Bonjour tout le monde !
Je passe un diplôme à distance de web/UX designer, ce qui demande des connaissances en code.
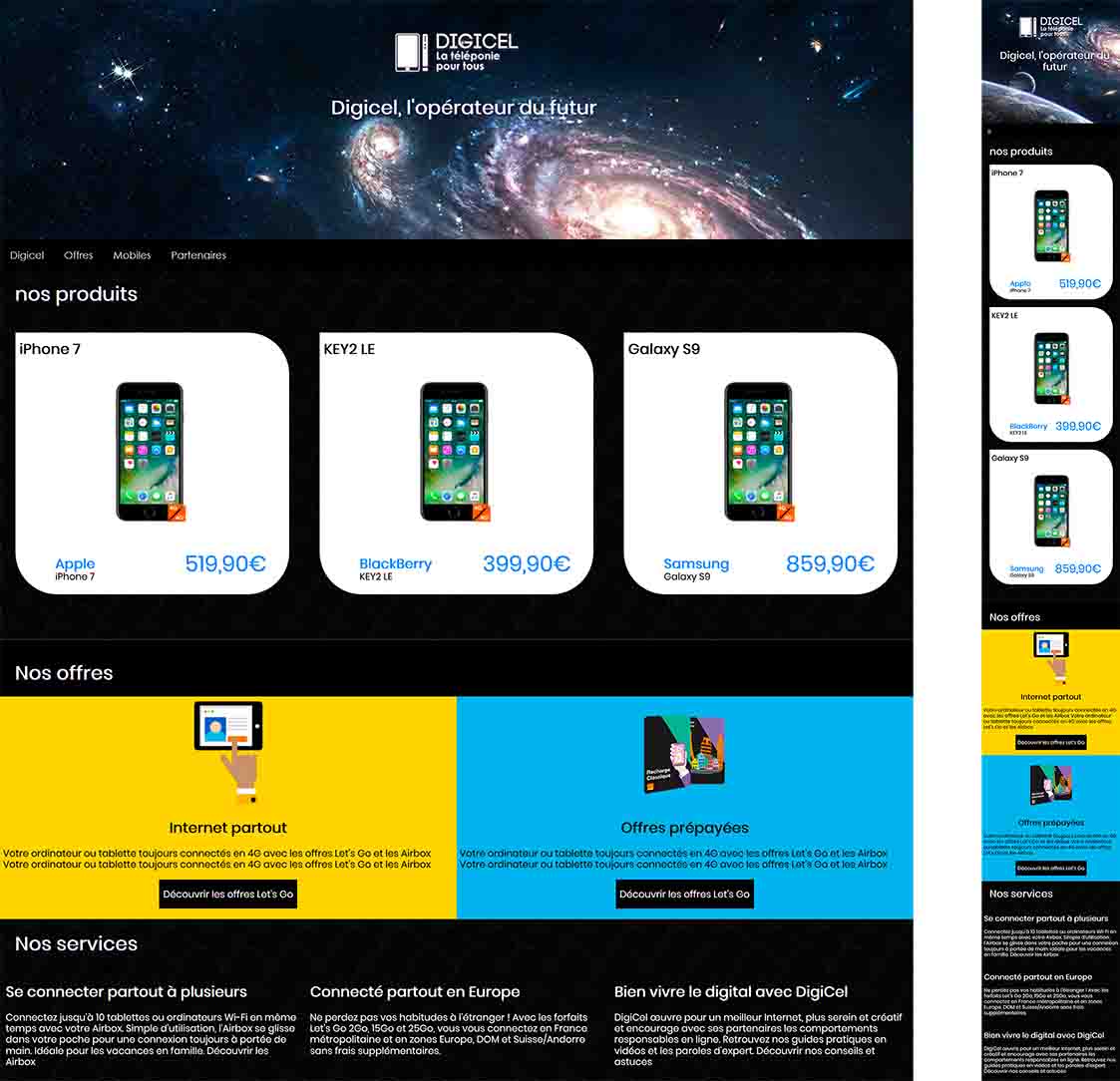
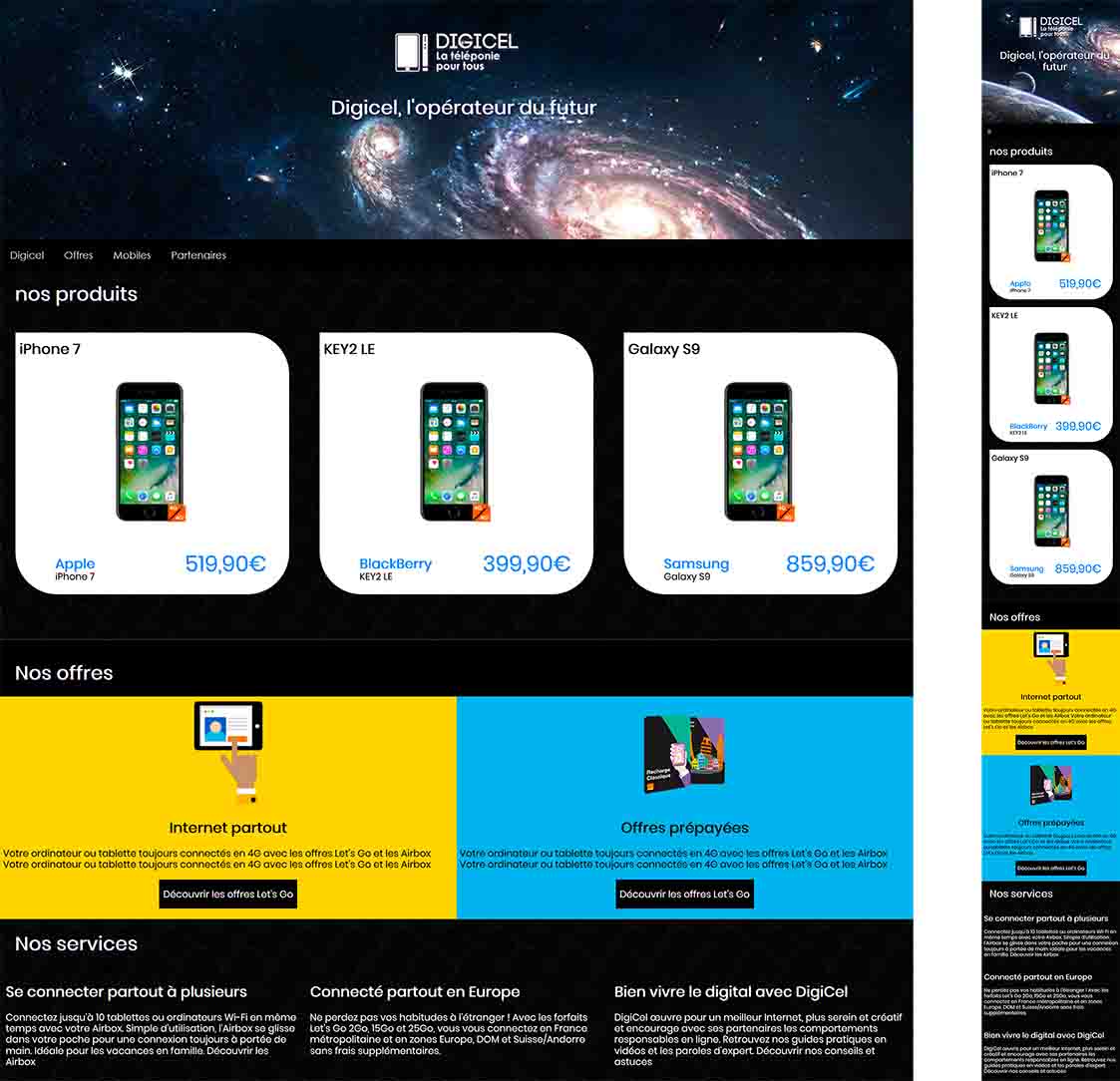
Dans une étude de cas, je dois reprendre un mockup de site en html/css
J'ai fait une grande partie du boulot, mais je bloque sur la partie Responsive et quelques petites erreurs en css que je n'arrive pas à solutionner seule.
Quelqu'un pourrait-il m'aider ?
ci-dessous le lien :
file:///Users/nanacrepin/Documents/1.%20VISIPLUS/BLOC%202/9.%20ETUDE%20DE%20CAS/ETUDE%20DE%20CAS%202/digicel-comp1/prepa2/digiciel.html

Je passe un diplôme à distance de web/UX designer, ce qui demande des connaissances en code.
Dans une étude de cas, je dois reprendre un mockup de site en html/css
J'ai fait une grande partie du boulot, mais je bloque sur la partie Responsive et quelques petites erreurs en css que je n'arrive pas à solutionner seule.
