Bonjour à tous,
Je reviens vers vous pour modifier ma page internet de balises météo pour le parapente.
Je souhaiterais y ajouter d'autres balises qui ne sont pas FFVL et dont les données proviennent d'un autre site.
Voici le site: http://developers.pioupiou.fr/api/live/
et la page d'une balise pour exemple: https://www.openwindmap.org/PP127
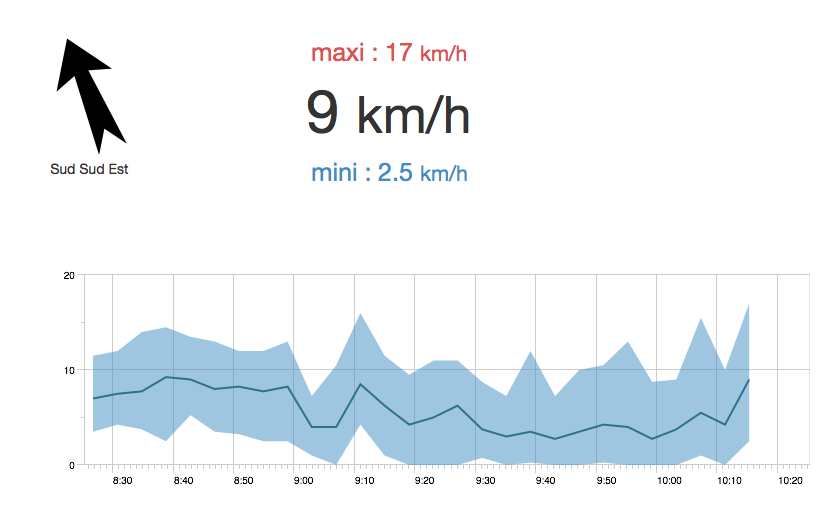
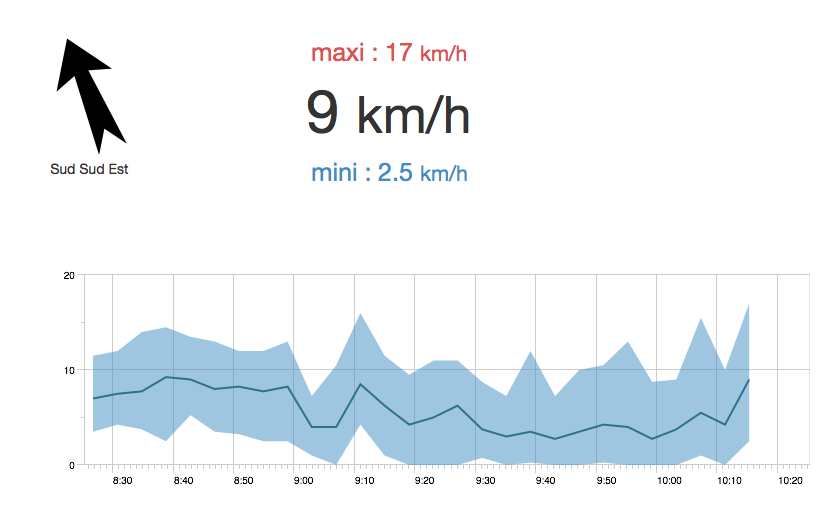
j'aimerais récupérer et mettre dans une box les valeurs suivantes: numéro de balise, et les valeurs de vent et orientation tels que sur l'image, peut être avec une autre mise en page...

pour rappel certains m'ont beaucoup aidé pour écrire les codes car je n'y connait presque rien.
Merci a eux et a bientôt
Yvan
voici les codes actuels:
Modifié par vanvan68 (08 Jun 2021 - 09:05)
Je reviens vers vous pour modifier ma page internet de balises météo pour le parapente.
Je souhaiterais y ajouter d'autres balises qui ne sont pas FFVL et dont les données proviennent d'un autre site.
Voici le site: http://developers.pioupiou.fr/api/live/
et la page d'une balise pour exemple: https://www.openwindmap.org/PP127
j'aimerais récupérer et mettre dans une box les valeurs suivantes: numéro de balise, et les valeurs de vent et orientation tels que sur l'image, peut être avec une autre mise en page...

