Bonjour,
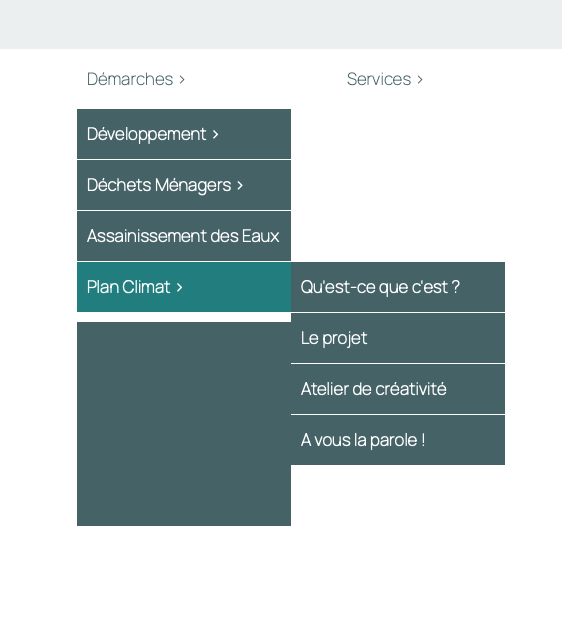
En repositionnant tes li, le parent ul, n'est pas déplacé, et c'est le fond des sous listes ul que tu vois.
Il te faut repositionner tes ul , les li s'afficheront là où ils se trouvent sans que tu ais à faire autre chose.
Exemple de correction de ton fichier css pour tes ul des niveaux inférieurs:
nav ul ul{
display: none;
position: absolute;
right: 0;
background-color: #4a6166;
}
nav ul ul ul {
right:100%;/* ou left:100% si c'est pour les afficher à droite du parent */
top:0;
}
Tu peut retirer ces codes devenu inutiles ou incompatibles:
nav ul ul ul li {
position: relative;
background-color: #4a6166;
}
et
nav ul ul li {
float: none;
display: list-item;
position: relative;
width: 214px;
}
et replacer width et position dans
nav ul li {
/* display:inline-block; inutile -> premier niveau enfant de flex*/
border-bottom: 1px solid white;
position: relative;
width:214px;
}
cdt
Modifié par gcyrillus (20 Oct 2021 - 18:00) Bonjour !
Bonjour !