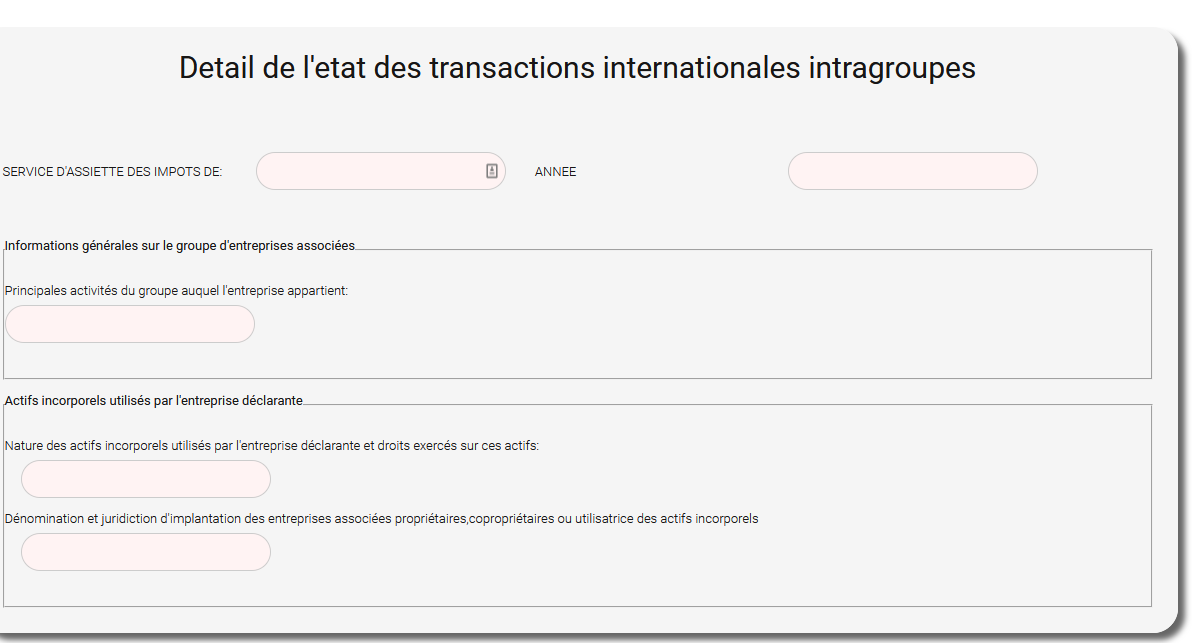
 Bonsoir,j'aimerais pouvoir mettre mes fieldset l'un a coté de l'autre pas l'un au dessus de l'autre comme suit ,voici mon code:
Bonsoir,j'aimerais pouvoir mettre mes fieldset l'un a coté de l'autre pas l'un au dessus de l'autre comme suit ,voici mon code:<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="style.css">
<title>Detail-ETII</title>
</head>
<body>
<body>
<div class="container">
<form id="form" action="" method="post">
<center><h3><b>Detail de l'etat des transactions internationales intragroupes</b></h3></center><br /><br />
<label for="periode">SERVICE D'ASSIETTE DES IMPOTS DE:</label> <input type="text" id="nat" name="periode" />  
<label for="periode">ANNEE</label> <input type="text" id="fonc" name="raisonsociale" />
<br /><br />
<fieldset id="pa">
<legend><h4>Informations générales sur le groupe d'entreprises associées</h4></legend>
<p>Principales activités du groupe auquel l'entreprise appartient:</p>
<input type="text" id="p1" name="periode" /><br /> <br />
</fieldset>
<fieldset id="pi">
<legend><h4>Actifs incorporels utilisés par l'entreprise déclarante</h4></legend>
<p>Nature des actifs incorporels utilisés par l'entreprise déclarante et droits exercés sur ces actifs:</p> 
<input type="text" id="p1" name="periode" /> 
<p>Dénomination et juridiction d'implantation des entreprises associées propriétaires,copropriétaires ou utilisatrice des actifs incorporels</p> 
<input type="text" id="p1" name="periode" /><br /> <br />
</fieldset>
</form>
</div>
</body>
</html>
@import url(https://fonts.googleapis.com/css?family=Roboto:400,300,600,400italic);
* {
margin: 0;
padding: 0;
box-sizing: border-box;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
-webkit-font-smoothing: antialiased;
-moz-font-smoothing: antialiased;
-o-font-smoothing: antialiased;
font-smoothing: antialiased;
text-rendering: optimizeLegibility;
}
body{
color: $gray;
font-family: $base-font-family;
font-size: $base-font-size;
line-height: $base-line-height;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
font-family: "Roboto", Helvetica, Arial, sans-serif;
font-weight: 100;
font-size: 13px;
line-height: 30px;
color: #171616;
}
.container{
max-width: 1200px;
width: 100%;
margin: 0 auto;
position: relative;
}
/* ---------------------------CSS du formulaire-------------------------------*/
#form input[type="email"],
#form input[type="tel"],
#form input[type="url"],
#form textarea,
#contact input[type="text"],
#contact input[type="date"],
#contact input[type="email"],
#contact input[type="tel"],
#contact input[type="url"],
#contact textarea,
#contact button[type="submit"],
#form button[type="submit"] {
font: 400 12px/16px "Roboto", Helvetica, Arial, sans-serif;
}
#form{
background: #F5F5F5;
padding: 25px;
margin: 30px 0;
border-radius: 25px;
box-shadow: 7px 7px 5px 0px rgba(50, 50, 50, 0.75);
}
#contact {
background: #F5F5F5;
padding: 25px;
margin: 30px 0;
border-radius: 25px;
box-shadow: 7px 7px 5px 0px rgba(50, 50, 50, 0.75);
}
#contact h3 {
display: block;
font-size: 30px;
font-weight: 300;
margin-bottom: 10px;
}
#form h3 {
display: block;
font-size: 30px;
font-weight: 300;
margin-bottom: 10px;
}
#form h4 {
margin: 5px 0 15px;
display: block;
font-size: 13px;
font-weight: 400;
}
#contact h4 {
margin: 5px 0 15px;
display: block;
font-size: 13px;
font-weight: 400;
}
.pi
{
background: #F5F5F5;
float: left;
clear:left;
width: 49%;
padding: 2px 2px 2px 2px;/* top right bottom left */
}
.pa
{
background: #F5F5F5;
float: right;
clear:right;
width: 49%;
padding: 2px 2px 2px 2px;/* top right bottom left */
}besoin d'aide svp
Modifié par fleu (02 Nov 2020 - 22:27)