pour rappel certains m'ont beaucoup aidé pour écrire les codes car je n'y connait presque rien.
Merci a eux et a bientôt
Yvan
voici les codes actuels:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no">
<title>Nos balises préférées</title>
<script>
document.addEventListener('DOMContentLoaded', function () {
getHtmlSource();
});
const getHtmlSource = function () {
let xhr = new XMLHttpRequest();
xhr.open('GET', 'https://data.ffvl.fr/json/relevesmeteo.json',true);
xhr.addEventListener('readystatechange', function() {
if ( xhr.readyState === XMLHttpRequest.DONE && xhr.status === 200 ) {
const baliseList = JSON.parse(this.response);
displayBoxes(baliseList);
}
});
xhr.send(null);
};
const displayBoxes = function (baliseList) {
const LinksData = getLinksData();
const thisContainer = document.getElementById('container');
thisContainer.innerHTML = ""; // reset
for ( let idx = 0; idx < LinksData.length; idx++ ) {
thisNewDiv = document.createElement('div');
thisNewDiv.className = 'box';
thisContainer.appendChild(thisNewDiv);
const baliseInfo = getBaliseInfo(baliseList,LinksData[idx][0],LinksData[idx][1],LinksData[idx][3]);
thisNewDiv.innerHTML += '<div class="date">'+baliseInfo.update+'</div>';
thisNewDiv.innerHTML += '<div class="name"><span class="blue""><em>' + baliseInfo.name + '</em></span></div>';
thisNewBorderDiv = document.createElement('div');
thisNewBorderDiv.className = 'left';
thisNewDiv.appendChild(thisNewBorderDiv);
baliseInfo.baliseFound ? displayValues(baliseInfo,thisNewBorderDiv) : displayNotFound(baliseInfo,thisNewBorderDiv);
let thisGraph = '<a href="http://www.balisemeteo.com/balise.php?idBalise=' + LinksData[idx][0] + '" target="_blank">'
thisGraph += '<img alt="" src="http://www.balisemeteo.com/graphs/graph_vent.php?idBalise=' + LinksData[idx][0] + '" width="200" /></a>';
thisNewDiv.innerHTML += '<div id="contain_graph'+LinksData[idx][0]+'" class="right">'+thisGraph+'</div>';
thisNewDiv.innerHTML += '<div id="contain_meteo'+LinksData[idx][0]+'" class="down"><iframe class="boxiframe" src="https://meteofrance.com/widget/prevision/' + LinksData[idx][2] + '" width="100%" height="auto" frameborder="0"></iframe><div>';
}
};
const displayNotFound = function (thisData,thisNewDiv) {
thisNewDiv.innerHTML += '<div id="divError'+thisData.id+'" class="date"><span class="red">!!! BALISE ' + thisData.name + ' EN MAINTENANCE !!!</span></div>';
};
const getBaliseInfo = function (baliseList,thisBalise,thisName,thisAltitude) {
let thisData = {};
thisData.name = thisName;
thisData.altitude = thisAltitude;
thisData.id = thisBalise;
thisData.baliseFound = false;
for ( let i = 0; i < baliseList.length; i++ ) {
if ( baliseList[i].idbalise == thisBalise ) {
thisData.date = baliseList[i].date == null ? "NC" : new Date(baliseList[i].date.replace(" ","T")).toLocaleString();
thisData.update = getDifferenceDate(baliseList[i].date) > 1800 ? '<img src="http://tiny.cc/zcwjmz" style="width:16px;"></img><i class="red + releve" > Le relevé date de plus de 30mn - ' + thisData.date + '</i>' : 'Relevé du ' + thisData.date;
thisData.moyenDirection = baliseList[i].directVentMoy == null ? "NC" : getCardinalDirection(baliseList[i].directVentMoy) + ' - ' + baliseList[i].directVentMoy + '°';
thisData.moyenVitesse = baliseList[i].vitesseVentMoy == null ? "NC" : baliseList[i].vitesseVentMoy + ' Km/h';
