Bonjour à tous,
Je suis en train de programmer un site en HTML & CSS. Jusqu'ici, le seul site que j'ai programmé est un site one-page plutôt simple avec un background-img pour chaque section.
Mais celui-ci est un site plus complexe et surtout je ne souhaite pas utiliser d'image comme background.
Premièrement, voici la maquette intéractive du site que je souhaite réaliser :
https://floral-grass-8977.animaapp.io/about#homepage
Mon problème est le suivant:
Comme sur la maquette, je souhaite mettre la vidéo en background sur le hero avec le menu transparent et une carte avec un cta
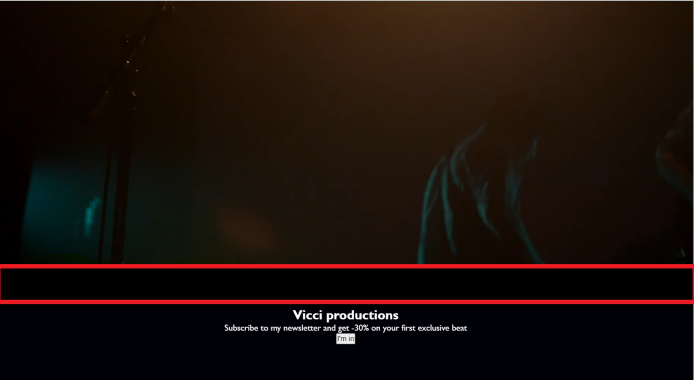
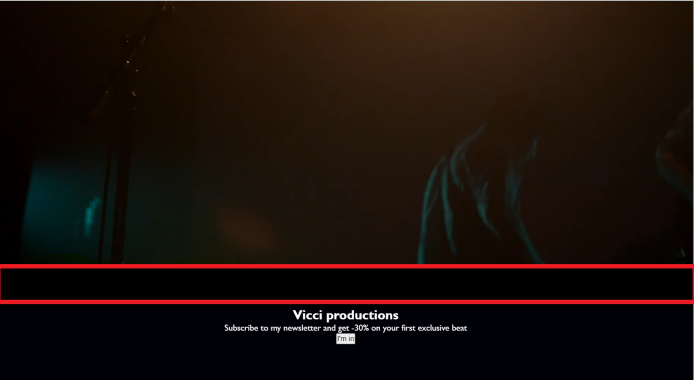
En scrollant je voudrais arriver sur la deuxième section, sauf qu'il y un espace noir qui sépare les deux section et je n'arrive pas à comprenre d'ou ça vient (entre les deux lignes rouges sur le screen)
(entre les deux lignes rouges sur le screen)

Egalement, je ne sais pas quelle est la meilleure façon pour mettre en page le site (flexbox,grid,etc..)
Modifié par Scheideck (06 Sep 2020 - 21:59)
Je suis en train de programmer un site en HTML & CSS. Jusqu'ici, le seul site que j'ai programmé est un site one-page plutôt simple avec un background-img pour chaque section.
Mais celui-ci est un site plus complexe et surtout je ne souhaite pas utiliser d'image comme background.
Premièrement, voici la maquette intéractive du site que je souhaite réaliser :
https://floral-grass-8977.animaapp.io/about#homepage
Mon problème est le suivant:
Comme sur la maquette, je souhaite mettre la vidéo en background sur le hero avec le menu transparent et une carte avec un cta
En scrollant je voudrais arriver sur la deuxième section, sauf qu'il y un espace noir qui sépare les deux section et je n'arrive pas à comprenre d'ou ça vient
 (entre les deux lignes rouges sur le screen)
(entre les deux lignes rouges sur le screen) 
Egalement, je ne sais pas quelle est la meilleure façon pour mettre en page le site (flexbox,grid,etc..)
<!-- Hero section -->
<header>
<video autoplay loop muted id="myVideo" poster="black_screen.jpg" ><source src="video/black.mp4" type="video/mp4"></video>
<nav>
<ul class="menu">
<li class="logo"><a href="viccibeats.html"><img src="img/logo.svg" style="width:30px;"></img></a></li>
<li class="item"><a href="beats.html">BEATS</a></li>
<li class="item"><a href="licensing.html">LICENSING</a></li>
<li class="item"><a href="about.html">ABOUT</a></li>
<li class="item"><a href="contact.html">CONTACT</a></li>
<li class="item button"><a href="cart.html">CART</a></li>
<li class="toggle"><span class="bars"></span></li>
</ul>
</nav>
<section class="hero">
<div class="box-itemhome">
<h1>Vicci productions</h1>
<p>Subscribe to my newsletter and get -30% on your first exclusive beat</p>
<button class="btn">I'm in</button>
</div>
</section>
</header>
<!-- End of Hero Section -->
<!-- Main -->
<main>
<!-- Section 2 -->
<section class="bla">
<div class="box-item">
<h1>Vicci productions</h1>
<p>Subscribe to my newsletter and get -30% on your first exclusive beat</p>
<button class="btn">I'm in</button>
</div>
</section>
<!-- End of section 2 -->
</main>
<!-- End of Main -->
</body>
</html>
/* Main */
header video{
object-fit: cover;
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
z-index: -1;
}
@media (min-aspect-ratio: 16/9) {
.myVideo{
width: 100%;
height: auto;
}
}
@media (max-aspect-ratio: 16/9){
.myVideo{
width: auto;
height: 100%;
}
}
.hero{
height: 100vh;
width: auto;
}
.box-itemhome{
text-align: center;
color: white;
}
.bla{
background-color: #000007;
background-size: cover;
height: 100vh;
width: auto;
}
.box-item{
justify-items: center;
align-items: center;
text-align: center;
color: white;
}
/* End of Main */
Modifié par Scheideck (06 Sep 2020 - 21:59)
