bonsoir,
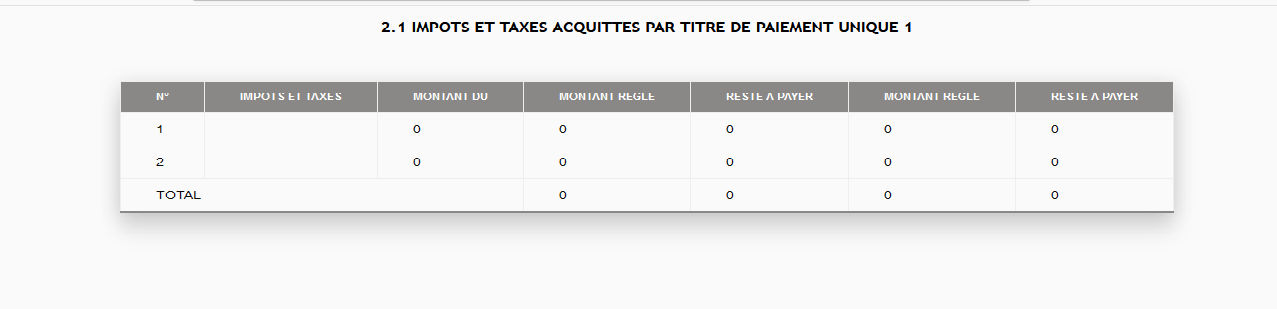
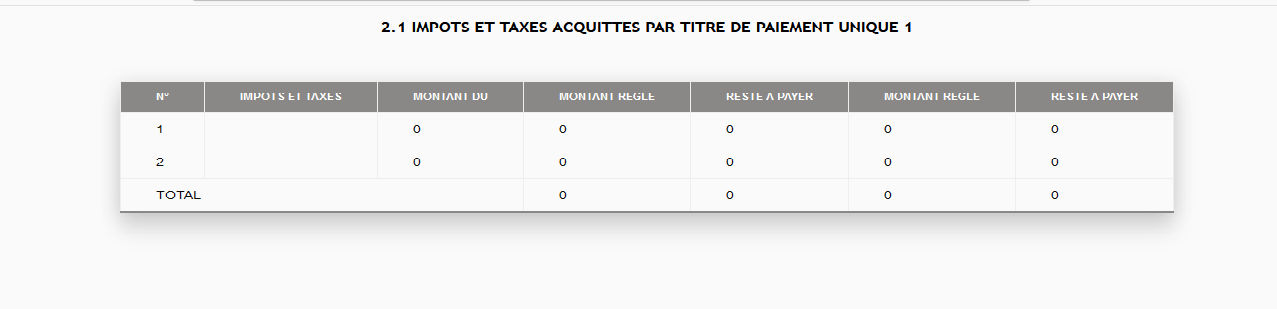
Encore moi j'ai réaliser un tableau que voici
j'ai réaliser un tableau que voici 
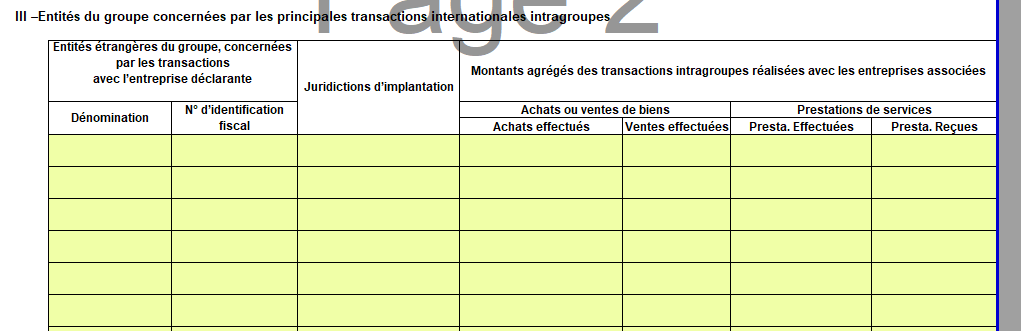
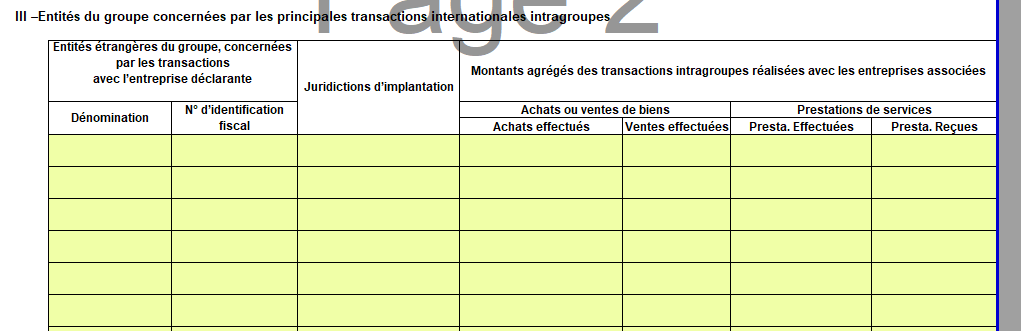
Mais j'aimerais que mon entête soit comme ça:
Aider moi svp voci mon code:
Encore moi
 j'ai réaliser un tableau que voici
j'ai réaliser un tableau que voici 
Mais j'aimerais que mon entête soit comme ça:

Aider moi svp voci mon code:
<!DOCTYPE html>
<html>
<head>
<!-- required meta tags -->
<!-- <meta name="viewport" content="width=device-width, initial-scale=1"> -->
<meta charset="UTF-8">
<!-- bootstrap CSS -->
<!-- <link rel="stylesheet" href="css/bootstrap.min.css"> -->
<link rel="stylesheet" href="style.css">
<title> FORMULAIRE DE DECLARATION DES IMPOTS </title>
</head>
<body>
<div id="main-container">
<h3 align="center">2.1 IMPOTS ET TAXES ACQUITTES PAR TITRE DE PAIEMENT UNIQUE 1 </h3><br />
<table>
<thead>
<tr>
<th>N°</th>
