Bonjour tout le monde,
Je suis en train de modifier l'apparence d'un thème sur Wordpress (WordPress 5.6.1).
Le but est d'élargir le site.
J'ai modifié le CSS dans le "custom css" de mon thème Wordpress :
> width original : 1296px en 1700px (exemple)
Cela fonctionne sur l'ensemble des pages du site, cependant le responsive lui ne fonctionne plus.
Du coup je ne suis pas sûr d'avoir modifié le bon CSS.
Adresse du site : gddg.fr
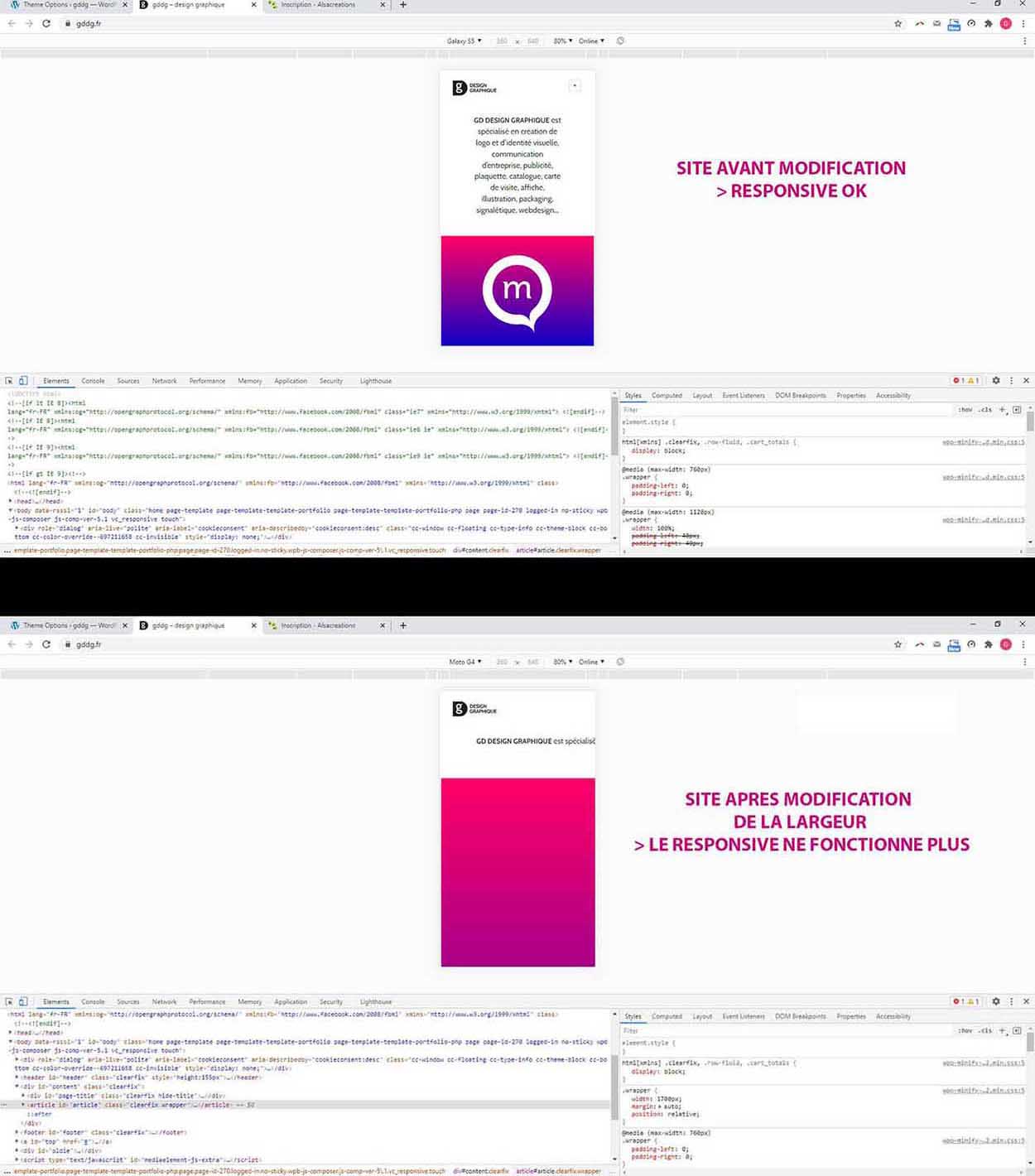
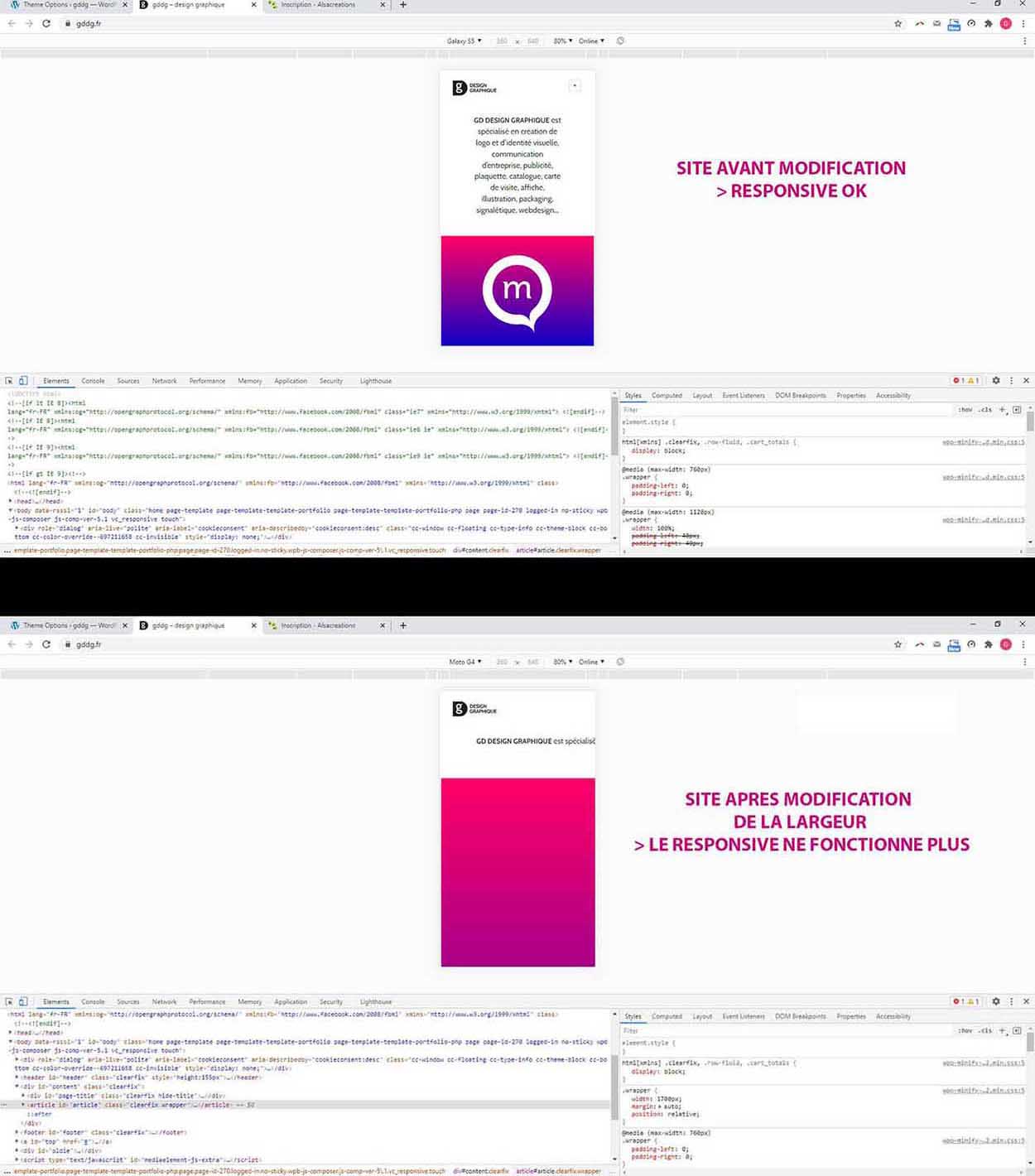
Je vous joins une capture avec des annotations pour mieux comprendre
Je vous remercie par avance de votre aide !
Le Grinch

Modifié par Le_Grinch (16 Feb 2021 - 00:37)
Je suis en train de modifier l'apparence d'un thème sur Wordpress (WordPress 5.6.1).
Le but est d'élargir le site.
J'ai modifié le CSS dans le "custom css" de mon thème Wordpress :
> width original : 1296px en 1700px (exemple)
.wrapper {
width: 1700px;
margin: auto;
position: relative;
}Cela fonctionne sur l'ensemble des pages du site, cependant le responsive lui ne fonctionne plus.
Du coup je ne suis pas sûr d'avoir modifié le bon CSS.
Adresse du site : gddg.fr
Je vous joins une capture avec des annotations pour mieux comprendre

Je vous remercie par avance de votre aide !
Le Grinch

Modifié par Le_Grinch (16 Feb 2021 - 00:37)
