Bonsoir, mon footer ne se modifie pas vraiment et je n'ai aucune idée du pourquoi ni du comment.
Je suis un tutoriel sur youtube (https://www.youtube.com/watch?v=9l16a0jJeoE&t=0s&ab_channel=CodingNepal) et le résultat de mon côté est complètement différent. La structure de mon élément n'est déjà pas la même, bien que le nom des classes change j'ai bien effectué les changements du côté CSS
voilà le code HTML
qui est bien dans mon élément body et mon css
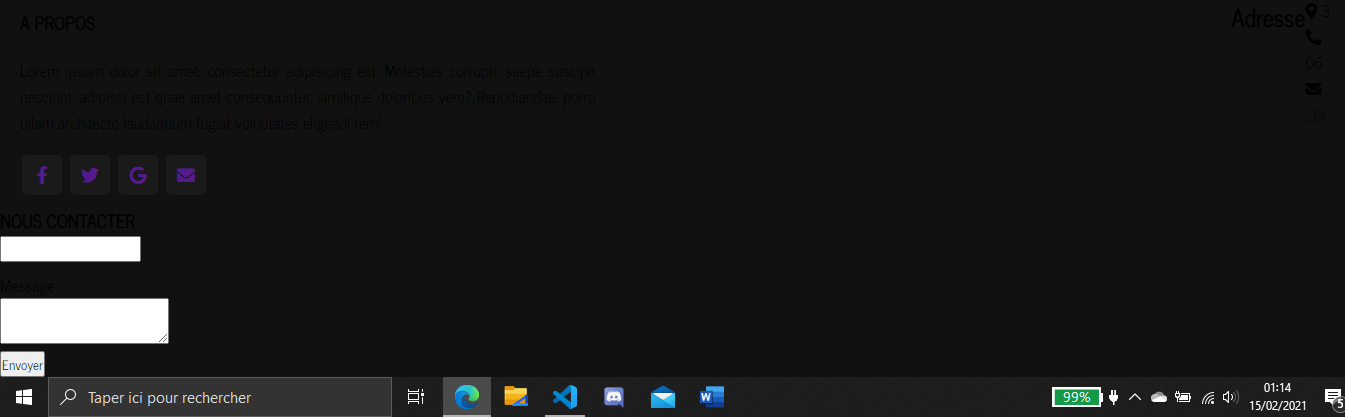
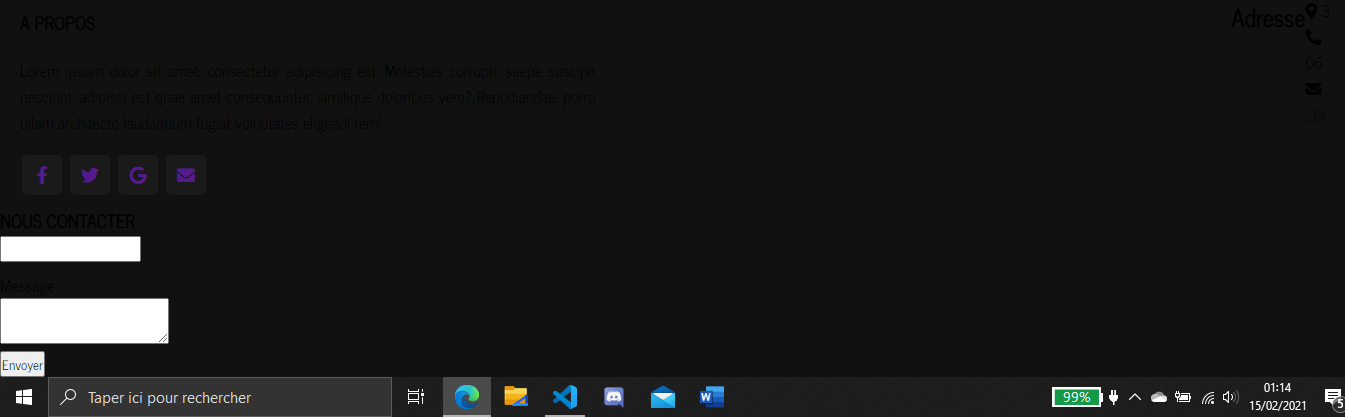
voilà ce que j'ai de mon côté