Quelqu'un pourrait-il m'aider ?
ci-dessous le lien :
file:///Users/nanacrepin/Documents/1.%20VISIPLUS/BLOC%202/9.%20ETUDE%20DE%20CAS/ETUDE%20DE%20CAS%202/digicel-comp1/prepa2/digiciel.html

<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="initial-scale=1" />
<title>ETUDE DE CAS DIGICIEL</title>
<link rel="stylesheet" href="style.css" media="all" type="text/css">
</head>
<body>
<header class="page-header">
<span>
<img class="logo" src="logo-digicel.png" alt="logo-digicel">
</span>
<h1 class="titre">Digiciel, l'opérateur du futur</h1>
</header>
<main>
<div class="navhaut" id="menuresp">
<ul class="navhaut" id="menuresp">
<li class="iconli"><a href="javascript:void(0);" class="icon" onclick="fonctionresponsively()">☰</a></li>
<li><a href="#home">Home</a></li>
<li><a href="#home">News</a></li>
<li><a href="#home">Contact</a></li>
<li><a href="#home">About</a></li>
</ul>
<script src="responsive.js"></script>
</div>
<h2>nos produits</h2>
<section>
<div class="vignette">
<h3>
iPhone 7
</h3>
<span class="Tel">
<img src="iphone-7-noir.jpg" alt="iphone-7-noir" style="width: 80px;">
<h4>Apple <span class="prix">519,90 €</span> </h4>
<p>iPhone7</p>
</span>
</div>
<div class="vignette">
<h3>
KEY2 LE
</h3>
<span class="Tel">
<img src="blackberry-key2.jpg" alt="blackberry-key2" style="width: 80px;">
<h4>BlackBerry <span class="prix">399,90 €</span> </h4>
<p>KEY LE</p>
</span>
</div>
<div class="vignette">
<h3>
Galaxy S9
</h3>
<span class="Tel">
<img src="samsung-galaxy-s9.jpg" alt="samsung-galaxy-s9" style="width: 90px;">
<h4>Samsung <span class="prix">859,90 €</span> </h4>
<p>Galaxy S9</p>
</span>
</div>
</section>
<h2>Nos offres</h2>
<section>
<Div class="bloc-offres-internet">
<img src="internet-partout.png" alt="internet-partout" style="width: 80px;">
<h2 class="titres-offres">Internet partout</h2>
<p>Votre ordinateur ou tablette toujours connectés en 4G avec les offres Let’s Go et les Airbox <br>
Votre ordinateur ou tablette toujours connectés en 4G avec les offres Let’s Go et les Airbox
</p>
<button>Découvrir les offres Let's Go</button>
</Div>
<Div class="bloc-offres-prepayees">
<img src="offres-prepayees.png" alt="offres-prepayees" style="width: 80px;">
<h2 class="titres-offres">Offres prépayées</h2>
<p>Votre ordinateur ou tablette toujours connectés en 4G avec les offres Let’s Go et les Airbox <br>
Votre ordinateur ou tablette toujours connectés en 4G avec les offres Let’s Go et les Airbox
</p>
<button>Découvrir les offres Let's Go</button>
</Div>
</section>
</main>
<footer>
<h2>Nos services</h2>
<div class="container">
<div class="row">
<div class="col1">
<h3 class="bas"> Se connecter partout à plusieurs </h3>
<p class="bas"> Connectez jusqu’à 10 tablettes ou ordinateurs Wi-Fi en même temps avec votre Airbox.
Simple d’utilisation, l'Airbox se glisse dans votre poche pour une connexion toujours à portée de main. Idéale pour les vacances en famille.
Découvrir les Airbox </p>
</div>
<div class="col2">
<h3 class="bas"> Connecté partout en Europe </h3>
<p class="bas"> Ne perdez pas vos habitudes à l’étranger !
Avec les forfaits Let’s Go 2Go, 15Go et 25Go, vous vous connectez en France métropolitaine et en zones Europe, DOM et Suisse/Andorre sans frais supplémentaires.
Découvrir les destination </p>
</div>
<div class="col3">
<h3 class="bas"> Bien vivre le digital avec DigiCel </h3>
<p class="bas"> DigiCel œuvre pour un meilleur Internet, plus serein et créatif et encourage avec ses partenaires les comportements responsables en ligne. Retrouvez nos guides pratiques en vidéos et les paroles d’expert.
