Bonjour à tous et merci pour votre accueil sur ce site.
Je débute en HTML et CSS et essaie de structurer la première page de mon site.
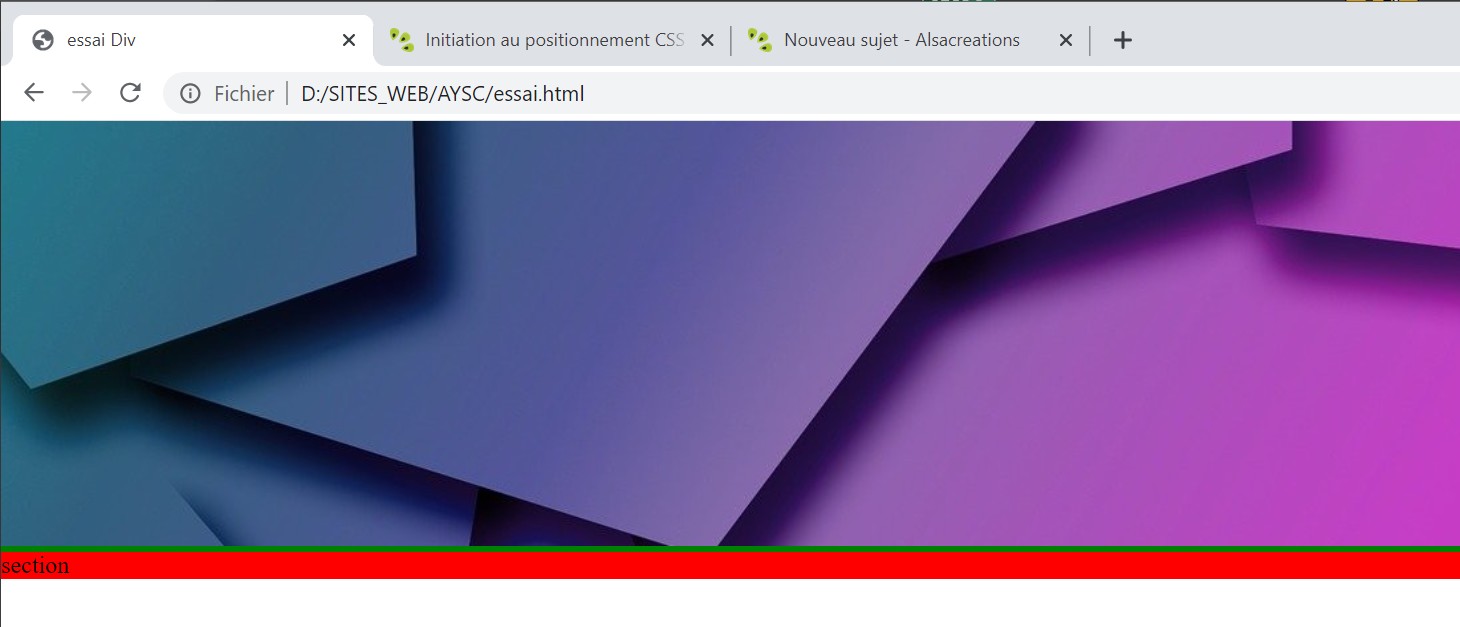
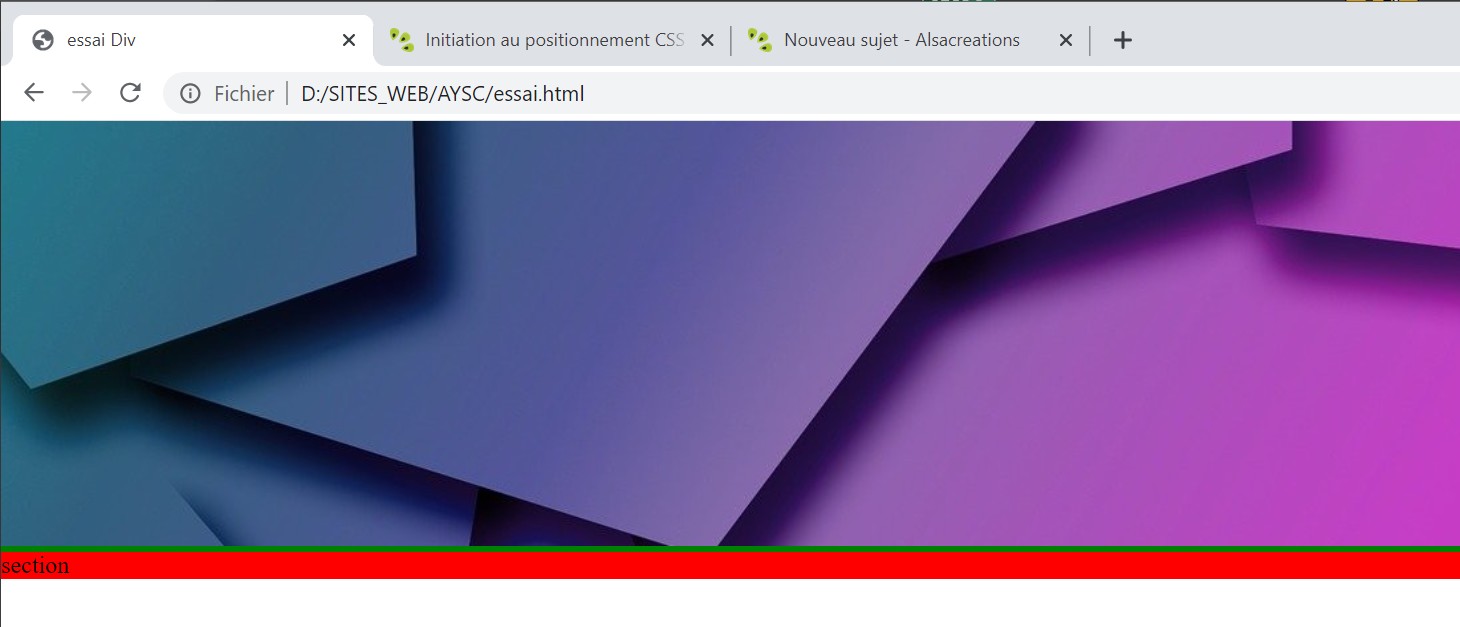
Je ne comprends pas pourquoi la Div est plus grande que l'image qu'elle contient... ce qui laisse apparaitre le fond vert en dessous de l'image...
En vous remerciant !
code HTML :
<body>
<div id="banniere">
<img src="http://localhost:81/AYSC/p1.jpg">
</div>
<section>
section
</section>
</body>
Code CSS :
body
{
margin: auto;
}
#banniere
{
background-color: green;
}
#banniere img
{
width: 100%;
max-height: 400px;
object-fit: cover;
}
section
{
background-color: red;
}

Je débute en HTML et CSS et essaie de structurer la première page de mon site.
Je ne comprends pas pourquoi la Div est plus grande que l'image qu'elle contient... ce qui laisse apparaitre le fond vert en dessous de l'image...
En vous remerciant !
code HTML :
<body>
<div id="banniere">
<img src="http://localhost:81/AYSC/p1.jpg">
</div>
<section>
section
</section>
</body>
Code CSS :
body
{
margin: auto;
}
#banniere
{
background-color: green;
}
#banniere img
{
width: 100%;
max-height: 400px;
object-fit: cover;
}
section
{
background-color: red;
}


 [/EDIT]
[/EDIT]