<th>IMPOTS ET TAXES</th>
<th>MONTANT DU</th>
<th>MONTANT REGLE</th>
<th>RESTE A PAYER</th>
<th>MONTANT REGLE</th>
<th>RESTE A PAYER</th>
</tr>
</thead>
<tbody>
<tr>
<td >1</td>
<td></td>
<td>0</td>
<td>0</td>
<td>0</td>
<td>0</td>
<td>0</td>
</tr>
<tr>
<td>2</td>
<td></td>
<td>0</td>
<td>0</td>
<td>0</td>
<td>0</td>
<td>0</td>
</tr>
<tr>
<td colspan="3">TOTAL </td>
<td>0</td>
<td>0</td>
<td>0</td>
<td>0</td>
</tr>
</tbody>
</table>
</div> table {
font-family: 'Arial';
margin: 25px auto;
border-collapse: collapse;
border: 1px solid #eee;
border-bottom: 2px solid #8a8787;
box-shadow: 0px 0px 20px rgba(0,0,0,0.10),
0px 10px 20px rgba(0,0,0,0.05),
0px 20px 20px rgba(0,0,0,0.05),
0px 30px 20px rgba(0,0,0,0.05);}
tr {
&:hover {
background: #f4f4f4;
td {
color: rgb(8, 8, 8);
}
}
}
th, td {
color: rgb(10, 10, 10);
border: 1px solid #eee;
padding: 12px 35px;
border-collapse: collapse;
}
th {
background: #8a8787;
color: #fff;
text-transform: uppercase;
font-size: 12px;
&.last {
border-right: none;
}
}
}