Bonjour  ,
,
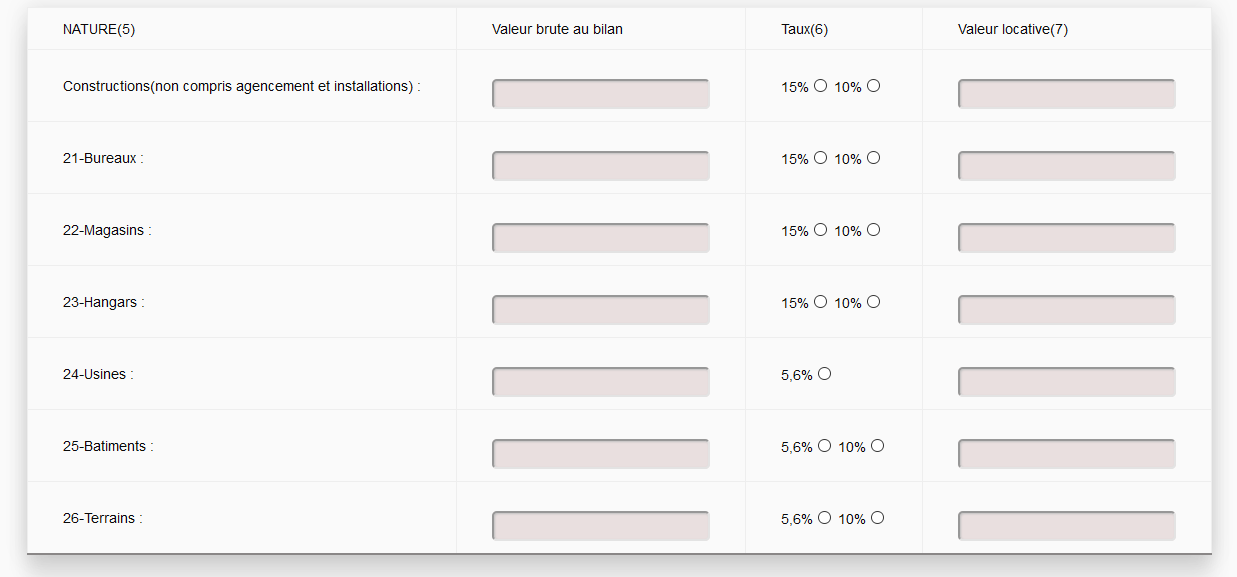
J'ai fait un formulaire que j'ai structuré avec un tableau,mais malheureusement j'utilise le même CSS pour toutes mes pages donc le formulaire a pris les bordure de mon tableau précédent
j'aimerais pouvoir avoir la même structuration avec "div" est-ce possible?
VOICI MON CODE
 ,
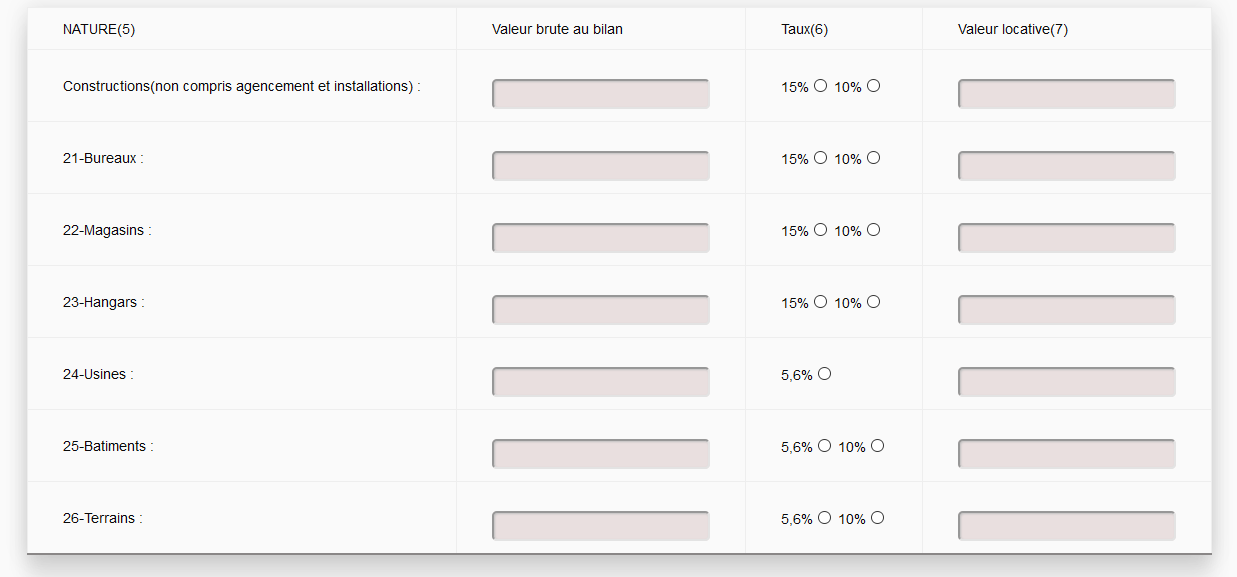
,J'ai fait un formulaire que j'ai structuré avec un tableau,mais malheureusement j'utilise le même CSS pour toutes mes pages donc le formulaire a pris les bordure de mon tableau précédent

j'aimerais pouvoir avoir la même structuration avec "div" est-ce possible?
