 Bonjour,
Bonjour,J'espère poster mon message au bon endroit, sinon je laisse les modérateurs le déplacer là où il faut.

Voilà mon problème:
Je suis en train de préparer un site de e-commerce avec l'aide d'un webmaster.
Le design de la homepage est minimaliste: des photos de produits défilent dans des sliders en plein écran, avec par-dessus juste le nom du site et la barre de menu.
J'aimerais une certaine particularité visuelle pour les mots de la barre de menu et du titre, à savoir qu'ils soient affichés dans une certaine couleur, mais translucide pour continuer à voir les images des sliders qui défilent en-dessous.
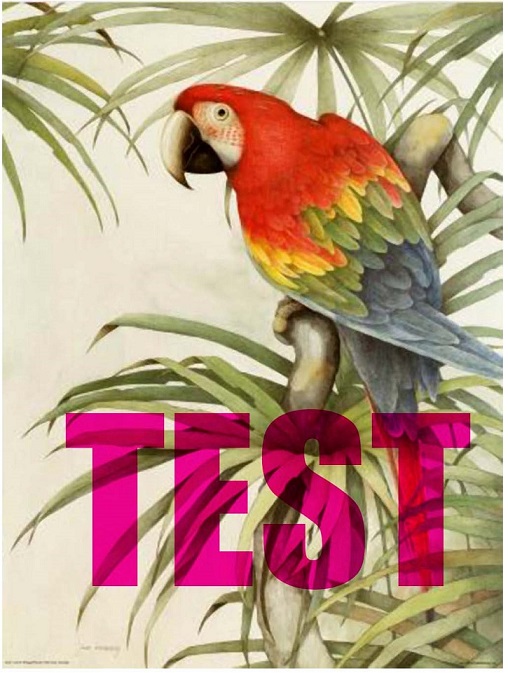
Une image valant mieux qu'un discours, j'attache une photo de l'effet que je souhaite obtenir à mon message. La couleur rose du mot "TEST" laisse voir l'image tout en gardant sa vivacité.
J'ai obtenu cet effet dans photoshop, on sélectionnant l'option "Produit" dans les commandes "Calque" en bas à droite. Mais il est impossible à reproduire tel quel dans la construction d'une page internet.
Il y aurait la solution de jouer avec l'opacité mais elle ne me convainc pas vraiment.
Donc à votre à votre avis, comment mon webmaster pourrait s'y prendre pour reproduire cet effet de couleur translucide?
Je remercie d'avance toutes les personnes qui auront un bout de solution!
Modifié par Pas-de-pseudo-merci (19 Sep 2020 - 23:57)

 Merci de ne pas répondre à ce message, c'est pour une utilisation personnelle.
Merci de ne pas répondre à ce message, c'est pour une utilisation personnelle.