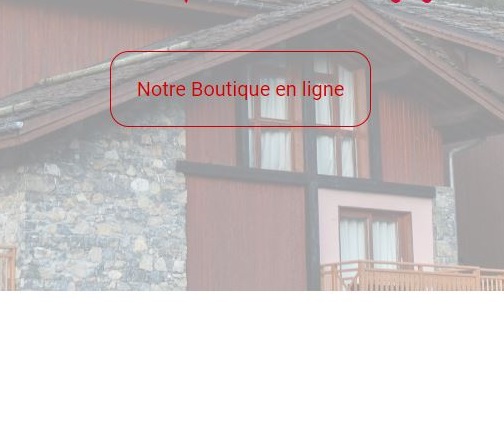
J'ai un problème, lorsque je code un "bouton" sur ma page, j'en ai un deuxième tout bizarre qui apparaît.
C'est particulièrement embêtant d'autant que c'est la première fois que ça m'arrive !
Modifié par _laurent (18 Aug 2022 - 11:05)
Merci d'avance pour votre aide :
J'ai un problème, lorsque je code un "bouton" sur ma page, j'en ai un deuxième tout bizarre qui apparaît.
C'est particulièrement embêtant d'autant que c'est la première fois que ça m'arrive !

<html>
<head>
<meta charset="utf-8">
<title>Locacheteur-Accueil</title>
<meta name="description" content="Locacheteur, ou comment consommer en respectant son environnement, son pays, son prochain ! Et si on pouvait tous se permettre de vivre dans un monde meilleur ?"/>
<link rel="stylesheet" type="text/css" href="normalize.css">
<link rel="stylesheet" type="text/css" href="style.css">
<link href="https://fonts.googleapis.com/css2?family=Merriweather+Sans&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Kalam:wght@700&family=Merriweather+Sans&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Roboto&display=swap" rel="stylesheet">
</head>
<body>
<section id="hero">
<nav>
<div id="fondmenu">
<a href="https://www.instagram.com/locacheteur/" target="_blank"> Notre insta <a/>
<a href="https://www.camif.fr">Boutique en ligne<a/>
<a href="https://ubac-store.com/">Quelques Conseils<a/>
<a href="àproposLocacheteur.pdf" target="_blank">A propos <a/>
</div> <!--Ici on ferme la balise fondmenu qui servira à assombrir le fond pour le menu-->
</nav> <!--Ici on ferme la balise qui définit l'espace occupée par le menu-->
<div id="bandeauclair">
<div id="contenu">
<img src="logo_locacheteur.png" alt="Logo Locacheteur" width="150">
<h1>Locacheteur</h1>
<h2>L'achat responsable et engagé</h2>
<br><br>
<a href="#">Notre Boutique en ligne</a>
</div>
</div> <!--Ici on ferme la balise bandeauclair qui permettra d'éclaircir le fond pour mieux voir le logo et les titres-->
</section> <!--Ici on ferme la balise section qui englobe toute la page car image de fond générale-->
</body>
</html>
html{
font-family: 'Roboto', sans-serif;
font-size: 16px;
}
h1{
color: #005698;
font-size: 50px;
font-family: 'Merriweather Sans', sans-serif;
}
h2{
color: #DC143C;
font-size: 25px;
font-family: 'Kalam', cursive;
}
a{
color: white;
text-decoration: none;
padding: 50px;
}
a:hover{
color: #BABABA;
}
#hero{
background: url('./fond.jpg');
background-repeat: no-repeat;
background-size: cover;
}
#fondmenu{
background-color: rgba(77, 77, 77, 0.5);
text-align: center;
padding: 20px;
}
#bandeauclair{
margin-bottom: 10%;
margin-top: 10%;
background-color: rgba(255, 255, 255, 0.6) ;
}
#contenu{
text-align: center;
padding-top: 2%;
padding-bottom: 2%;
}
#contenu a{
color: #D60000;
border: 1px solid #D60000;
border-radius: 15px;
padding: 20px;
}
#contenu a:hover{
color: white;
background-color: rgba(214, 0, 0, 0.8);
}
Modifié par _laurent (18 Aug 2022 - 11:05)