VOICI MON CODE
<table cellspacing="0" border="0">
<br>
<tr><td>
<label>NATURE(5)</label><br></td>
<td>
<label>Valeur brute au bilan</label><br></td>
<td>
<label>Taux(6)</label><br></td>
<td>
<label>Valeur locative(7)</label><br></td></tr>
<tr><td>
<label>Constructions(non compris agencement et installations)</label> : <br>
</td>
<td>
<label></label><br><input type="text" name="arrive" /></td>
<td>
<label>15%</label><input type="radio" placeholder="0,50%" name="depart"size="5" />
<label>10%</label><input type="radio" placeholder="0,50%" name="depart"size="5" />
</td>
<td>
<label></label><br><input type="text" name="arrive" /></td>
</tr>
<tr><td>
<label>21-Bureaux</label> : <br>
</td>
<td>
<label></label><br><input type="text" name="arrive" /></td>
<td>
<label>15%</label><input type="radio" placeholder="0,50%" name="depart"size="5" />
<label>10%</label><input type="radio" placeholder="0,50%" name="depart"size="5" />
</td>
<td>
<label></label><br><input type="text" name="arrive" /></td>
</tr>
<tr><td>
<label>22-Magasins</label> : <br>
</td>
<td>
<label></label><br><input type="text" name="arrive" /></td>
<td>
<label>15%</label><input type="radio" placeholder="0,50%" name="depart"size="5" />
<label>10%</label><input type="radio" placeholder="0,50%" name="depart"size="5" />
</td>
<td>
<label></label><br><input type="text" name="arrive" /></td>
</tr>
<tr><td>
<label>23-Hangars</label> : <br>
</td>
<td>
<label></label><br><input type="text" name="arrive" /></td>
<td>
<label>15%</label><input type="radio" placeholder="0,50%" name="depart"size="5" />
<label>10%</label><input type="radio" placeholder="0,50%" name="depart"size="5" />
</td>
<td>
<label></label><br><input type="text" name="arrive" /></td>
</tr>
<tr><td>
<label>24-Usines</label> : <br>
</td>
<td>
<label></label><br><input type="text" name="arrive" /></td>
<td>
<label>5,6%</label><input type="radio" placeholder="0,50%" name="depart"size="5" />
</td>
<td>
<label></label><br><input type="text" name="arrive" /></td>
</tr
<tr><td>
<label>25-Batiments</label> : <br>
</td>
<td>
<label></label><br><input type="text" name="arrive" /></td>
<td>
<label>5,6%</label><input type="radio" placeholder="0,50%" name="depart"size="5" />
<label>10%</label><input type="radio" placeholder="0,50%" name="depart"size="5" />
</td>
<td>
<label></label><br><input type="text" name="arrive" /></td>
</tr>>
<tr><td>
<label>26-Terrains</label> : <br>
</td>
<td>
<label></label><br><input type="text" name="arrive" /></td>
<td>
<label>5,6%</label><input type="radio" placeholder="0,50%" name="depart"size="5" />
<label>10%</label><input type="radio" placeholder="0,50%" name="depart"size="5" />
</td>
<td>
<label></label><br><input type="text" name="arrive" /></td>
</tr>
</table>  .
.