Bonjour,
Voilà mon problème :
Je créé mon site sous wordpress 5.8.2 avec le thème Koncept.
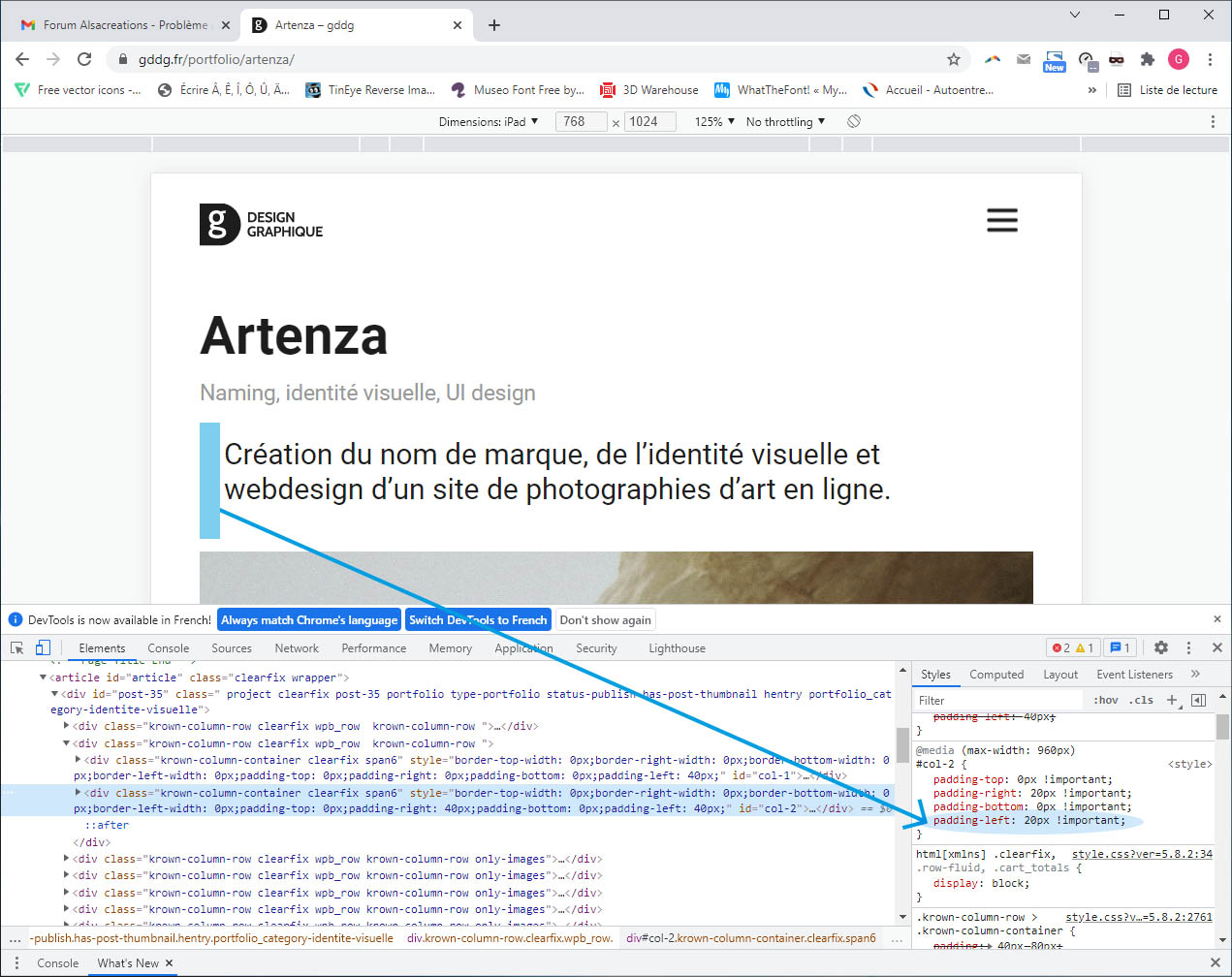
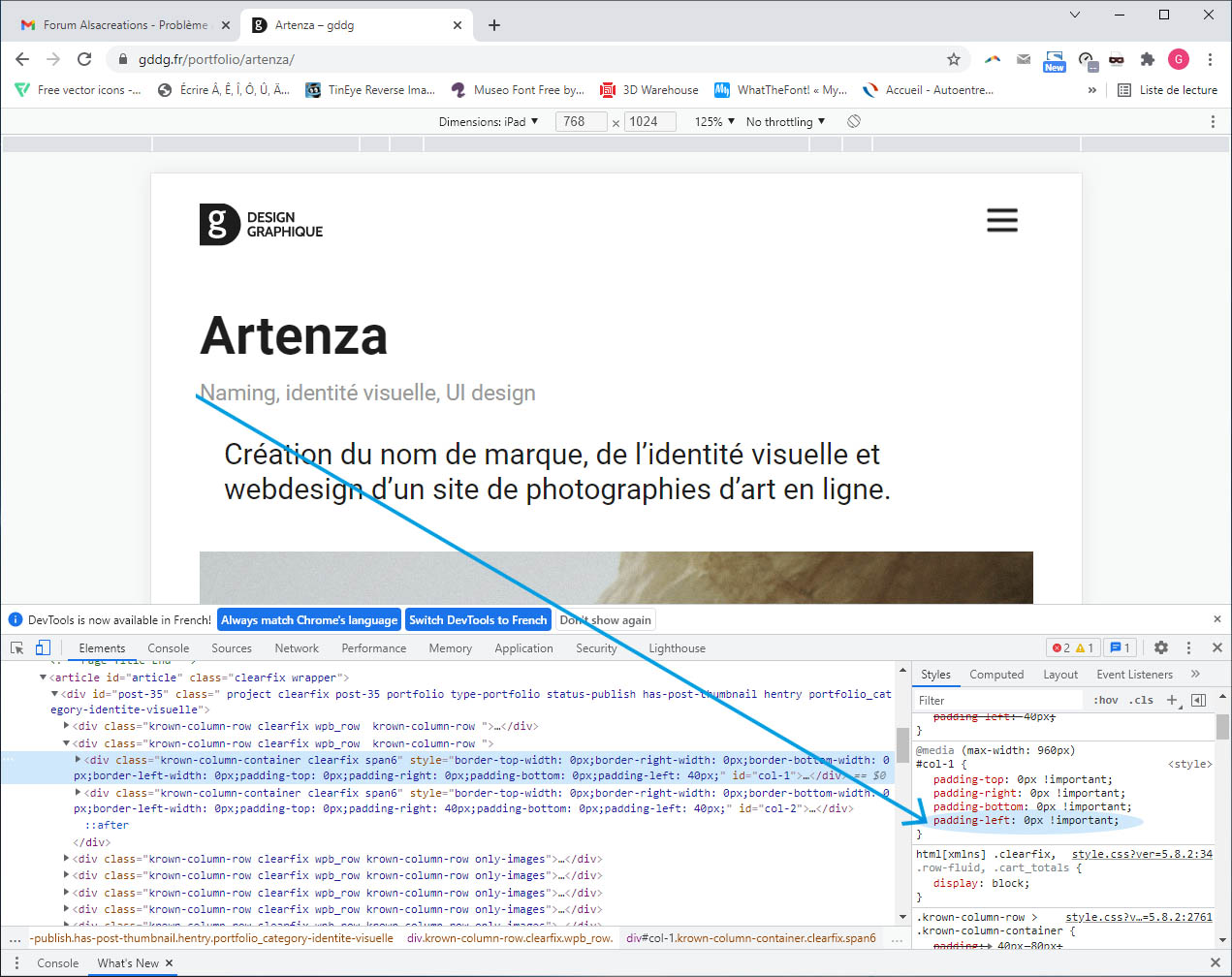
J'ai modifié dans mes pages Portfolio avec Visual Composer les alignements de textes à gauche (en padding left) pour être aligné sur le logo pour ne pas qu'en responsive le texte soit aligné sur mes photos qui n'ont pas de marge dans les petites résolutions.