Découvrir nos conseils et astuces </p>
</div>
</div>
</div>
</footer>
</body>
</html>
body {
background-color: black;
box-sizing: border-box;
margin-left: 200px;
margin-right: 200px;
}
header.page-header {
background: no-repeat left/cover url(fond.jpg);
display: flex;
align-items:center;
justify-content: center;
color: #fff;
position: absolute;
top: 0;
left: 0;
width:100%;
}
header.page-header > h1 {
font-family: "Century Gothic", helvetica, arial, sans-serif;
font-weight: normal;
font-size: 25px;
display: flex;
position: relative;
text-align: center;
}
header.page-header > img {
display: flex;
justify-content: center;
vertical-align: top;
}
header.navhaut > menuresp {
display: flex;
justify-content: left;
}
main.body > h2 {
font-family: "Century Gothic", helvetica, arial, sans-serif;
color: #fff;
font-weight: normal;
font-size: 25px;
}
section {
display: flex;
justify-content: center;
flex-wrap: wrap;
flex-direction: column;
}
.vignette {
border-color: #fff;
background-color: #fff;
width: 300px;
height: 300px;
border-style: solid;
border-radius: 0% 20% 20% 20%;
display: inline-block;
margin: 10px;
justify-content:center;
text-align: center;
margin-top: 100px;
}
h3 {
font-family: "Century Gothic", helvetica, arial, sans-serif;
color: black;
font-weight: normal;
font-size: 15px;
text-align: left;
}
h4 {
font-family: "Century Gothic", helvetica, arial, sans-serif;
color: cornflowerblue;
font-weight: normal;
font-size: 15px;
text-align: left;
margin-left: 50px;
margin-top: 25px;
}
.prix {
font-family: "Century Gothic", helvetica, arial, sans-serif;
color: cornflowerblue;
font-weight: normal;
font-size: 25px;
display:inline;
text-align:end;
}
body > p {
font-family: "Century Gothic", helvetica, arial, sans-serif;
color:black;
font-weight:lighter;
font-size: 12px;
text-align:left;
margin-left: 50px;
}
/*############ Responsively ###################*/
.navhaut {
background-color:rgba(0,0,0,0.8);
/*overflow: hidden;*/
display:flex;
font-family: "Century Gothic", helvetica, arial, sans-serif;
/*height:3em;*/
}
/* Style the links inside the navigation bar */
.navhaut li, .navhaut{
list-style-type:none;
margin:0;
padding:0;
margin-top: 30px;
/* display:inline-block;*/
/*border:1px green solid;*/
}
.navhaut a {
display: block;
color: #f2f2f2;
/*text-align: center;*/
line-height:3em;
text-decoration: none;
font-size: 17px;
padding:0 1em;
}
/*Disparition du hamburger sur viewport >600px*/
.navhaut .iconli {
display:none;
}
.navhaut a:hover {
background-color: #ddd;
color: black;
}
/*Apparition du hamburger sur viewport <600px
Disparition des li*/
@media screen and (max-width: 600px) {
.navhaut li{
display:none;
}
.navhaut .iconli{
display:block;
}
.responsively.navhaut{
flex-direction: column;
justify-content: flex-start;
}
.responsively.navhaut li{
display:block;
}
/* .responsively.navhaut li a{
display: block;
}*/
}
/* .topnav.responsiveli {position: relative;}
.topnav.responsiveli a.icon {
position: absolute;
right: 0;
top: 0;
}
*/
/* .topnav.responsiveli li.bibi {
position: absolute;
right: 0;
top: 0;
}*/
/*
.topnav.responsiveli a {
float: none;
display: block;
text-align: left;
}
}
*/
.bloc-offres-internet {
border-style: solid;
border-color: #fbd247;
background-color: #fbd247;
width: 600px;
height: 250px;
display: inline-block;
justify-content:center;
text-align: center;
}
.bloc-offres-prepayees {
border-style: solid;
border-color: #44b3e8;
background-color:#44b3e8;
width: 600px;
height: 250px;
display: inline-block;
justify-content:center;
text-align: center;
}
.titres-offres {
font-family: "Century Gothic", helvetica, arial, sans-serif;
text-align: center;
}
button {
font-family: "Century Gothic", helvetica, arial, sans-serif;
background-color: black;
border-color: black;
text-align:center;
color: #f2f2f2;
height: 30px;
margin-bottom: 10px;
}
.row {
display: flex;
flex-wrap: wrap;
}
.bas {
font-family: "Century Gothic", helvetica, arial, sans-serif;
font-size: 15px;
color: #fff;
display: flex;
flex-direction: column;
}
.bas > p {
font-family: "Century Gothic", helvetica, arial, sans-serif;
font-size: 15px;
color: #fff;
display: flex;
flex-direction: column;
margin-left: 0;
}
.col1 {
width: 30%;
display: inline-block;
grid-column: 1;
text-align: left;
}
.col2 {
width: 30%;
display: inline-block;
grid-column: 2;
}
.col3 {
width: 30%;
display: inline-block;
grid-column: 3;
}

