Bonjour,
Je travaille sur la modification d'images à partir d'une page d'administration de mon blog.
Lorsque que je fait une erreur (rognement de 500 pixels alors que l'image fait 300 pixels de longueurs), le formulaire se réinitialise.
Par exemple, la donnée 500 à disparut de l'input. Pareil lorsque je l'envoi sur mon serveur.
Or, lorsque l'utilisateur télécharge cette image, toutes les données du forme sont encore là après envoi (filtres, etc...).
Pourtant, j'ai mis pleins de exit() et de header.
D'abord l'image est traiter sur une page puis l'utilisateur est renvoyé sur telecharger-l'image.php puis à nouveau redirigé sur modifier-blog.php.
Voici le code de telecharger-l'image.php qui poserait problème :
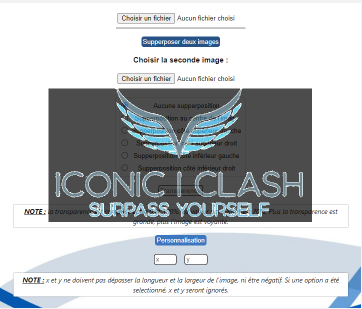
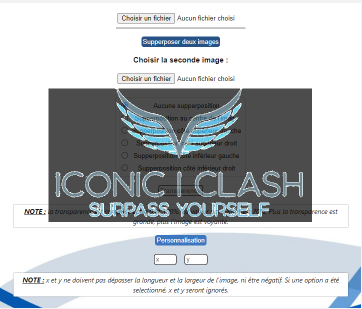
De plus, j'ai un problème de format d'images :

En effet, ce sont 2 png qui sont collés avec imagecopymerge() et le fond transparent est noir.
Dernier petit problème, comment connaître les dimensions d'une image lors de leur sélection ?
J'ai vu qu'OpenClassrooms avait réussi.
Merci pour votre aide !
Je travaille sur la modification d'images à partir d'une page d'administration de mon blog.
Lorsque que je fait une erreur (rognement de 500 pixels alors que l'image fait 300 pixels de longueurs), le formulaire se réinitialise.
Par exemple, la donnée 500 à disparut de l'input. Pareil lorsque je l'envoi sur mon serveur.
Or, lorsque l'utilisateur télécharge cette image, toutes les données du forme sont encore là après envoi (filtres, etc...).
Pourtant, j'ai mis pleins de exit() et de header.
D'abord l'image est traiter sur une page puis l'utilisateur est renvoyé sur telecharger-l'image.php puis à nouveau redirigé sur modifier-blog.php.
Voici le code de telecharger-l'image.php qui poserait problème :
if (file_exists($name)) {
$_SESSION['reponse-traitement_blog-billet'] = '<span class="valide">L\'image a bien été téléchargé sur votre appareil.</span>';
header('Content-Description: File Transfer');
header('Content-Type: application/octet-stream');
header('Content-Disposition: attachment; filename=' . basename($name));
header('Content-Transfer-Encoding: binary');
header('Expires: 0');
header('Cache-Control: must-revalidate, post-check=0, pre-check=0');
header('Pragma: public');
header('Content-Length: ' . filesize($name));
readfile($name);
exit;
}
else{
$_SESSION['reponse-traitement_blog-billet'] = '<span class="invalide">Une erreur est survenue lors du téléchargement de l\'image. Si le problème persiste, veuillez contactez l\'administrateur du site.</span>';
}
header('Location:'.$referer);
exit();De plus, j'ai un problème de format d'images :

En effet, ce sont 2 png qui sont collés avec imagecopymerge() et le fond transparent est noir.
Dernier petit problème, comment connaître les dimensions d'une image lors de leur sélection ?
J'ai vu qu'OpenClassrooms avait réussi.
Merci pour votre aide !

 (émoji super drôle)
(émoji super drôle)
 (je les adore ca me rappelle ma jeunesse sur MSN et autre
(je les adore ca me rappelle ma jeunesse sur MSN et autre