J'ai un devoir à rendre et la première question m'intrigue.
Je ne sais pas du tout ce que je dois faire.
Voici le libellé :
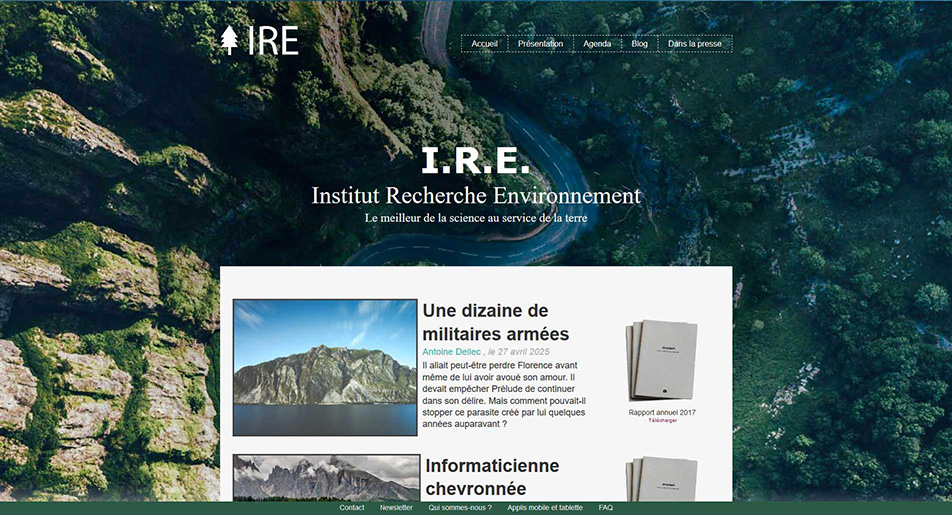
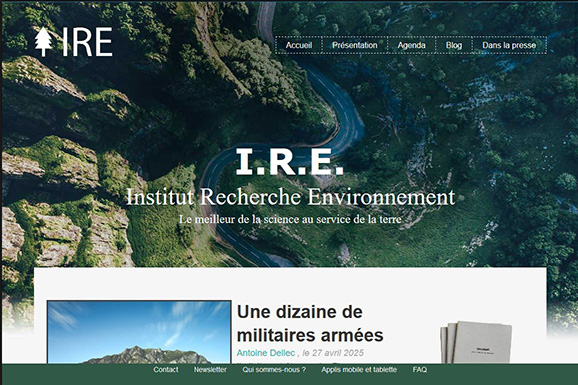
Sur écran 1920x1200 on ne visualise que le début de la page, comme ceci :

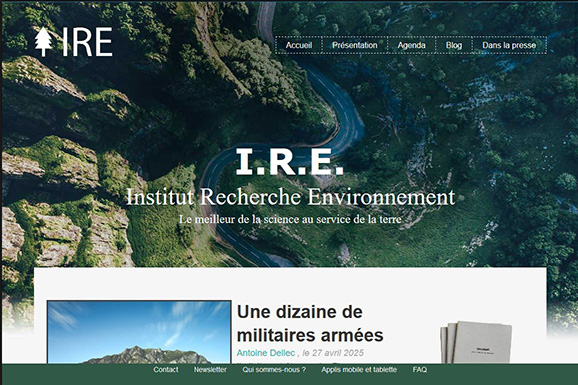
Sur un écran 1152x768, cela donne :

