Bonjour à tous
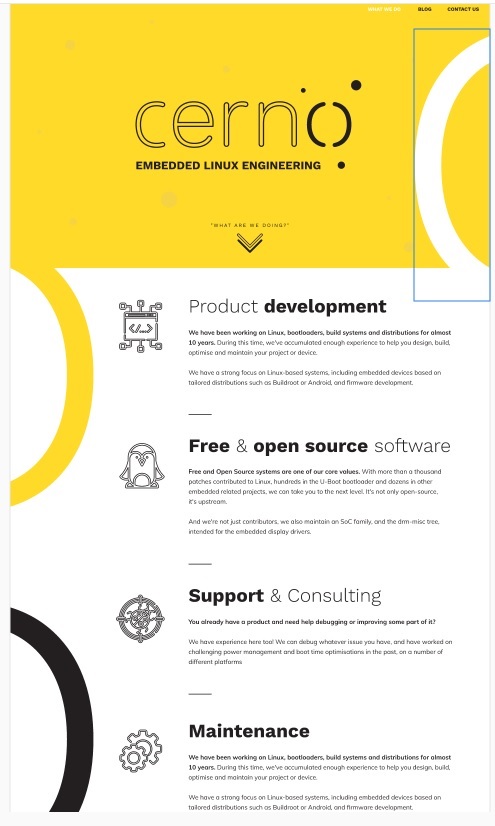
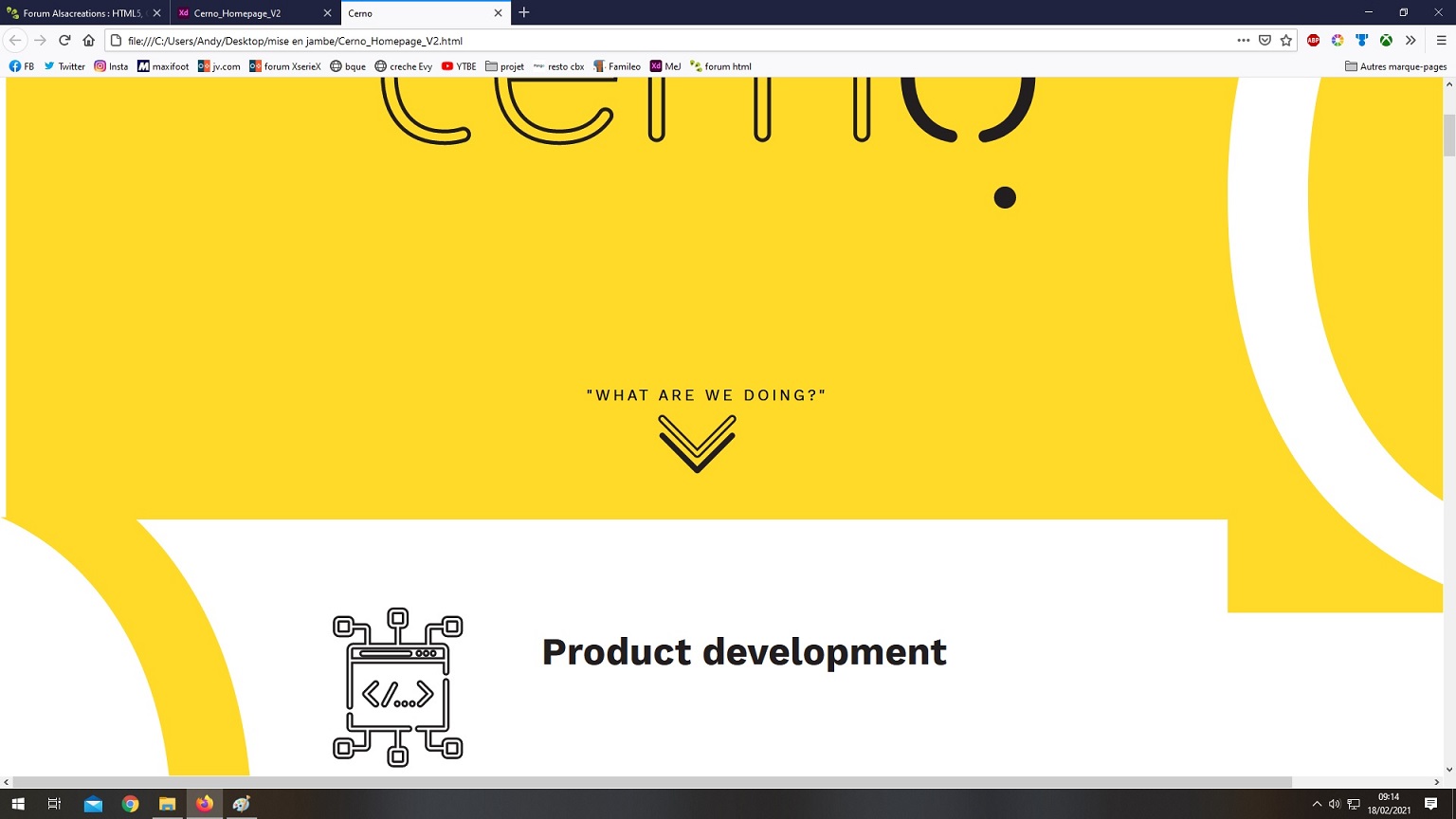
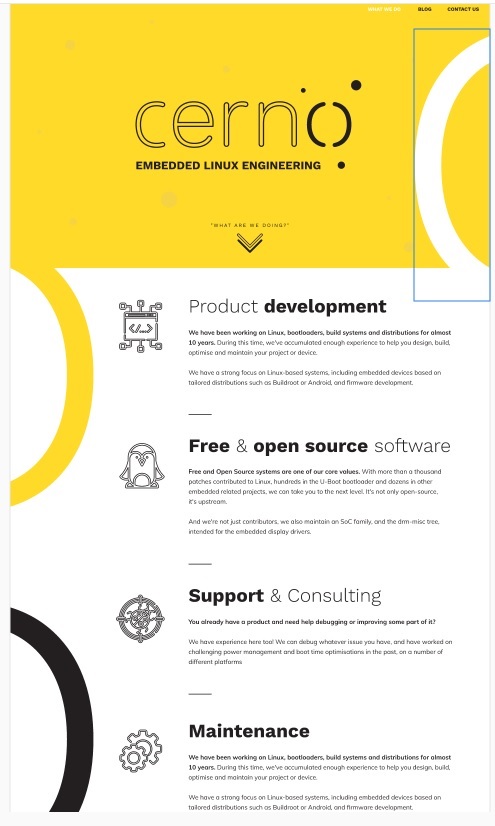
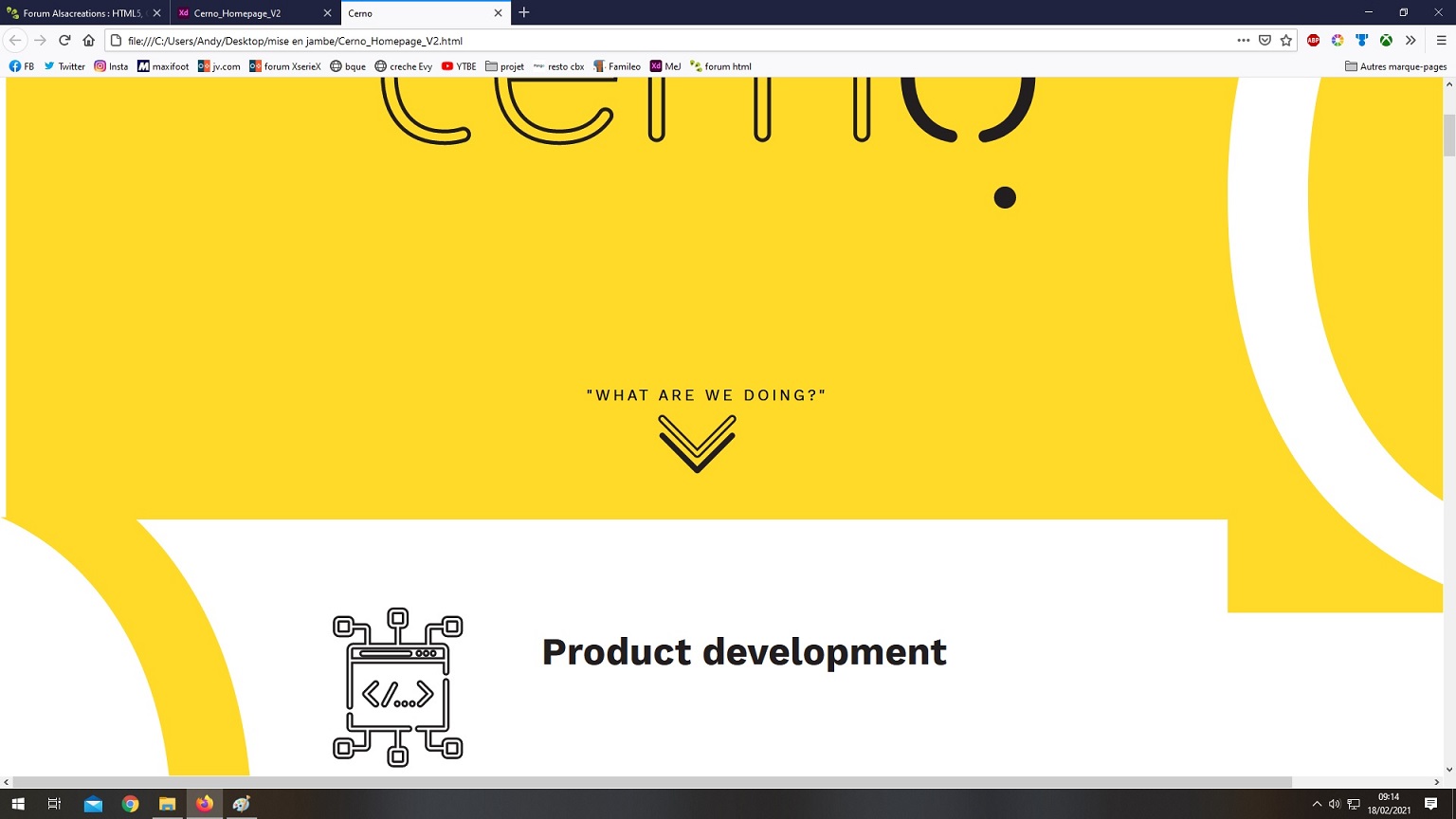
je me permet de venir poster sur le forum car je me suis mis à "essayer" de coder un site en html/css. J'ai suivi les cours sur openclassroom afin d'apprendre les bases, et j'avoue que faire de la pratique en même temps que les cours c'est plutôt cool car on a encore tout en tête. Mais afin de m'améliorer, j'ai demandé à une amie (graphiste) de m'envoyer un projet de site simple, ce qu'elle à fait (voir photo 1 ) et j'ai un soucis en ce qui concerne la mise en page voir photo 2.
comme vous pouvez le voir je n'arrive pas à couper les parenthèses afin qu'elles ne dépassent pas ? une aide à me donner svp ?