J'ai appliqué des modifications en CSS pour ne pas que cela s'applique dans des résolutions plus grandes et en desktop.
J'espère être clair
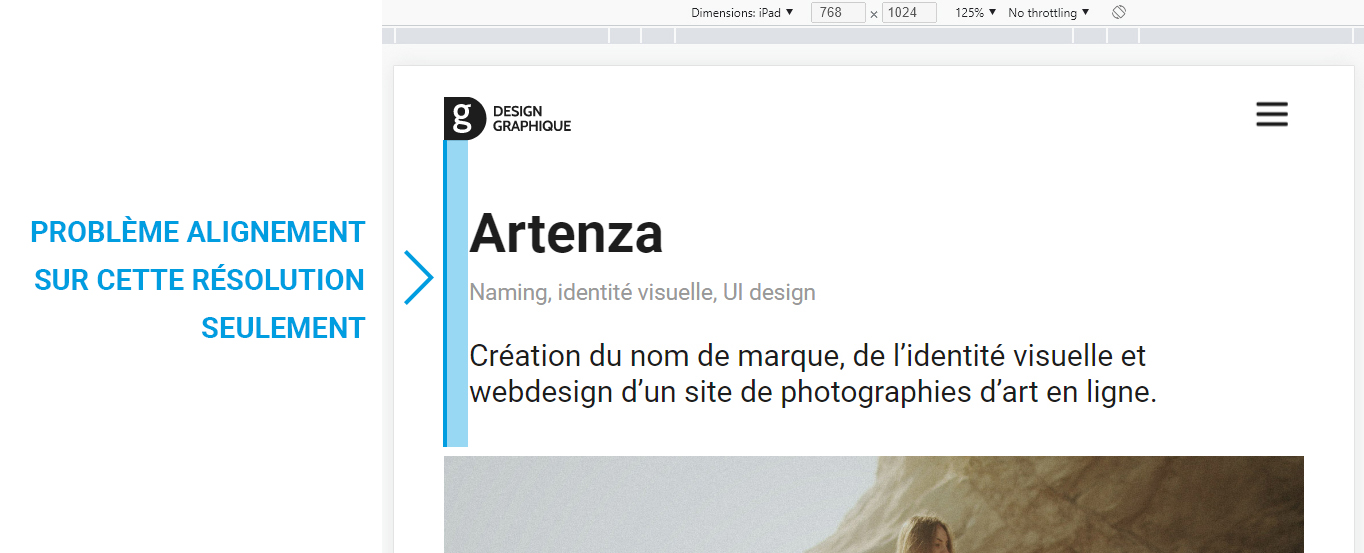
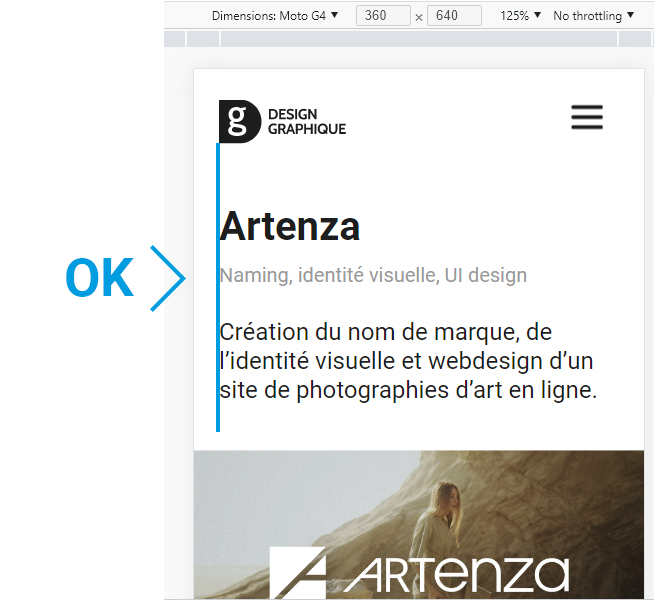
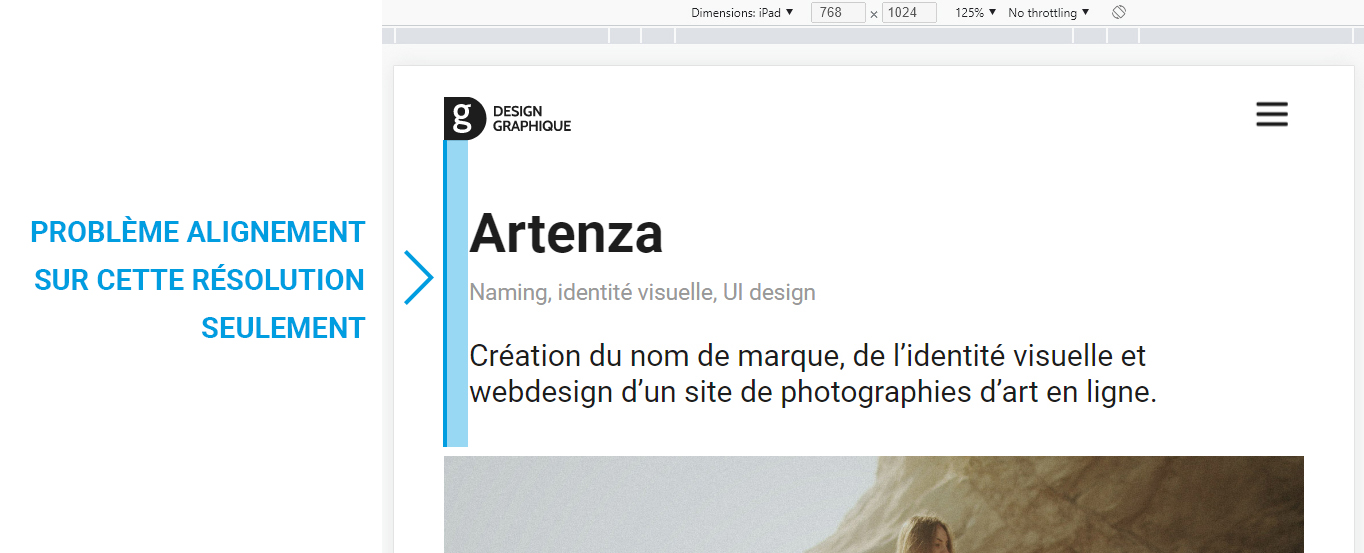
Tout fonctionne très bien en desktop et en responsive SAUF sur la résolution qui correspond à "ipad".
