Bonjour à tous,
Je travail actuellement sur un projet et je dois réaliser une tâche dont je n'ai aucune idée de comment faire pour l'instant.
C'est pourquoi je pose la question ici en espérant que quelqu'un puisse m'éclairer !
Je vous expose le contexte :
-Je développe une web app qui permet de créer des magazines
-Un magazine peut contenir du texte, articles, photos tout ça sur 1, 2 ou 3 colonnes (ça dépend de quel format de magazine l'utilisateur créer)
La tâche que je dois réaliser est de permettre à l'utilisateur de pouvoir redimensionner les images qu'il insère dans le magazine et ainsi permettre que les images ne prennent pas toujours 100% de la colonne...
Si vous avez des pistes, idées de comment je pourrais faire ça, j'en serais ravi !
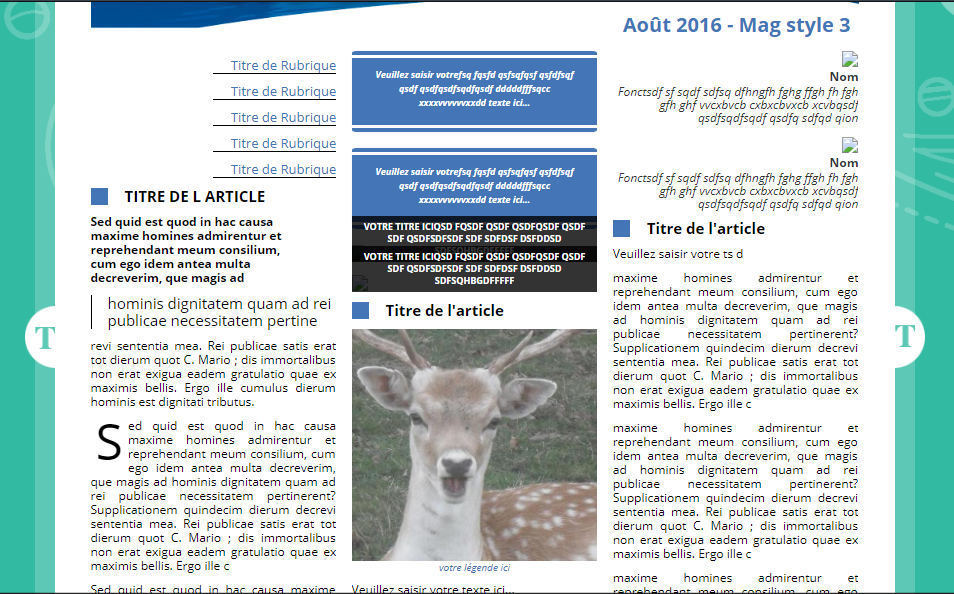
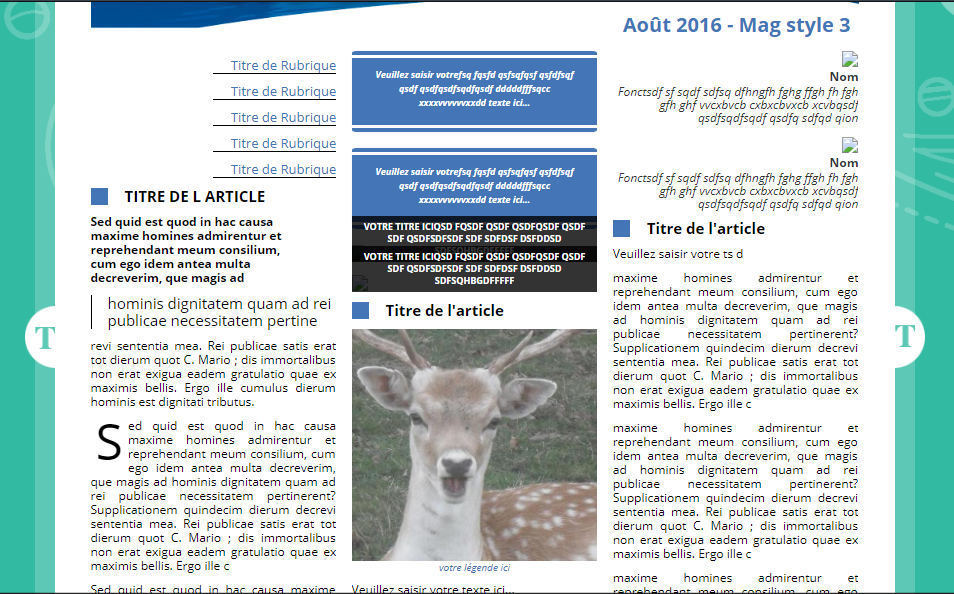
Je vous met une photo ci-dessous pour illustrer mes propos: (il faudrait dans cet image que je puisse redimensionner l'image de la biche pour qu'elle ne prenne pas forcément 100% de la colonne.

Voila j'espère avoir été le plus clair possible afin que vous puissiez m'aider.
Merci d'avance,
Julien
Je travail actuellement sur un projet et je dois réaliser une tâche dont je n'ai aucune idée de comment faire pour l'instant.
C'est pourquoi je pose la question ici en espérant que quelqu'un puisse m'éclairer !
Je vous expose le contexte :
-Je développe une web app qui permet de créer des magazines
-Un magazine peut contenir du texte, articles, photos tout ça sur 1, 2 ou 3 colonnes (ça dépend de quel format de magazine l'utilisateur créer)
La tâche que je dois réaliser est de permettre à l'utilisateur de pouvoir redimensionner les images qu'il insère dans le magazine et ainsi permettre que les images ne prennent pas toujours 100% de la colonne...
Si vous avez des pistes, idées de comment je pourrais faire ça, j'en serais ravi !
Je vous met une photo ci-dessous pour illustrer mes propos: (il faudrait dans cet image que je puisse redimensionner l'image de la biche pour qu'elle ne prenne pas forcément 100% de la colonne.

Voila j'espère avoir été le plus clair possible afin que vous puissiez m'aider.
Merci d'avance,
Julien