autre petite question, elle m'a envoyé son projet sur adobe XD, je connais pas trop le fonctionnement, mais je le trouve pas mal car il donne une partie du code CSS afin d'être raccord avec ce que l'ont voudrais. Mais elle utilise un :root {} , suivis de caracteristiques tel que --unnamed-color-ffffff : #FFFFFF hors je ne l'ai pas appris avec openclassroom pourriez vous éclairer ma lanterne?
je sais que je demande beaucoup mais je suis débutant et un petit coup de pouce serait le bienvenue.
Merci d'avance à vous


je me permet de venir poster sur le forum car je me suis mis à "essayer" de coder un site en html/css. J'ai suivi les cours sur openclassroom afin d'apprendre les bases, et j'avoue que faire de la pratique en même temps que les cours c'est plutôt cool car on a encore tout en tête. Mais afin de m'améliorer, j'ai demandé à une amie (graphiste) de m'envoyer un projet de site simple, ce qu'elle à fait (voir photo 1 ) et j'ai un soucis en ce qui concerne la mise en page voir photo 2.
comme vous pouvez le voir je n'arrive pas à couper les parenthèses afin qu'elles ne dépassent pas ? une aide à me donner svp ?
autre petite question, elle m'a envoyé son projet sur adobe XD, je connais pas trop le fonctionnement, mais je le trouve pas mal car il donne une partie du code CSS afin d'être raccord avec ce que l'ont voudrais. Mais elle utilise un :root {} , suivis de caracteristiques tel que --unnamed-color-ffffff : #FFFFFF hors je ne l'ai pas appris avec openclassroom pourriez vous éclairer ma lanterne?
je sais que je demande beaucoup mais je suis débutant et un petit coup de pouce serait le bienvenue.
Merci d'avance à vous