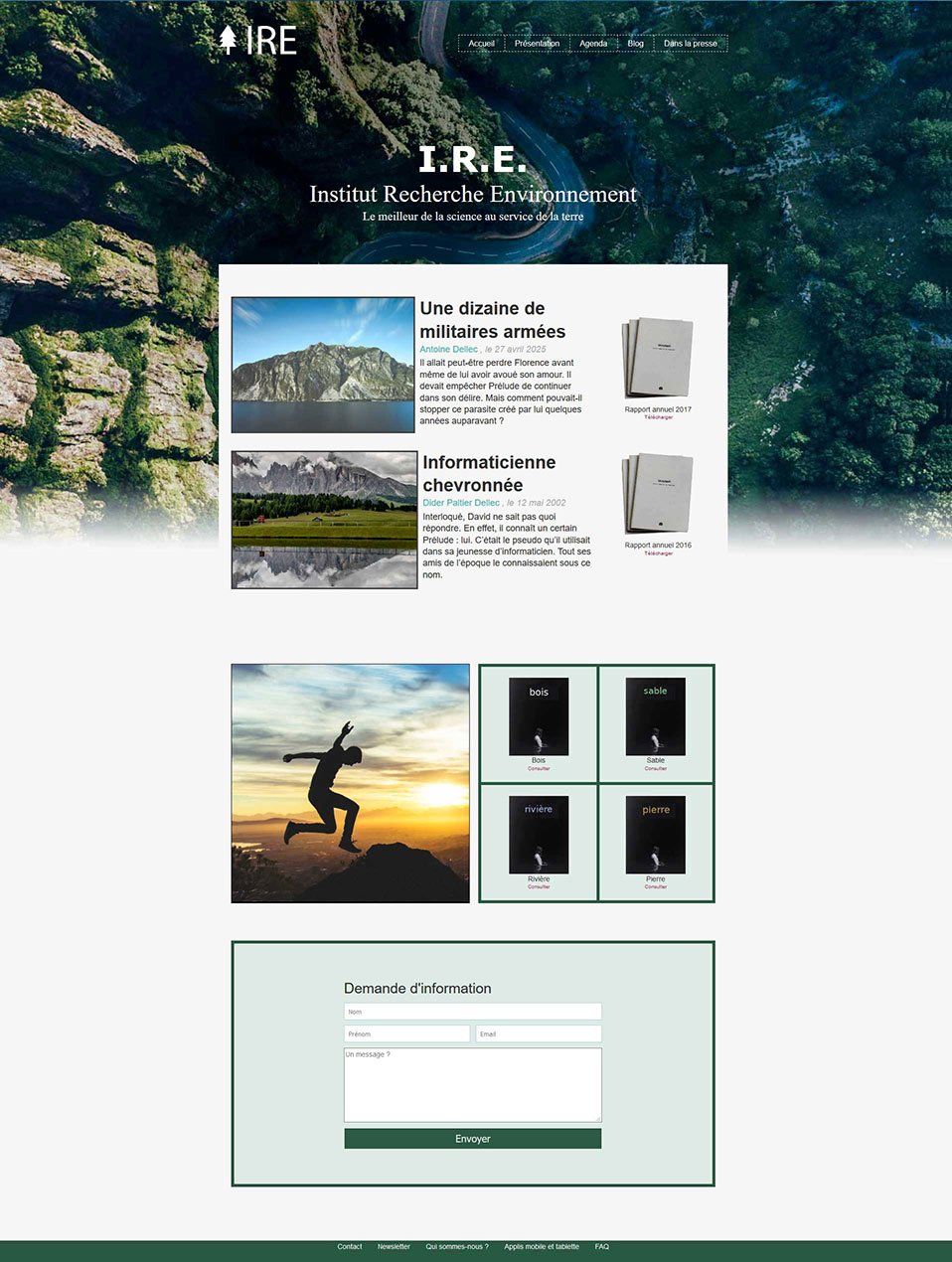
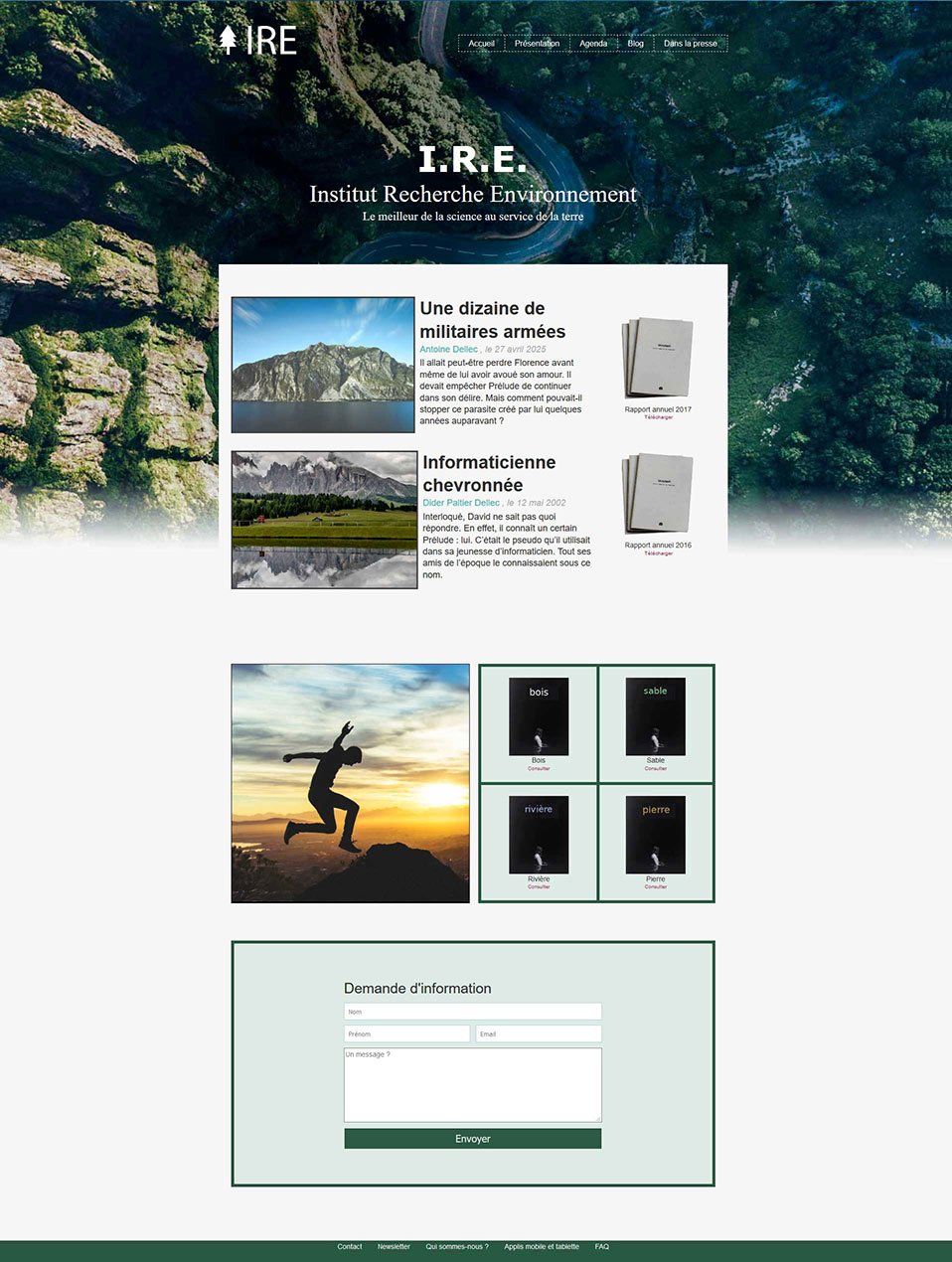
La page entière est la suivante :

