Bonjour/bonsoir ! 
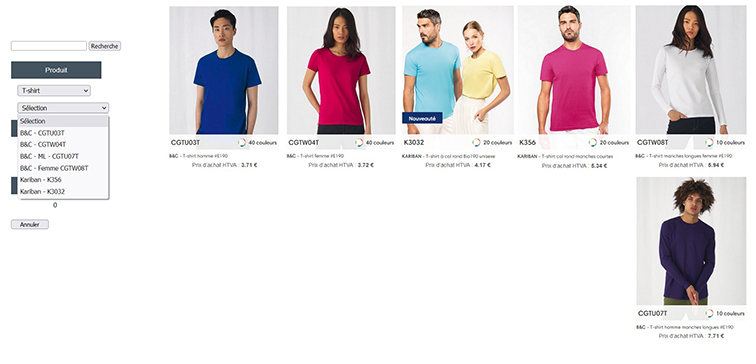
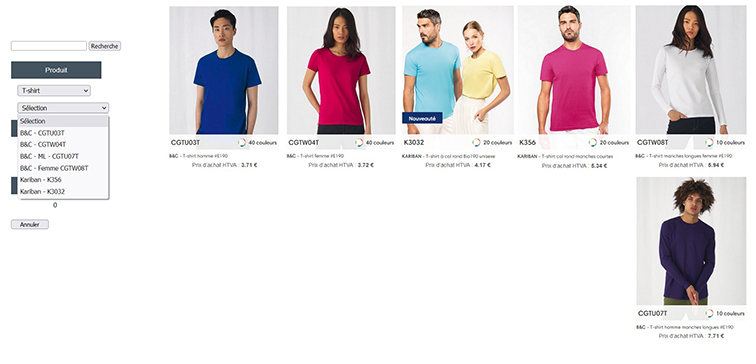
Je vous explique un petit peu mon projet.. j'avais créé il y a peu un page web en javascript comprenant quelques références d'articles affichant le nom de l'article / le prix et la description. Me permettant de créer mes remises de prix plus facilement. ( voir photo )

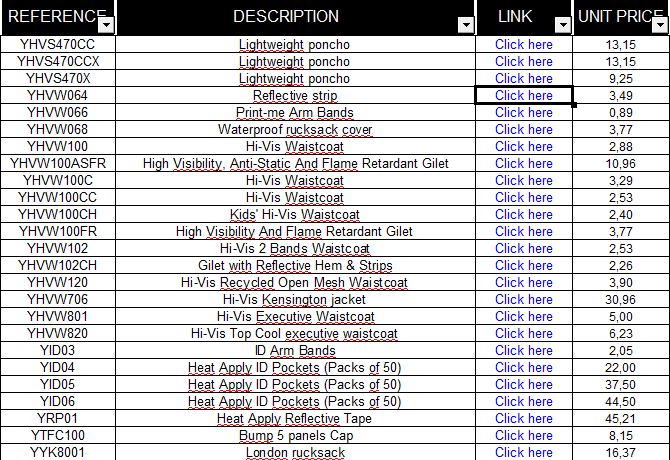
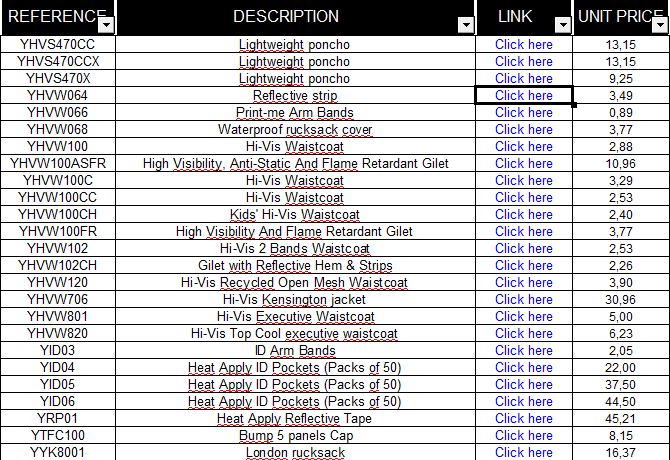
J'ai maintenant en m'a possession un fichier Excel de +- 3500 articles reprenant par colonne référence / description et prix. mon idée était de trouver une solution pour en créer une "base de donnée" et que je puisse faire la même chose mais automatisé. ( pour ne pas devoir encoder en javascript/HTML article / article..

Pouvez-vous m'éclairer? J'ai des bases en Javascript/HTML mais aucunement en PHP maintenant je suis ouvert a apprendre pour y arriver.
maintenant je suis ouvert a apprendre pour y arriver.
Dans l'attente de vos réponses
Je vous souhaite une excellente journée !
NeSo

Je vous explique un petit peu mon projet.. j'avais créé il y a peu un page web en javascript comprenant quelques références d'articles affichant le nom de l'article / le prix et la description. Me permettant de créer mes remises de prix plus facilement. ( voir photo )

J'ai maintenant en m'a possession un fichier Excel de +- 3500 articles reprenant par colonne référence / description et prix. mon idée était de trouver une solution pour en créer une "base de donnée" et que je puisse faire la même chose mais automatisé. ( pour ne pas devoir encoder en javascript/HTML article / article..


Pouvez-vous m'éclairer? J'ai des bases en Javascript/HTML mais aucunement en PHP
 maintenant je suis ouvert a apprendre pour y arriver.
maintenant je suis ouvert a apprendre pour y arriver. Dans l'attente de vos réponses
Je vous souhaite une excellente journée !
NeSo