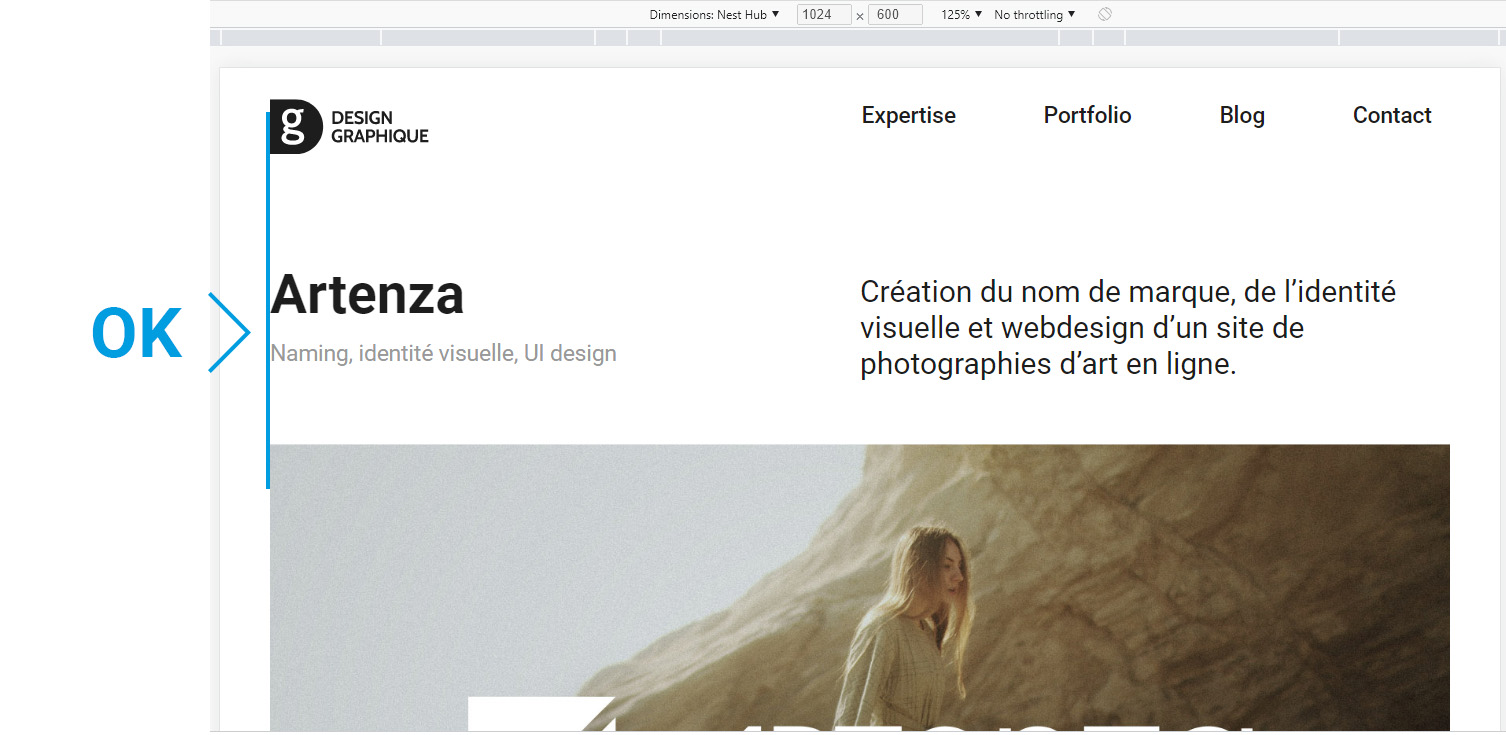
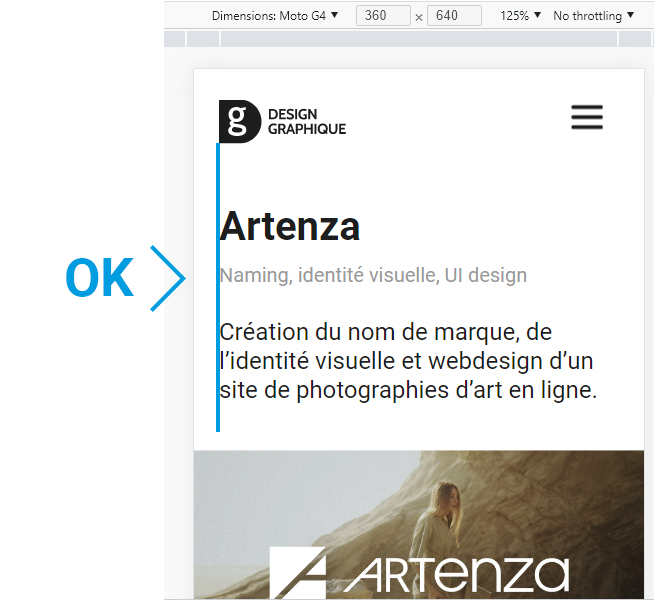
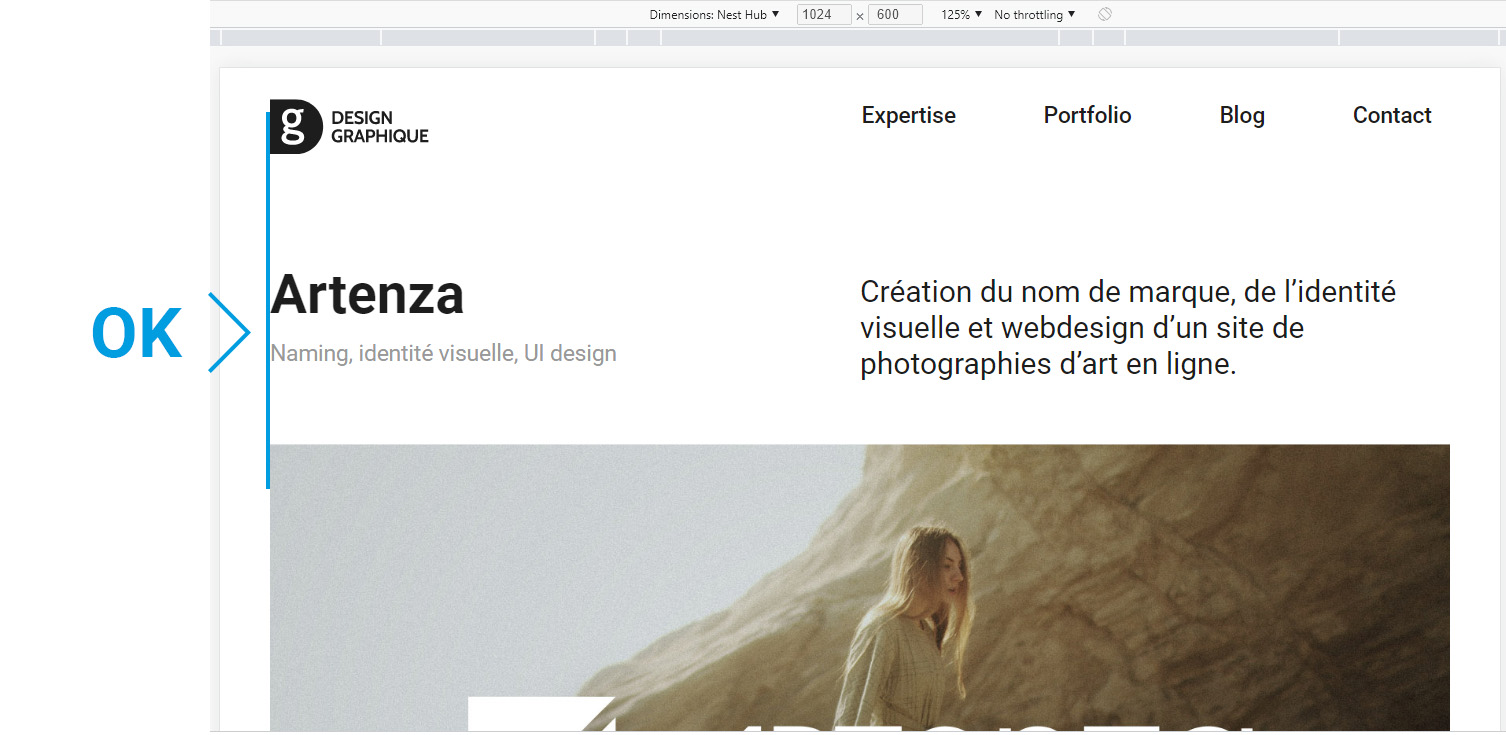
Voir capture ci-jointe
Adresse du site : https://gddg.fr/portfolio/artenza/
Merci pour vos réponses



Modifié par Le_Grinch (29 Nov 2021 - 18:53)
Voilà mon problème :
Je créé mon site sous wordpress 5.8.2 avec le thème Koncept.
J'ai modifié dans mes pages Portfolio avec Visual Composer les alignements de textes à gauche (en padding left) pour être aligné sur le logo pour ne pas qu'en responsive le texte soit aligné sur mes photos qui n'ont pas de marge dans les petites résolutions.
J'ai appliqué des modifications en CSS pour ne pas que cela s'applique dans des résolutions plus grandes et en desktop.
J'espère être clair

Tout fonctionne très bien en desktop et en responsive SAUF sur la résolution qui correspond à "ipad".
Voir capture ci-jointe
Adresse du site : https://gddg.fr/portfolio/artenza/
Merci pour vos réponses




Modifié par Le_Grinch (29 Nov 2021 - 18:53)