Bonjour,
je viens de rédiger une page .php .html .css et .js qui fonctionne bien avec son compteur de like. À chaque clic sur un like, la page se recharge et affiche le nombre global incrémenté de +1.
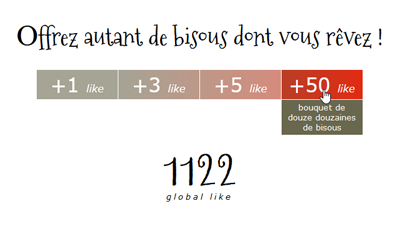
Toutefois, je cale sur la possibilité d'offrir au visiteur plusieurs like différents et donc plusieurs valeurs différentes en un seul clic : au choix +1, +3, +5, ou +50 pour incrémenter d'autant le compteur global.
Voici le code, où vous verrez qu'un .mp3 est joué à chaque like, et qu'il est différent selon tel ou tel like, et qu'au terme du .mp3 la page se recharge automatiquement pour incrémenter :
Auriez-vous une idée pour intégrer différentes valeurs au $compte ? Merci d'avance ...
Modifié par Gout-de-l-esprit (24 Oct 2021 - 09:20)
je viens de rédiger une page .php .html .css et .js qui fonctionne bien avec son compteur de like. À chaque clic sur un like, la page se recharge et affiche le nombre global incrémenté de +1.
Toutefois, je cale sur la possibilité d'offrir au visiteur plusieurs like différents et donc plusieurs valeurs différentes en un seul clic : au choix +1, +3, +5, ou +50 pour incrémenter d'autant le compteur global.
Voici le code, où vous verrez qu'un .mp3 est joué à chaque like, et qu'il est différent selon tel ou tel like, et qu'au terme du .mp3 la page se recharge automatiquement pour incrémenter :
<!doctype html>
<html lang="fr">
<head>
<meta charset="utf-8" />
<meta http-equiv="Content-Language" content="fr" />
<head>
<title>Un compteur de like à ...</title>
<style>
body{
font-family:'Verdana', 'Courrier New', monospace;
background:#b1b1af}
h2{
font-weight:normal;
font-family:MountainsofChristmas-Regular;
font-size:2.3em;
margin-bottom:15px}
#global{
width:600px;
margin:21px auto;
padding:21px 21px 36px 21px;
background:#fff;
text-align:center}
#anim{
display:block;
position:relative;
width:600px;
height:450px;
background:#eee}
#liste{
display:bloc;
margin-bottom:36px}
#liste a{
display:inline-block;
position:relative;
width:118px;
padding:4px 6px;
background:#69674e;
cursor:pointer;
text-decoration:none;
color:#fff;
margin-right:1px;
font-size:2em}
#liste a span{
display:inline-block;
position:absolute;
top:48px;
left:0;
width:118px;
min-width:118px;
font-size:.4em;
background:#69674e;
color:#fff;
padding:4px 6px;
opacity:0;
visibility:hidden;
-webkit-transition:opacity .5s,visibility .5s;
-moz-transition:opacity .5s,visibility .5s;
-ms-transition:opacity .5s,visibility .5s;
-o-transition:opacity .5s,visibility .5s;
transition:opacity .5s,visibility .5s}
#liste a:hover span{
display:inline-block;
visibility:visible;
opacity:1;
-webkit-transition:opacity .5s ease-in-out;
-moz-transition:opacity .5s ease-in-out;
-ms-transition:opacity .5s ease-in-out;
-o-transition:opacity .5s ease-in-out;
transition:opacity .5s ease-in-out}
#liste i{
font-size:.5em}
@font-face{
font-family: MountainsofChristmas-Regular;
src: url("fonts/MountainsofChristmas-Regular.ttf");
font-display: auto}
</style>
</head>
<body>
<div id="global">
<div id="anim">
</div>
<div id="liste">
<h2>
Offrez autant de like que vous le désirez !
</h2>
<p>
<a id="b1" href="sons/b1.mp3">+1 <i>like</i><span>xxxxx</span></a><a id="b2" href="sons/b2.mp3" style="background:#87583f">+3 <i>like</i><span>xxxxx</span></a><a id="b3" href="sons/b3.mp3"style="background:#a54830">+5 <i>like</i><span>xxxxx</span></a><a id="b4" href="sons/b4.mp3" style="background:#c33a21">+50 <i>like</i><span>xxxxx</span></a>
<audio id="player" style="margin-top:18px">
<source src="sons/b1.mp3"></source>
</audio>
</p>
</div>
<?php
if(file_exists('compteur_pages_vues.txt'))
{
$compteur_f = fopen('compteur_pages_vues.txt', 'r+');
$compte = fgets($compteur_f);
}
else
{
$compteur_f = fopen('compteur_pages_vues.txt', 'a+');
$compte = 0;
}
$compte +=1;
//$compte=$compte +=3;
//$compte=$compte +=5;
//$compte=$compte +=50;
fseek($compteur_f, 0);
fputs($compteur_f, $compte);
fclose($compteur_f);
echo '<p><span style="font-size:5em;font-family:MountainsofChristmas-Regular">'.$compte.'</span><br><i style="display:inline-block;position:relative;margin-top:-12px">global like</i></p>';
?>
</div>
<script>
var liste=document.getElementById('liste'),
player=document.getElementById('player'),
links = liste.getElementsByTagName('a');
for (var i=0; i<links.length; i++) {links[i].addEventListener('click', handler)}
function handler(e)
{
e.preventDefault();
cible = this.getAttribute('href');
filename = cible.substr(0, cible.lastIndexOf('.')) || cible;
audio = document.querySelector('#liste audio');
source = document.querySelectorAll('#liste audio source');
source[0].src = filename + '.mp3';
audio.load();
player.play();
player.onended=function(){window.location.reload()};
}
</script>
</body>
</html>Auriez-vous une idée pour intégrer différentes valeurs au $compte ? Merci d'avance ...
Modifié par Gout-de-l-esprit (24 Oct 2021 - 09:20)

 . C'est une petite protection qui devrait être efficace
. C'est une petite protection qui devrait être efficace