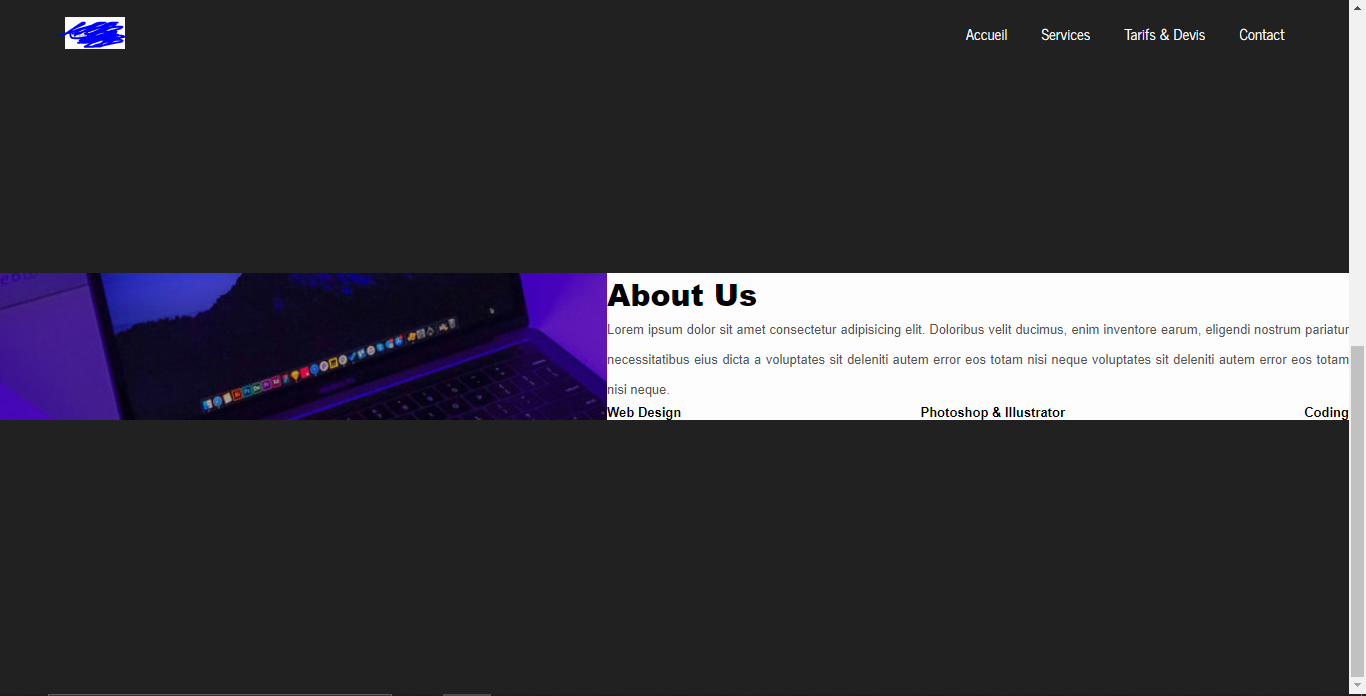
Bonsoir, j'aimerais qu'on m'explique ce qui cause le soucis de ça :

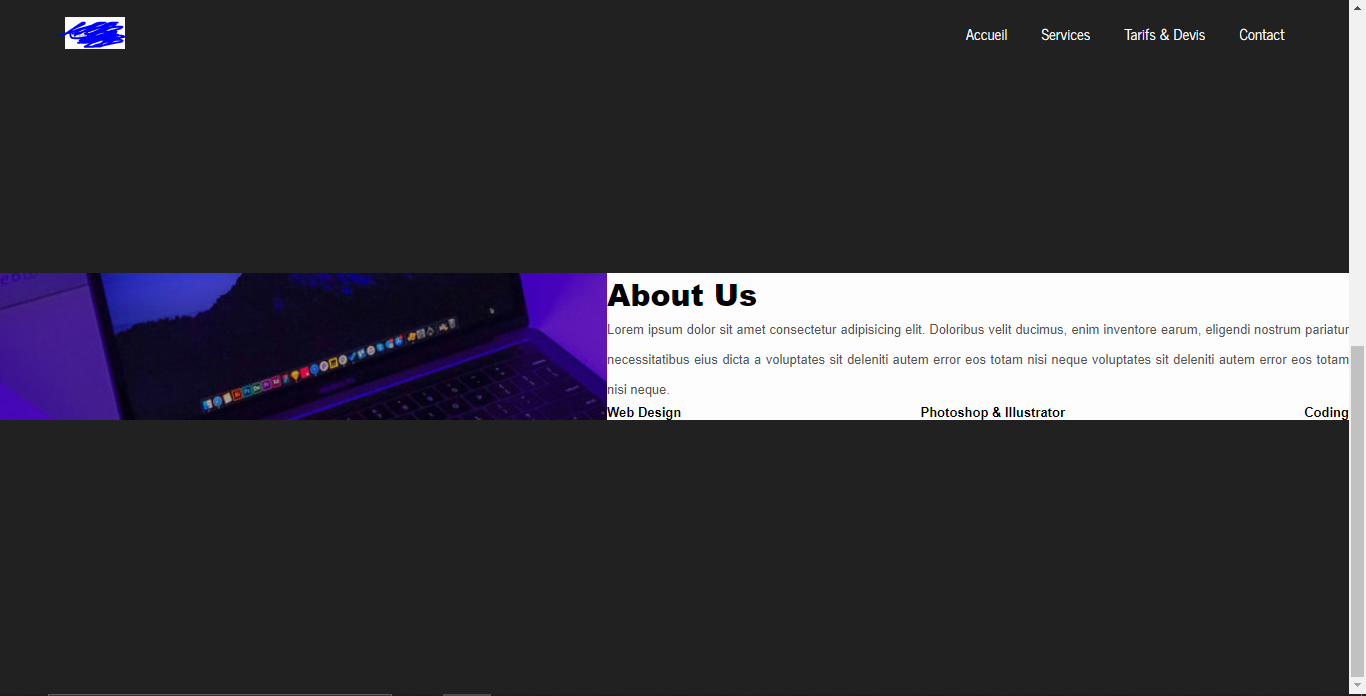
alors que le résultat est censé être ça :
https://www.youtube.com/watch?v=8kS1B5iaBmg fin de la vidéo (restriction image du site impossible de la poster)
et je ne vois pas comment ça se fait ?
mon code est presque semblable :
tout est dans une section car il y a des éléments au-dessus ^^
merci

alors que le résultat est censé être ça :
https://www.youtube.com/watch?v=8kS1B5iaBmg fin de la vidéo (restriction image du site impossible de la poster)
et je ne vois pas comment ça se fait ?
mon code est presque semblable :
<section id="home2">
<div class="about-section">
<div class="inner-containerABTUS">
<h1>About Us</h1>
<p class="textABTUS">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Doloribus velit ducimus, enim inventore earum, eligendi nostrum pariatur necessitatibus eius dicta a voluptates sit deleniti autem error eos totam nisi neque voluptates sit deleniti autem error eos totam nisi neque.
</p>
<div class="skillsABTUS">
<span>Web Design</span>
<span>Photoshop & Illustrator</span>
<span>Coding</span>
</div>
</div>
</div>
</section>
#home2 *{
margin: 0;
padding: 0;
font-family: sans-serif;
box-sizing: border-box;
}
#home2{
background: #212121;
min-height: 100vh;
display: flex;
align-items: center;
justify-content: center;
}
.about-section{
background: url(../images/aboutus.jpg) no-repeat left;
background-size: 55%;
background-color: #fdfdfd;
overflow: hidden;
padding: 100px 0;
}
.inner-containerABTUS{
width: 55%;
float: right;
background-color: #fdfdfd;
padding: 150px;
}
.inner-containerABTUS h1{
margin-bottom: 30px;
font-size: 30px;
font-weight: 900;
}
.textABTUS{
font-size: 13px;
color: #545454;
line-height: 30px;
text-align: justify;
margin-bottom: 40px;
}
.skillsABTUS{
display: flex;
justify-content: space-between;
font-weight: 700;
font-size: 13px;
}
@media screen and (max-width:1200px){
.inner-containerABTUS{
padding: 80px;
}
}
@media screen and (max-width:1000px){
.about-sectionABTUS{
background-size: 100%;
padding: 100px 40px;
}
.inner-containerABTUS{
width: 100%;
}
}
@media screen and (max-width:600px){
.about-sectionABTUS{
padding: 0;
}
.inner-containerABTUS{
padding: 60px;
}
}
tout est dans une section car il y a des éléments au-dessus ^^
merci