thisData.maxiDirection = baliseList[i].directVentInst == null ? "NC" : getCardinalDirection(baliseList[i].directVentInst) + ' - ' + baliseList[i].directVentInst + '°';
thisData.maxiVitesse = baliseList[i].vitesseVentMax == null ? "NC" : baliseList[i].vitesseVentMax + ' Km/h';
thisData.miniVitesse = baliseList[i].vitesseVentMin == null ? "NC" : baliseList[i].vitesseVentMin + ' Km/h';
thisData.temperature = baliseList[i].temperature == null ? "NC" : baliseList[i].temperature + ' °C';
thisData.luminosite = baliseList[i].LUM == null ? "NC" : baliseList[i].LUM + ' %';
thisData.baliseFound = true;
}
}
return thisData;
};
const getCardinalDirection = function (degreeValue) {
let cardinal = "null";
const degree = parseInt(degreeValue);
if ( degree > 348.5 && degree < 11.5 || degree == 0 ) cardinal = 'N';
if ( degree > 11 && degree < 34 ) cardinal = 'NNE';
if ( degree > 33.5 && degree < 56.5 ) cardinal = 'NE';
if ( degree > 56 && degree < 79 ) cardinal = 'ENE';
if ( degree > 78.5 && degree < 101.5 ) cardinal = 'E';
if ( degree > 101 && degree < 124 ) cardinal = 'ESE';
if ( degree > 123.5 && degree < 146.5 ) cardinal = 'SE';
if ( degree > 146 && degree < 169 ) cardinal = 'SSE';
if ( degree > 168.5 && degree < 191.5 ) cardinal = 'S';
if ( degree > 191 && degree < 214 ) cardinal = 'SSO';
if ( degree > 213.5 && degree < 236.5 ) cardinal = 'SO';
if ( degree > 236 && degree < 259 ) cardinal = 'OSO';
if ( degree > 258.5 && degree < 281.5 ) cardinal = 'O';
if ( degree > 280 && degree < 304 ) cardinal = 'ONO';
if ( degree > 303.5 && degree < 326.5 ) cardinal = 'NO';
if ( degree > 326 && degree < 349 ) cardinal = 'NNO';
return cardinal;
};
const getDifferenceDate = function (thisDate) {
const actualDate = Date.now();
const baliseDate = Date.parse(thisDate.replace(" ","T"));
const differenceDate = ( actualDate - baliseDate ) / 1000;
return differenceDate; // en secondes
};
const displayValues = function (thisData,thisNewDiv) {
thisNewDiv.innerHTML += '<div class="first + blue"><strong><span class="blue">' + thisData.moyenDirection + '</span></div>';
thisNewDiv.innerHTML += '<div><strong><span class="blue + first">' + thisData.moyenVitesse + '</span></div>';
thisNewDiv.innerHTML += '<div><strong><span class="red + first">' + thisData.maxiDirection + '</span></div>';
thisNewDiv.innerHTML += '<div style="height:35px;display:block;"><strong><span class="red + first">' + thisData.maxiVitesse + '</span></div>';
thisNewDiv.innerHTML += '<div>Alti: ' + thisData.altitude + '</div>';
thisNewDiv.innerHTML += '<div>Temp: ' + thisData.temperature + '</div>';
thisNewDiv.innerHTML += '<div>Lum: ' + thisData.luminosite + '</div>';
};
const getLinksData = function () {
const LinksData = [
[ "2071", "Léoncel", "261630" , "1213 m" ],
[ "156", "Les Limouches", "262320","834 m" ],
[ "51", "Roynac", "262870","463 m" ],
[ "28", "St-Jean-en-Royans", "263070", "843 m" ],
[ "54", "Malleval-en-Vercors", "384430", "1183 m" ],
[ "2169", "Lesches-en-Diois", "261640", "1540 m" ],
[ "33", "Luc-en-Diois", "261670", "1074 m" ],
[ "2168", "Solaure", "262050", "1224 m" ],
[ "105", "Montagne de Ruy-Vesc", "263730", "967 m" ],
[ "5005", "Aureille", "050190", "1451 m" ],
//[ "2573", "Chaudeyrolles", "430660", "1393 m" ],
//[ "2089", "Le Poët-Laval", "262430" ]//
];
return LinksData;
};
</script>
<style>
body {
margin: 0;
padding: 0;
text-align: center;
}
iframe{border:none;}
.red { color: red; }
.blue { color: blue; }
@media screen and (min-width: 1216px) {
#container{