le code n'est pas entier je me suis arrêté quand j'ai vu que les modifications apportées ne fonctionnaient pas
j'ai également du CSS avant et je pense que ça provient d'ici, étant débutant le code est surement bardé d'erreurs en tous genres mais bon on apprend comme ça ^^ (concernant le absolute j'avais déjà été conseillé par certains ici, mais j'ai encore une fois suivi un tuto et voilà quoi ^^')
c'est un peu long alors je le met en codepen.
https://codepen.io/Efeelios/pen/xxRqbGE
merci à ceux qui auront le courage de repasser derrière ça ^^'
bonne soirée
Je suis un tutoriel sur youtube (https://www.youtube.com/watch?v=9l16a0jJeoE&t=0s&ab_channel=CodingNepal) et le résultat de mon côté est complètement différent. La structure de mon élément n'est déjà pas la même, bien que le nom des classes change j'ai bien effectué les changements du côté CSS
voilà le code HTML
<footer>
<div class="main-content-footer">
<div class="leftfooter boxfooter">
<h2>A propos</h2>
<div class="contentfooter">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Molestias corrupti, saepe suscipit nesciunt, adipisci est quae amet consequuntur, similique doloribus vero? Repudiandae, porro ullam architecto laudantium fugiat voluptates eligendi rem!</p>
<div class="socialfooter">
<a href="#"><span class="fab fa-facebook-f"></span></a>
<a href="#"><span class="fab fa-twitter"></span></a>
<a href="#"><span class="fab fa-google"></span></a>
<a href="#"><span class="fa fa-envelope"></span></a>
</div>
</div>
</div>
<div class="centerfooter boxfooter"></div>
<h2>Adresse</h2>
<div class="content-footer">
<div class="place-footer">
<span class="fas fa-map-marker-alt"></span>
<span class="text-marker-footer">3...</span>
</div>
<div class="phone-footer">
<span class="fas fa-phone-alt"></span>
<span class="text-marker-footer">06..</span>
</div>
<div class="email-footer">
<span class="fas fa-envelope"></span>
<span class="text-marker-footer">...@...</span>
</div>
</div>
</div>
<div class="rightfooter boxfooter">
<h2>Nous contacter</h2>
<div class="content-footer">
<form action="#">
<div class="email-footer">
<div class="text-footer">
<input type="email" required>
</div>
<div class="msg-footer">
<div class="text-footer">Message</div>
<textarea rows="2" cols="25" required></textarea>
</div>
<div class="button-footer">
<button type="submit">Envoyer</button>
</div>
</div>
</form>
</div>
</div>
</footer>
qui est bien dans mon élément body et mon css
footer{
position: relative;
bottom: 0px;
width: 100%;
background: #111;
}
.main-content-footer{
display: flex;
}
.main-content-footer .boxfooter{
flex-basis: 50%;
padding: 10px 20px;
}
.boxfooter h2{
font-size: 1.125rem;
font-weight: 600;
text-transform: uppercase;
}
.boxfooter .contentfooter{
margin: 20px 0 0 0;
}
.leftfooter .contentfooter .socialfooter{
margin: 20px 0 0 0;
}
.leftfooter .contentfooter .socialfooter a{
padding: 0 2px;
}
.leftfooter .contentfooter .socialfooter a span{
height: 40px;
width: 40px;
background: #1a1a1a;
line-height: 40px;
text-align: center;
font-size: 18px;
border-radius: 5px;
transition: 0.3s;
}
.leftfooter .contentfooter p{
text-align: justify;
}
.leftfooter .contentfooter .socialfooter a span:hover{
background: #f12020;
}
.centerfooter .contentfooter .fas{
font-size: 1.4375rem;
background: #1a1a1a;
height: 45px;
width: 45px;
line-height: 45px;
text-align: center;
border-radius: 50%;
transition: 0.3s;
cursor: pointer;
}
.centerfooter .contentfooter .fas:hover{
background: #f12020;
}
.centerfooter .contentfooter .text-marker-footer{
font-size: 1.0625rem;
font-weight: 500;
padding-left: 10px;
}
.centerfooter .contentfooter .phone{
margin: 10px 0;
}
.rightfooter form .msg-footer{
margin-top: 10px;
}
.rightfooter form input .rightfooter form textarea{
width: 100%;
font-size: 1.0625rem;
background: #151515;
padding-left: 10px;
border: 1px solid #222222;
}
.right form input:focus,
.right form textarea:focus{
outline-color: #3498db;
}
.right form input{
height: 35px;
}
voilà ce que j'ai de mon côté

le code n'est pas entier je me suis arrêté quand j'ai vu que les modifications apportées ne fonctionnaient pas
j'ai également du CSS avant et je pense que ça provient d'ici, étant débutant le code est surement bardé d'erreurs en tous genres mais bon on apprend comme ça ^^ (concernant le absolute j'avais déjà été conseillé par certains ici, mais j'ai encore une fois suivi un tuto et voilà quoi ^^')
c'est un peu long alors je le met en codepen.
https://codepen.io/Efeelios/pen/xxRqbGE
merci à ceux qui auront le courage de repasser derrière ça ^^'
bonne soirée






 A ton service !
A ton service !