18113 sujets
Bonjour,
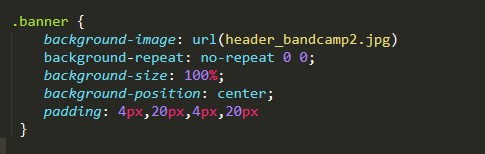
1) C'est :
et non pas
2) C'est :
et non pas
3) Le padding va lui donner une hauteur, mais pour être "plus sûr", mets un texte conséquent dans le <div> (que tu retireras une fois vérifié que le background est bien visible).
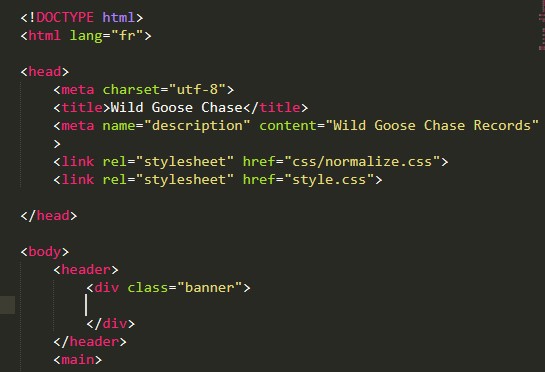
4) Tel que tu l'as écris, l'image doit être dans le même dossier que le fichier css.
Amicalement,
1) C'est :
padding: 4px 20px 4px 20px;et non pas
padding: 4px,20px,4px,20px2) C'est :
background-repeat: no-repeat;et non pas
background-repeat: no-repeat 0 0;3) Le padding va lui donner une hauteur, mais pour être "plus sûr", mets un texte conséquent dans le <div> (que tu retireras une fois vérifié que le background est bien visible).
4) Tel que tu l'as écris, l'image doit être dans le même dossier que le fichier css.
Amicalement,