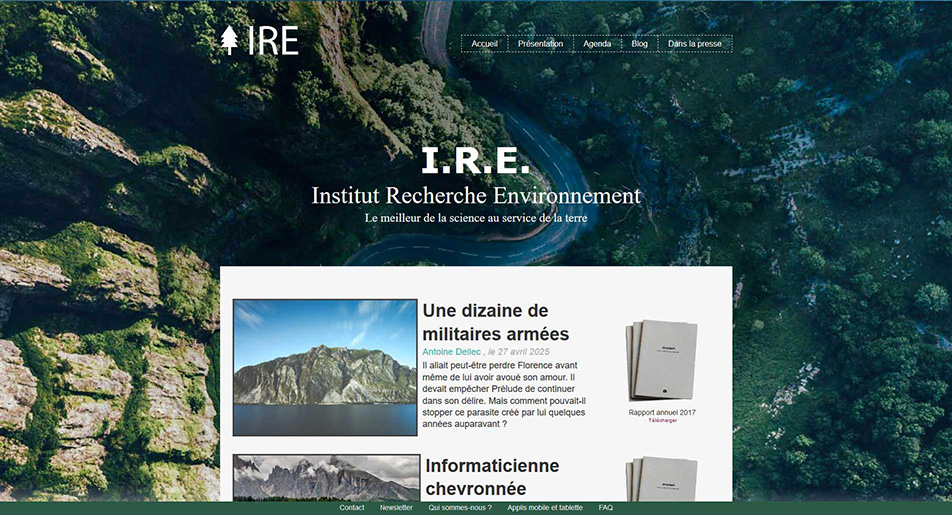
Largeur du conteneur principal : 1024 px :
A vous de trouver les autres tailles en vous aidant des copies d'écran (screen 1 à 3) et de la taille des images.
Je ne comprends pas ce que je dois faire.
Vous le savez, vous ?
Je ne sais pas du tout ce que je dois faire.
Voici le libellé :
Sur écran 1920x1200 on ne visualise que le début de la page, comme ceci :

Sur un écran 1152x768, cela donne :

La page entière est la suivante :

Largeur du conteneur principal : 1024 px :
A vous de trouver les autres tailles en vous aidant des copies d'écran (screen 1 à 3) et de la taille des images.
Je ne comprends pas ce que je dois faire.
Vous le savez, vous ?
 , leur mettre une bordure, une ombre ou un fond de couleur pour voir où ils se trouvent, et appliquer l'image de fond sur HTML ou body avec un background-size ,( j'imagine que vous avez vu les gradient si l'image n'a pas de dégradé), A partir de la tu auras un premier visuel à comparer à ta maquette et tu pourras passer à l'application de tes differents cours portions par portions.
, leur mettre une bordure, une ombre ou un fond de couleur pour voir où ils se trouvent, et appliquer l'image de fond sur HTML ou body avec un background-size ,( j'imagine que vous avez vu les gradient si l'image n'a pas de dégradé), A partir de la tu auras un premier visuel à comparer à ta maquette et tu pourras passer à l'application de tes differents cours portions par portions.