Bonjour, je cherche depuis quelque jour un moyen de faire un formulaire de devis en php.
Dans les grandes lignes, tous mes articles sont stockés sur un BDD (libelle, prix, TVA, stock ...)
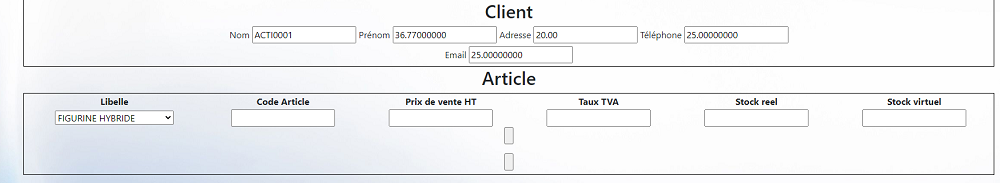
Et j'aimerais sur mon formulaire qu'une fois que la personne a choisis un article dans un menu déroulant toutes les autres informations s'affichent dans les inputs.
J'ai essayé avec Ajax, mais je suis débutant et je n'ai pas réussi.
Je vous montre mon code :
La parti html du formulaire :
La parti PHP :
La parti JS
et lors du test de la parti PHP j'ai une erreur comme quoi " Chaîne non initialisée offset: 0 dans C: \ wamp64 \ www \ airfixation \ commercial \ traitement.php à la ligne 28"
En espérant que vous pourrez m'aider.
Modifié par Tilep (07 Aug 2020 - 15:31)
Dans les grandes lignes, tous mes articles sont stockés sur un BDD (libelle, prix, TVA, stock ...)
Et j'aimerais sur mon formulaire qu'une fois que la personne a choisis un article dans un menu déroulant toutes les autres informations s'affichent dans les inputs.
J'ai essayé avec Ajax, mais je suis débutant et je n'ai pas réussi.
Je vous montre mon code :
La parti html du formulaire :
<td>
<select name="article" id="article">
<option value="">--Choisissez un article--</option>';
<?php
$bdd = new PDO ('mysql:host=localhost;dbname=airfixation;charset=utf8', 'root', '');
$articles = $bdd->query("SELECT * FROM t_article ORDER BY id");
foreach ($articles as $article):
echo '<option value="'.$article['Libelle'].'">'.$article['Libelle'].'</option>';
endforeach;
?>
</select>
</td>
<td>
<input type="text" name="article" class="ajax">
</td>
<td>
<input type="text" name="article" class="ajax">
</td>
<td>
<input type="text" name="article" class="ajax">
</td>
<td>
<input type="text" name="article" class="ajax">
</td>
La parti PHP :
<?php
$article= $_POST['article'];
$informations = "";
$db = new mysqli('localhost', 'root', '', 'airfixation');
if ($db->connect_errno) {
printf("Échec de la connexion : %s\n", $mysqli->connect_error);
exit();
}
if ($result = $db->query("SELECT * FROM `t_article` WHERE `Libelle` = '$article'")) {
while ($row = $result->fetch_array(MYSQLI_BOTH))
{
$informations[] = $row;
}
$result->close();
}
else
{
printf("Message d'erreur : %s\n", $db->error);
}
$informations = $informations[0];
echo json_encode($informations);
?>
La parti JS
$(document).ready(function() {
$('select#article').change(function() {
var value = $(this).val();
var i = 0;
$.ajax({
url: "traitement.php",
type: "POST",
dataType: "JSON",
data: {Libelle : value},
success:function(data)
{
$('input').each(function(){
$(this).val(data[i])
i++;
});
}
});
});
});
et lors du test de la parti PHP j'ai une erreur comme quoi " Chaîne non initialisée offset: 0 dans C: \ wamp64 \ www \ airfixation \ commercial \ traitement.php à la ligne 28"
En espérant que vous pourrez m'aider.
Modifié par Tilep (07 Aug 2020 - 15:31)
 :
: