Bonjour,
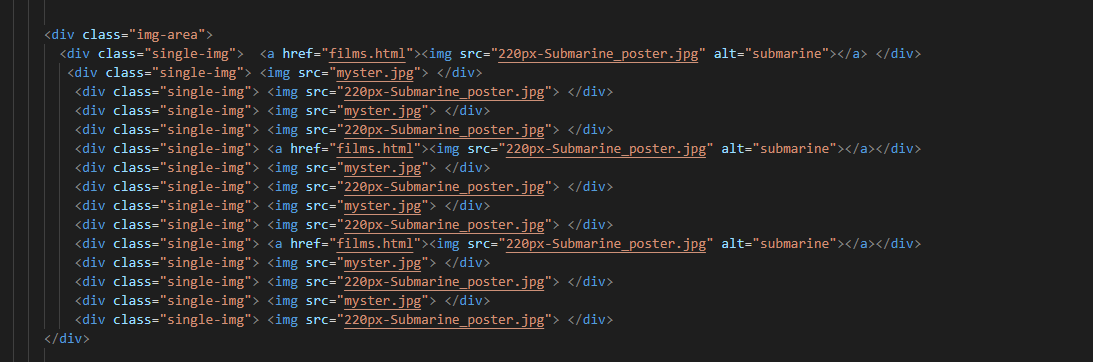
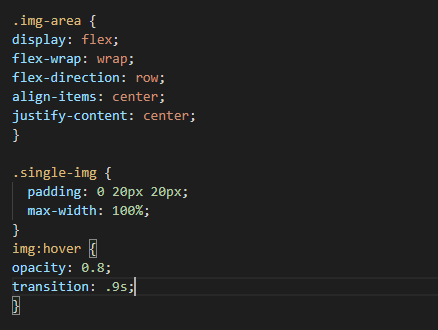
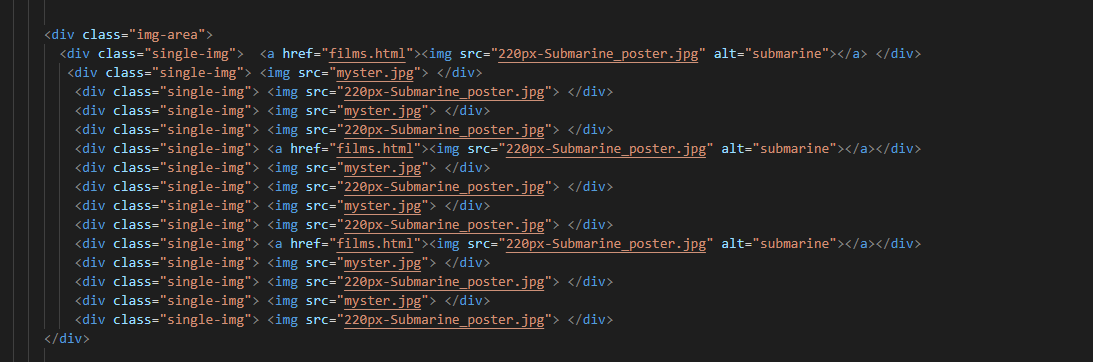
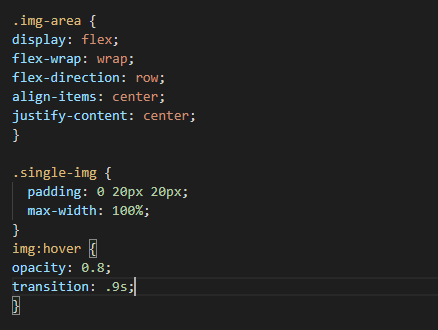
J'ai placer des images les unes à cotés des autres et je voudrais que pour chacune d'elle quand la souris passe il y ai un résumé du livre/films mais j'ai beau essayer mille et une fois je n'y arrive pas, rien ne s'insère. Je vous mets ci-joint mes screen de ce que j'ai fait.
Merci encore aux personnes qui prendront le temps de m'aider.



J'ai placer des images les unes à cotés des autres et je voudrais que pour chacune d'elle quand la souris passe il y ai un résumé du livre/films mais j'ai beau essayer mille et une fois je n'y arrive pas, rien ne s'insère. Je vous mets ci-joint mes screen de ce que j'ai fait.
Merci encore aux personnes qui prendront le temps de m'aider.