width: 1216px !important;
margin: auto;
display: table;
position:relative;
}
.box {
width: 389px;
height: 540px;
border: 4px solid rgb(50, 205, 50);
border-radius: 10px;
padding-bottom: 0px;
display: table;
margin: 30px 4px 0 4px;
float: left;
position: relative;
}
.box > div.right{
width:389px !important;
}
.box > div.right > a > img{
width: 200px !important;
}
.box > div.down{
width: 358px !important;
position: absolute;
bottom: 0;
height: 256px;
}
.boxiframe{
transform: scale(0.9);
width: 425px;
height: 266px;
margin: 0 0 0 -18px;
}
.titlebox {
width:500px;
height: 1.6em;
border: 4px solid rgb(50, 205, 50);
border-radius: 25px;
margin: 20px auto 5px auto;
padding: 5px 5px 0px 5px;
}
.title{
text-align: center;
color: blue;
font-size: 40px;
}
.date {
margin: 10px 0 0 0;
font-size: 16px;
}
.left {
width: 140px;
height: 200px;
border: solid 2px gray;
border-radius: 6px;
float: left;
margin-left: 20px;
}
.releve {
font-size: 14px;
}
.first {
font-size: 20px;
margin-top: 10px;
}
.name {
font-size: 28px;
margin-bottom: 6px;
}
.boxslim {
width: 250px;
height: 540px;
border: 4px solid rgb(50, 205, 50);
border-radius: 10px;
padding-bottom: 0px;
display: table;
margin: 30px 4px 0 4px;
float: left;
position: relative;
}
.innerbox1{
width:1216px;
position:relative;
display:table;
margin:auto;
}
.box2{
width:930px;
height:540px;
position:relative;
display:table;
float:right;
margin: 34px 10px 0 0px;
}
.box3{
width:900px;
height:574px;
position:relative;
display:table;
float:left;
margin:10px 0 0 0;
}
.box4{
width:300px;
position:relative;
display:table;
float:right;
margin:10px 0 0 0;
}
.boxiframe2{
transform: scale(1.19);
width: 200px;
height: 445px;
margin: 45px 0 0 0;
position: relative;
}
}
@media screen and (max-width: 1215px) {
#container{
width: 100% !important;
margin: auto;
display: table;
position:relative;
}
.box {
width: 500px;
height: 630px;
border: 4px solid rgb(50, 205, 50);
border-radius: 10px;
display: table;
padding: 20px 4px 0 4px;
float: none;
position: relative;
margin: auto;
margin-bottom: 10px;
margin-top: 10px;
}
.box > div.right{
width:500px !important;
}
.box > div.right > a > img{
width: 190px !important;
}
.box > div.down{
width: 500px !important;
position: absolute;
bottom: 0;
height: 368px;
}
.boxiframe{
transform: scale(1.19);
width: 425px;
height: 266px;
margin: 78px 0 0 0;
}
.titlebox {
width:460px;
height: 1,9em;
border: 4px solid rgb(50, 205, 50);
border-radius: 25px;
margin: 20px auto 5px auto;
padding: 5px 5px 0px 5px;
}
.title{
text-align: center;
color: blue;
font-size: 32px;
}
.date {
margin: 0 0 5px 0;
font-size: 16px;
}
.left {
width: 181px;
height: 190px;
border: solid 2px gray;
border-radius: 6px;
float: left;
margin-left: 20px;
}
.releve {
font-size: 14px;
}
.first {
font-size: 20px;
margin-top: 5px;
}
.name {
font-size: 35px;
margin-bottom: 10px;
}
.boxslim {
width: 250px;
height: 540px;
border: 4px solid rgb(50, 205, 50);
border-radius: 10px;
padding-bottom: 0px;
display: table;
margin: auto;
float: none;
position: relative;
padding-top:10px;
}
.innerbox1{
width: 100%;
position: relative;
display: table;
margin: auto;
}
.box2{
width:500px;
height:540px;
position:relative;
display:table;
float:none;
margin: auto;
padding-top:10px;
}
.box3{
width: 500px;
border: 1px solid #000;
height: 574px;
position: relative;
display: table;
float: none;
margin: auto;
top: 10px;
}
.box4{
width: 512px;
position: relative;
