Bonjour,
J'ai utilisé RealFaviconGenerator pour générer ma favicon.
Il y a des choses que je ne comprends pas avec Safari.
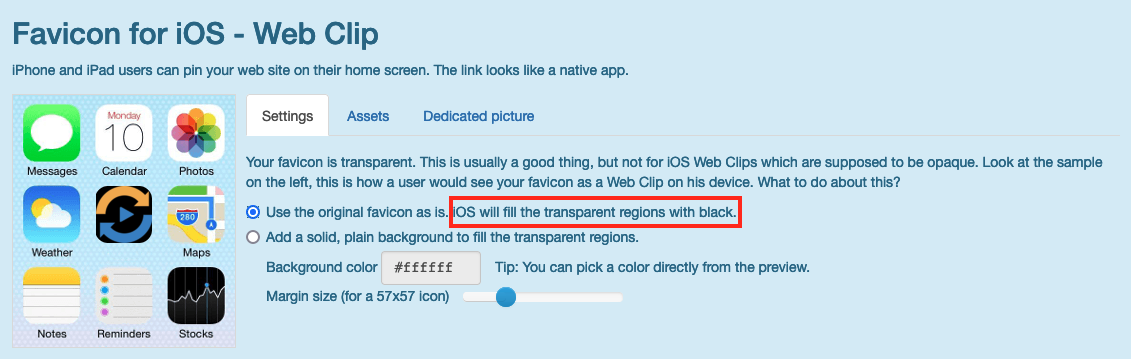
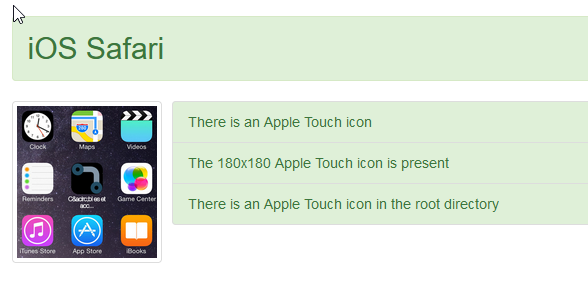
iOS Safari : fond noir horrible
Voir images jointes.

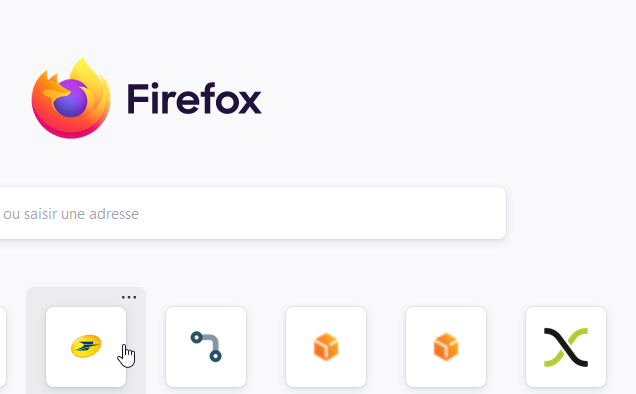
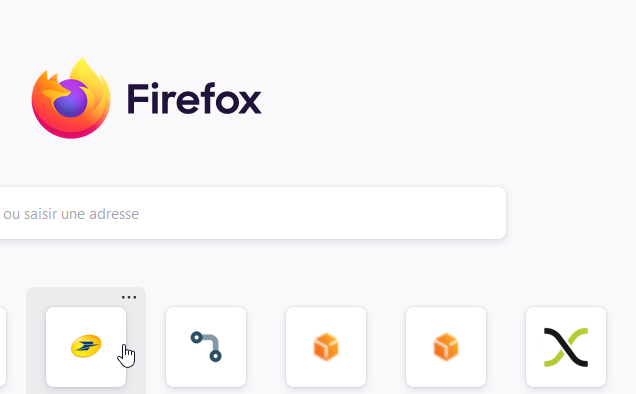
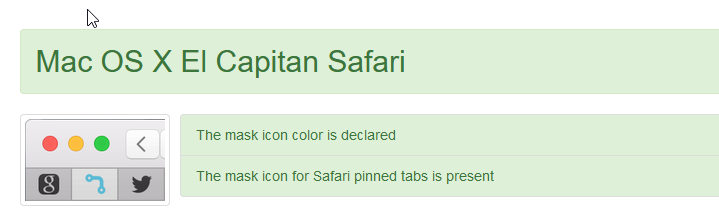
Mac OS X El Capitan Safari : couleur bleu assez moche.

Est-il possible de corriger avec le code html ci_dessus ?
Faut-il générer d'autres images que celles générées par RealFaviconGenerator ?
Merci de votre aide.
Modifié par boteha_2 (08 Jul 2021 - 21:49)
J'ai utilisé RealFaviconGenerator pour générer ma favicon.
<link rel="apple-touch-icon" sizes="180x180" href="/apple-touch-icon.png">
<link rel="icon" type="image/png" sizes="32x32" href="/favicon-32x32.png">
<link rel="icon" type="image/png" sizes="16x16" href="/favicon-16x16.png">
<link rel="manifest" href="/site.webmanifest">
<link rel="mask-icon" href="/safari-pinned-tab.svg" color="#5bbad5">
<meta name="msapplication-TileColor" content="#da532c">
<meta name="theme-color" content="#ffffff">Il y a des choses que je ne comprends pas avec Safari.
iOS Safari : fond noir horrible
Voir images jointes.
Mac OS X El Capitan Safari : couleur bleu assez moche.
Est-il possible de corriger avec le code html ci_dessus ?
Faut-il générer d'autres images que celles générées par RealFaviconGenerator ?
Merci de votre aide.
Modifié par boteha_2 (08 Jul 2021 - 21:49)