Bonjour à tous
Actuellement je récupère les erreurs 404 et, s'il s'agit d'une image inconnue, le programme exécute le code suivant
Voici l'image en question:
La taille qui s'affiche dépend du contexte, en général la taille de l'image manquante, ce qui amène à afficher cette image de 16x16 dans de grandes tailles où elle est fortement pixellisée.
Je me suis dit qu'une image svg serait plus appropriée.
Le code est donc devenu
Je constate que
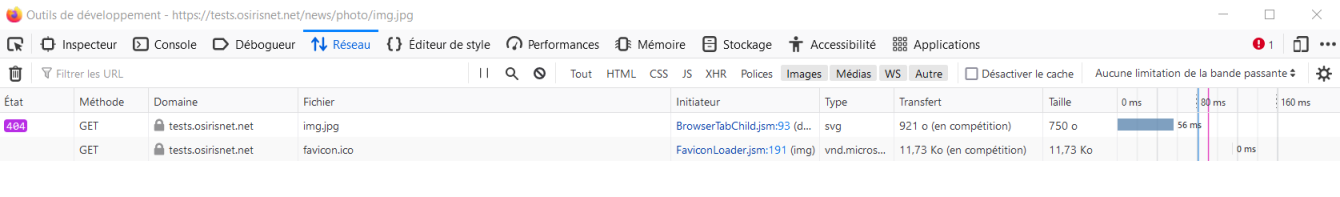
1) si je mets dans la barre de navigation l'adresse d'une image inexistante, par exemple "toto.jpg" cela affiche bien l'image svg
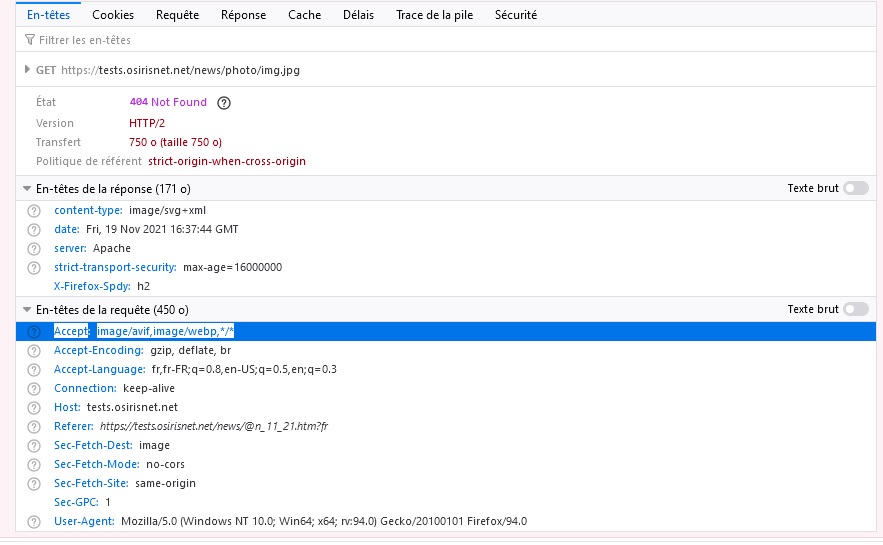
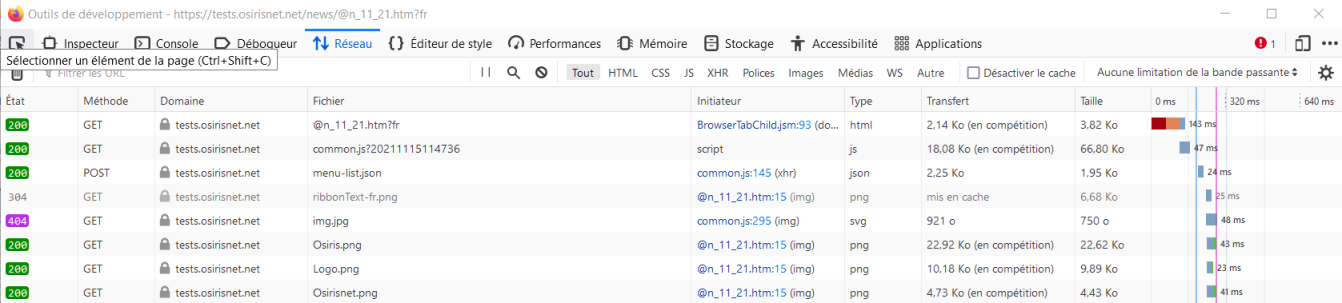
2) par contre si je mets dans une page une balise <img src="toto.jpg"> il ne s'affiche rien.
Je suis donc revenu au code antérieur.
Je ne m'étonne pas que le comportement des images svg ne soit pas exactement la même que celui des autres images (par exemple on ne peut pas joindre une image svg à un post sur Alsacreations) mais j'aimerais comprendre un peu mieux ce comportement.
Auriez vous des documents explicatifs à me recommander ?
Merci de votre aide
Actuellement je récupère les erreurs 404 et, s'il s'agit d'une image inconnue, le programme exécute le code suivant
$root = $_SERVER['DOCUMENT_ROOT'];
.....
$altPath = "$root/photo/missing.png";
header('Content-Type: ' . mime_content_type($altPath));
readfile($altPath);
Voici l'image en question:

La taille qui s'affiche dépend du contexte, en général la taille de l'image manquante, ce qui amène à afficher cette image de 16x16 dans de grandes tailles où elle est fortement pixellisée.
Je me suis dit qu'une image svg serait plus appropriée.
Le code est donc devenu
$root = $_SERVER['DOCUMENT_ROOT'];
.....
$altPath = "$root/photo/missing.svg";
header('Content-Type: ' . mime_content_type($altPath));
readfile($altPath);
Je constate que
1) si je mets dans la barre de navigation l'adresse d'une image inexistante, par exemple "toto.jpg" cela affiche bien l'image svg
2) par contre si je mets dans une page une balise <img src="toto.jpg"> il ne s'affiche rien.
Je suis donc revenu au code antérieur.
Je ne m'étonne pas que le comportement des images svg ne soit pas exactement la même que celui des autres images (par exemple on ne peut pas joindre une image svg à un post sur Alsacreations) mais j'aimerais comprendre un peu mieux ce comportement.
Auriez vous des documents explicatifs à me recommander ?
Merci de votre aide