display: table;
float: none;
margin: auto;
}
.boxiframe2{
transform: scale(1.19);
width: 200px;
height: 445px;
margin: 36px 0 0 0;
}
}
@media screen and (max-width: 533px) {
#container{
width: 100% !important;
margin: auto;
display: table;
position:relative;
}
.box {
width: 325px;
height: 465px;
border: 4px solid rgb(50, 205, 50);
border-radius: 10px;
padding-bottom: 0px;
display: table;
margin: auto;
float: none;
margin-top:20px;
margin-bottom:0px;
position: relative;;
}
.box > div.right{
width:325px !important;
}
.box > div.right > a > img{
width: 158px !important;
}
.box > div.down{
width: 325px !important;
position: absolute;
bottom: 0;
height: 234px;
}
.boxiframe{
transform: scale(0.77);
width: 425px;
height: 266px;
margin: 0 0 0 -50px;
}
.titlebox {
width:300px;
height: 2em;
border: 4px solid rgb(50, 205, 50);
border-radius: 25px;
margin: 10 px auto 5px auto;
padding: 5px 5px 0px 5px;
}
.title{
text-align: center;
color: blue;
font-size: 26px;
}
.date {
margin: 0 0 0px 0;
font-size: 16px;
}
.left {
width: 100px;
height: 160px;
border: solid 2px gray;
border-radius: 6px;
float: left;
margin-left: 20px;
}
.releve {
font-size: 12px;
}
.first {
font-size: 16px;
margin-top: 0px;
}
.name {
font-size: 28px;
margin-bottom: 6px;
}
.boxslim {
width: 250px;
height: 550px;
border: 4px solid rgb(50, 205, 50);
border-radius: 10px;
padding-bottom: 0px;
display: table;
margin: auto;
float: none;
position: relative;
padding-top:10px;
top:10px;
}
.innerbox2{
width:100%;
position:relative;
display:table;
margin: 10px 0 0 0;
}
.box2{
width: 325px;
position: relative;
display: table;
float: none;
margin: auto;
top:10px;
}
.box3{
width: 325px;
height:574px;;
position: relative;
display: table;
float: none;
margin: auto;
top:20px;
}
.box4{
width: 325px;
position: relative;
display: table;
float: none;
margin: auto;
top: 20px;
}
.boxiframe2{
transform: scale(1.19);
width: 200px;
height: 446px;
margin: 39px 0 0 0;
}
}
</style>
</head>
<body>
<h1 class="title titlebox"><em> Nos balises préférées</em></h1>
<div id="container"></div>
<div class="innerbox1">
<div class="boxslim">
<iframe class="boxiframe2" frameborder="1" marginheight="1" marginwidth="1" scrolling="no" src="https://widget.holfuy.com/?station=1119&su=km/h&t=C&lang=fr&mode=vertical" width="100%" height="auto" ></iframe>
</div>
<div class="box2">
<iframe src="https://www.paraglidingmap.com/thirdpartywidget.aspx?lat=44.91581&lng=5.31986&zoom=9" width="100%" height="100%" style="border: 1px solid black;"></iframe>
</div>
</div>
<div class="innerbox1">
<div class="box3">
<iframe width="100%" height="100%" src="https://embed.windy.com/embed2.html?lat=42.066&lon=4.878&zoom=5&level=surface&overlay=wind&menu=&message=true&marker=true&calendar=now&pressure=true&type=map&location=coordinates&detail=true&detailLat=44.927&detailLon=4.893&metricWind=km%2Fh&metricTemp=%C2%B0C&radarRange=-1" frameborder="0"></iframe>
</div>
<div class="box4">
<h4 style="text-align: center"><a href="https://www.zeitverschiebung.net/fr/city/2988507" style="text-decoration:none;"><span style="color:gray;">Heure actuelle</span><br />
Paris, France</a></h4>
<iframe frameborder="0" height="90" seamless="" src="https://www.zeitverschiebung.net/clock-widget-iframe-v2?language=fr&size=small&timezone=Europe%2FParis" width="100%"></iframe>
</div>
</div>
<meta http-equiv="Refresh" content="360">
</body>
</html>Modifié par vanvan68 (08 Jun 2021 - 09:05)
